学习目标
完成本单元后,您将能够:
- 描述网格系统组件如何工作。
- 使用网格系统布局对象主页/列表视图页面。
什么是网格系统?
除了最简单的页面和组件外,其他所有的基础都是某种布局网格。设计系统为此目的提供了一个专门的组件,这个目的被称为网格系统。如果您使用了其他CSS框架(如Bootstrap),则您将熟悉网格的概念。如果没有,非常简短地说,一个网格允许你把你的页面分成行和列。然后,您可以安排您的标记,使其呈现在特定的行/列中。网格可以嵌套,以实现复杂的布局。
设计系统网格基于CSS Flexbox,并提供灵活的,移动优先的,设备无关的脚手架系统。设计系统还包含助手类,可以用来改变网格的外观和行为,例如对齐,顺序,流动和填充。
网格系统允许您通过为小型,中型和大型屏幕定义特定布局变体来创建响应式页面。这些分别定义为480px,768px和1024px的断点。裁剪响应式页面的细节超出了本教程的范围,但如果您想了解更多信息,请参阅尺寸实用工具页面文档。
如何使用网格系统
网格系统基于两个关键构建块:网格包装(用slds-grid类指定)和其中的列(用slds-col类指定)。这是一个例子:
要开始,将slds-grid类添加到外部包装器元素。然后在里面添加所需数量的列,通过添加slds-col类到子元素。在这种情况下,我们将使用<div>元素。例如,这是一个简单的三列网格:
<div class="slds-grid">
<div class="slds-col">Column 1</div>
<div class="slds-col">Column 2</div>
<div class="slds-col">Column 3</div>
</div>

默认情况下,列的大小与其内容相关。在这个简单的例子中,我们应该看到三个相同间距的列,因为它们拥有相同数量的内容。如果更多的内容被添加到其中一列,它会相对于其他内容增长。
您还可以使用大小助手类来手动指定列的大小。这些使用slds-size-X-Y格式,其中X表示总空间Y的一部分。例如,slds-size-1-2表示宽度为可用空间的50%。使用手动调整大小等级帮助程序,您可以在以下网格中指定列比率 – 2,3,4,5,6和12。
这是修改上面的例子,以便第一列填充屏幕的三分之二。
<!-- 基本网格示例-->
<div class="slds-grid">
<div class="slds-col slds-size--4-of-6">Column 1</div>
<div class="slds-col slds-size--1-of-6">Column 2</div>
<div class="slds-col slds-size--1-of-6">Column 3</div>
</div>
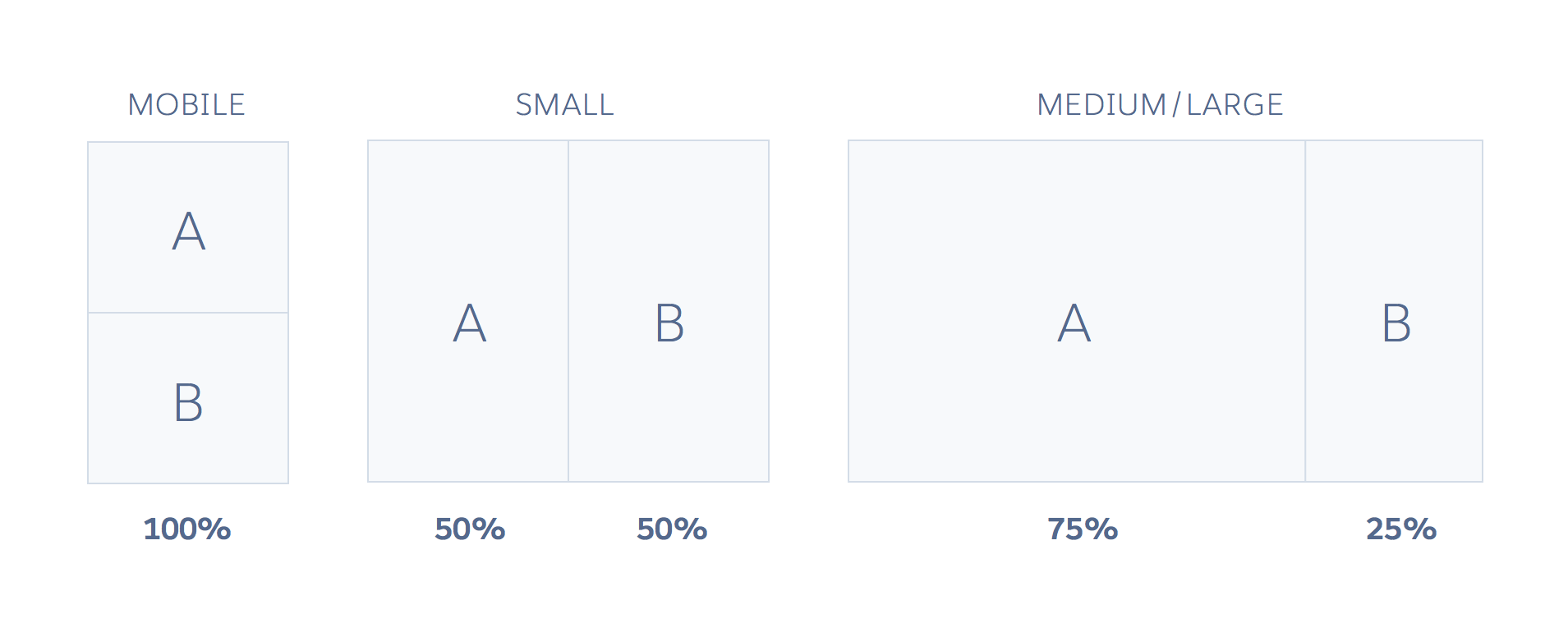
大小助手也可以用来根据屏幕大小指定不同的布局。例如,让我们创建一个两列网格,其中两列是:
- 全宽,并垂直排列在手机屏幕上
- 大小为1:1,并排排列在小屏幕上(> 480像素)
- 大小为3:1,并排放置在较大的屏幕上(> 768像素)

这里是相应的标记:
<!-- 响应网格示例 -->
<div class="slds-grid slds-wrap">
<div class="slds-col slds-size--1-of-1 slds-small-size--1-of-2 slds-medium-size--3-of-4">A</div>
<div class="slds-col slds-size--1-of-1 slds-small-size--1-of-2 slds-medium-size--1-of-4">B</div>
</div>
创建页眉
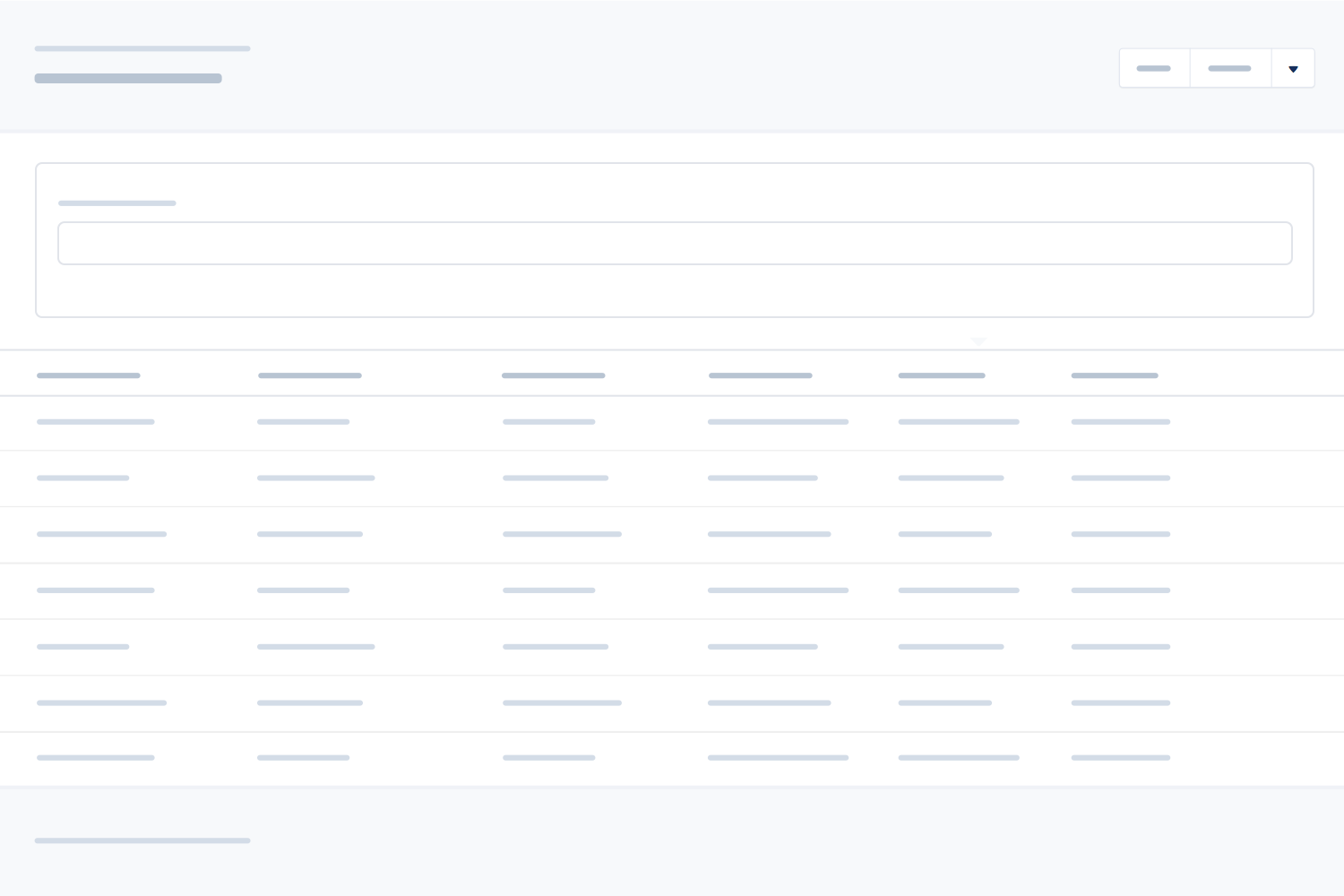
我们来创建一个列表视图页面。我确信你在Salesforce中看到过他们。以下线框显示了我们的目标:
- 顶部标题,适当地摆放
- 主列表区
- 底部页脚

使用以下代码创建一个名为Trailhead_SLDS_Listview的新Visualforce页面:
<apex:page showHeader="false" standardStylesheets="false" sidebar="false" applyHtmlTag="false" applyBodyTag="false" docType="html-5.0">
<html xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>Salesforce Lightning Design System Trailhead Module</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- 导入设计系统样式表 -->
<apex:slds />
</head>
<body>
<!-- 需要的SLDS包装 -->
<div class="slds-scope">
<!-- MASTHEAD -->
<p class="slds-text-heading--label slds-m-bottom--small">
Salesforce Lightning Design System Trailhead Module
</p>
<!-- / MASTHEAD -->
<!-- PAGE HEADER -->
<!-- / PAGE HEADER -->
<!-- PRIMARY CONTENT WRAPPER -->
<div class="myapp">
</div>
<!-- / PRIMARY CONTENT WRAPPER -->
<!-- FOOTER -->
<!-- / FOOTER -->
</div>
<!-- / 需要的SLDS包装 -->
<!-- JAVASCRIPT -->
<!-- / JAVASCRIPT -->
</body>
</html>
</apex:page>
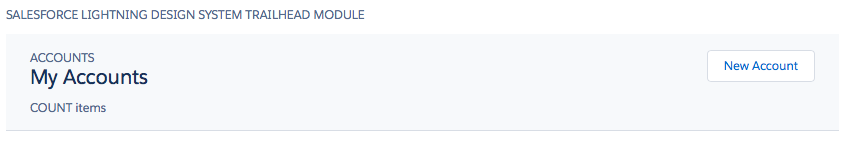
<!-- PAGE HEADER -->
<div class="slds-page-header" role="banner">
<div class="slds-grid">
<div class="slds-col slds-has-flexi-truncate">
<!-- HEADING AREA -->
<p class="slds-text-title--caps slds-line-height--reset">Accounts</p>
<h1 class="slds-page-header__title slds-truncate" title="My Accounts">My Accounts</h1>
<!-- / HEADING AREA -->
</div>
<div class="slds-col slds-no-flex slds-grid slds-align-top">
<button class="slds-button slds-button--neutral">New Account</button>
</div>
</div>
<div class="slds-grid">
<div class="slds-col slds-align-bottom slds-p-top--small">
<p class="slds-text-body--small page-header__info">COUNT items</p>
</div>
</div>
</div>
<!-- / PAGE HEADER -->

由于这是更高级的设计系统组件之一,我们将逐行进行。我们建议您在我们经历的时候,在您最喜欢的开发环境中打开您的源代码:
外部包装器<div>具有应用页面标题样式的类slds-page-header。里面我们有一个两列的Grid System。
第一个网格列包含两个元素,其中一个具有文本标题实用程序类,而另一个具有特定于组件的CSS类slds-page-header__title。
第二栏涉及更多一点。它有多个应用的类:slds-col slds-no-flex slds-grid slds-align-top。 slds-no-flex是设计系统布局实用程序类之一,并通过删除其flex属性来防止列自动调整大小。 slds-align-top是一个对齐工具类,用于调整列内容的垂直位置,使其与顶部对齐。
在第二列中,我们有一个Button组件,它有一个修饰符类,slds-button-neutral,它应用最小的样式。
在网格下面,页面标题的第二行是一个简单的占位符,用于列表视图中项目数的计数。
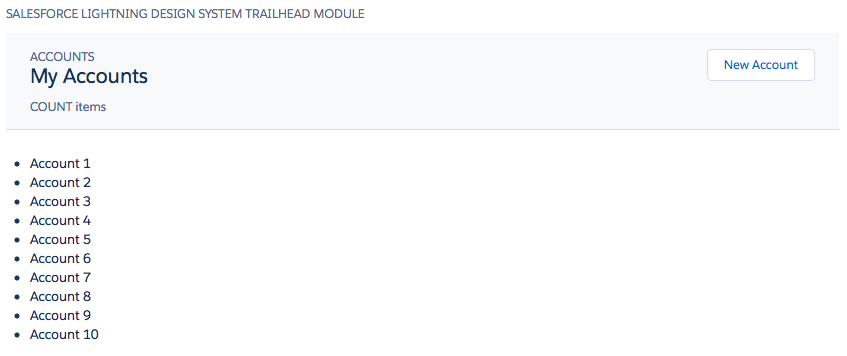
填写列表视图轮廓的其余部分
接下来,我们将添加一个简单的无序列表作为光荣的数据表的即将到来的占位符。用下面的代码替换标记中的<! – PRIMARY CONTENT WRAPPER – >部分:
<!-- PRIMARY CONTENT WRAPPER -->
<div class="myapp">
<ul class="slds-list--dotted slds-m-top--large">
<li>Account 1</li>
<li>Account 2</li>
<li>Account 3</li>
<li>Account 4</li>
<li>Account 5</li>
<li>Account 6</li>
<li>Account 7</li>
<li>Account 8</li>
<li>Account 9</li>
<li>Account 10</li>
</ul>
</div>
<!-- / PRIMARY CONTENT WRAPPER -->

默认情况下,内容将填充屏幕宽度。如果您希望将主要内容在屏幕上水平放置或将其限制在特定宽度,请使用slds-container – * helper类之一。
设计系统样式应用于带有slds-list-dotted和slds-m-top-large类的<ul>。无可否认,这不是很令人兴奋的主要内容,只是等到下一个单位…
让我们暂且放一下。设计系统的重点是作为一个“应用程序框架”,而不是“网页框架”。为此,我们避免在默认情况下添加额外的样式。相反,开发人员可以选择手动添加其他样式,例如在本例中。这使开发人员能够更好地控制确切的布局,并且在空间有限的情况下可以产生很大的影响。在您了解设计系统时,您将会看到很多其他组件(如Button)中的默认样式假设。
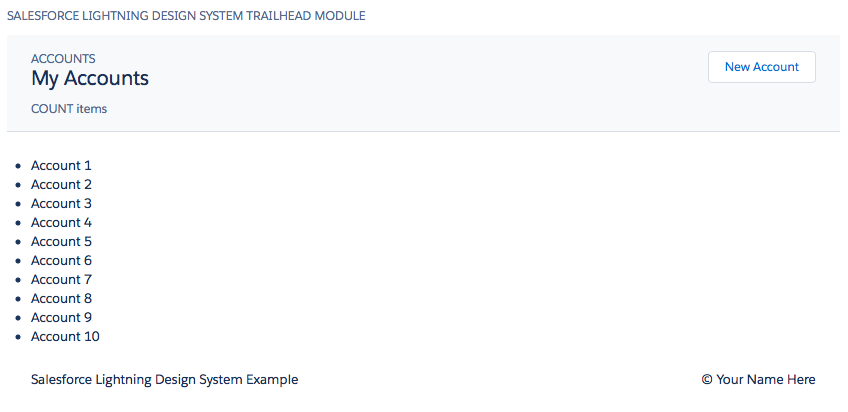
要完成我们的列表视图布局框架,我们将使用另一个Grid System组件添加页脚。你现在应该成为这方面的专家!我们使用一些额外的修饰符类:
- slds-p-around – large为页脚元素添加填充
- slds-grid – align-spread展开主轴上的网格列,第一列从最左边开始,最后一个结束于最右边。
这里是<! – FOOTER – >评论之间的页脚标记:
<!-- FOOTER -->
<footer role="contentinfo" class="slds-p-around--large">
<!-- LAYOUT GRID -->
<div class="slds-grid slds-grid--align-spread">
<p class="slds-col">Salesforce Lightning Design System Example</p>
<p class="slds-col">© Your Name Here</p>
</div>
<!-- / LAYOUT GRID -->
</footer>
<!-- / FOOTER -->

最后一个注意事项:请记住,网格系统可能并不总是实现特定布局的最佳组件。例如,如果您想要并排显示图像和文本,则只需使用“媒体对象”或“拼贴”组件可能会更简单。