我们终于到了!现在是时候将我们新的Lightning组件用作标准按钮覆盖。这实际上很简单,几乎可以用你创建的任何Lightning组件完成。有几个考虑因素,但我们很快就会解决。
添加覆盖界面
- 在您的组织的财产记录页面上,单击替代文本:设置图标
 ,然后选择 Edit Page.
,然后选择 Edit Page. - 点击我们新的Lightning组件选择它,然后点击
 :删除组件将其从页面中删除。
:删除组件将其从页面中删除。 - 单击保存,然后单击返回返回到您的属性详细信息页面。
现在,我们准备将该组件用作按钮覆盖,因此不必再将其放在页面上。
- 在Developer Console中,切换回PropertyDialog组件。
- 将lightning:actionOverride添加到aura:component标签中的接口列表中。它现在应该是这样的:
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId,lightning:actionOverride" access="global" > - 保存文件。
lightning:actionOverride是神奇的界面,指示Lightning Experience让我们使用这个组件来覆盖标准的按钮或动作。
设置覆盖
- 回到您的组织中,单击
 :设置图标并选择设置。
:设置图标并选择设置。 - 点击 Object Manager.
- 点击 Property.
- 点击 Buttons, Links, and Actions.
- 点击
 旁边的新建,然后选择 Edit.
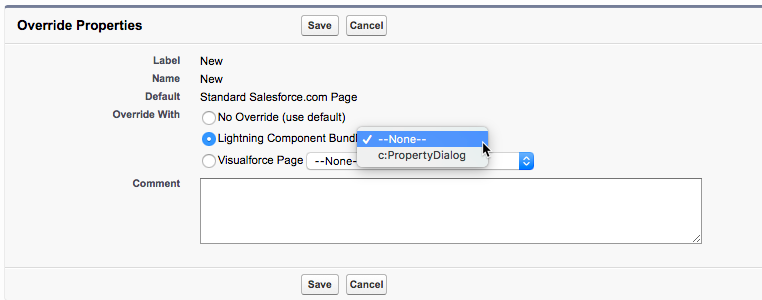
旁边的新建,然后选择 Edit. - 选择覆盖 Lightning Component Bundle.
- 选择c:PropertyDialog作为要用其覆盖的包。

选择列表将列出组织中具有闪电:actionOverride接口声明的所有组件。
- 点击 Save.
- 点击
 然后选择Dreamhouse闪电,然后点击属性。
然后选择Dreamhouse闪电,然后点击属性。 - 刷新此页面,然后单击新建以创建新的属性。
就在那里!您已使用Lightning组件覆盖了Property对象上的标准New按钮。
注意:如果您没有看到新的表单,则可能需要重新刷新页面。单击属性,刷新页面,然后单击新建。
将SLDS样式添加到我们的闪电组件
朋友之间,你不得不承认,组件不是很漂亮。当您使用Lightning组件作为覆盖时,它会填充整个页面。所以让我们来添加一点SLDS魔术,让它看起来更好。
- 在Developer Console中,将PropertyDialog组件的整个代码替换为:
<aura:component implements="lightning:actionOverride,flexipage:availableForRecordHome,force:hasRecordId" access="global"> <aura:attribute name="picklistValues" type="Object" /> <aura:attribute name="propertyRecord" type="Property__c" /> <force:recordData aura:id="forceRecord" recordId="{!v.recordId}" targetFields="{!v.propertyRecord}" fields="Id,Name,Beds__c,Baths__c,Price__c,Status__c" mode="EDIT" /> <aura:handler name="init" value="{!this}" action="{!c.doInit}" /> <c:PickListValues sObjectName="Property__c" fieldName="Status__c" picklistValues="{!v.picklistValues}" /> <div aura:id="editDialog" role="dialog" tabindex="-1" aria-labelledby="header43" class="slds-modal slds-fade-in-open"> <div class="slds-modal__container"> <div class="slds-modal__header"> <h2 class="slds-text-heading--medium">New Record</h2> </div> <div class="slds-modal__content slds-p-around--medium slds-grid slds-wrap "> <lightning:input aura:id="propName" name="propName" label="Property Name" required="true" class="slds-size--1-of-1 slds-p-horizontal_x-small" /> <lightning:input aura:id="propBeds" name="propBeds" label="Beds" class="slds-size--1-of-2 slds-p-horizontal_x-small" /> <lightning:input aura:id="propBaths" name="propBaths" label="Baths" class="slds-size--1-of-2 slds-p-horizontal_x-small" /> <lightning:input aura:id="propPrice" name="propPrice" label="Price" class="slds-size--1-of-2 slds-p-horizontal_x-small" /> <lightning:select aura:id="propStatus" name="propStatus" label="Status" class="slds-size--1-of-2 slds-p-horizontal_x-small"> <aura:iteration items="{!v.picklistValues}" var="item"> <option value="{!item}">{!item}</option> </aura:iteration> </lightning:select> </div> <div class="slds-modal__footer"> <lightning:button variant="neutral" label="Cancel" /> <lightning:button variant="brand" label="Submit" onclick="{!c.saveRecord}" /> </div> </div> </div> <div aura:id="overlay" class="slds-backdrop slds-backdrop--open"></div> </aura:component> - 保存文件。
- 在您的组织中,刷新属性页面以查看新模型。如果您不在表单上,然后单击新建以查看它。

现在看起来不太好?
启用取消按钮
- 在开发人员控制台的PropertyDialog组件中,将onclick处理程序onclick =“{!c.cancelDialog}”添加到“取消”按钮。
- 保存文件。
- 切换到PropertyDialogController并添加以下代码以创建一个新的cancelDialog函数,该函数将组件和帮助器作为参数(不要忘记逗号):
cancelDialog : function(component, helper) { } - 添加以下功能:
var homeEvt = $A.get("e.force:navigateToObjectHome"); homeEvt.setParams({ "scope": "Property__c" }); homeEvt.fire(); - 保存文件。
- 在您的组织中,刷新属性页面,然后单击取消。
你回到属性首页。