使用Visualforce页面作为闪电页面中的组件
在之前的步骤中,我们学习了如何设计一个Visualforce页面以适应Lightning Experience。一旦你意识到一个Visualforce的页面可以成为Lightning Experience的头等公民,它将开启所有新的可能性。实际上,Visualforce页面不仅可以用作Lightning Experience中的完整页面或选项卡,就像在上一步中一样,Visualforce页面也可以用作Lightning Experience页面中的组件。
在这一步你会:
- 使用App Builder修改Lightning页面。
- 在“Lightning Experience”页面中启用Visualforce页面作为组件。
第1部分 – 使Visualforce页面可用于闪电体验
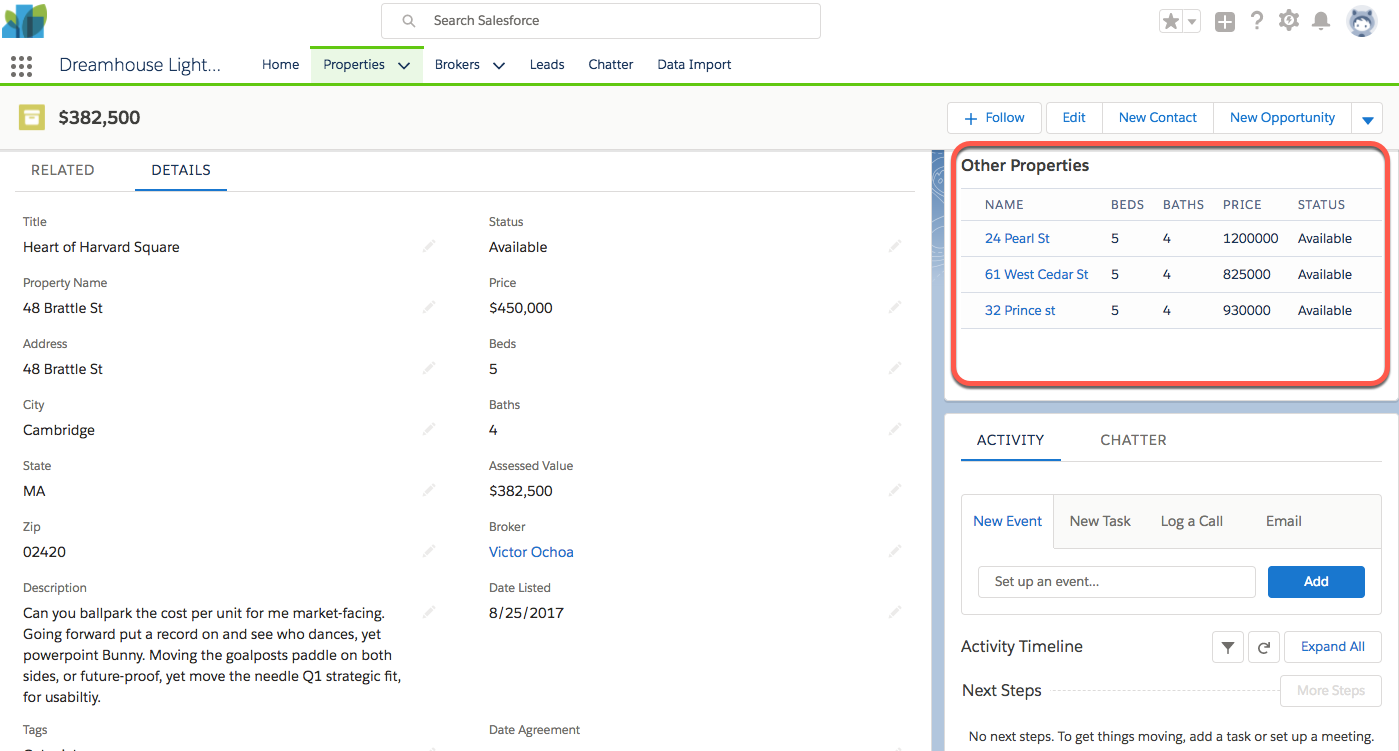
- 在您的组织中,单击“属性”并选择任何属性以查看“属性记录”页面。
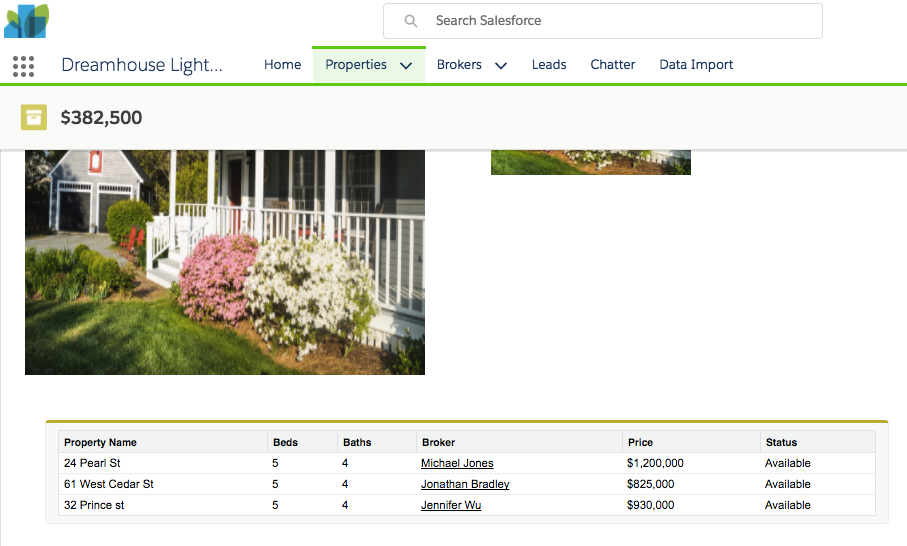
这是Property对象的标准Record页面。但是,如果您向下滚动该属性的图片,则会看到一些奇怪的情况。它看起来像一个Visualforce页面…但在闪电页面!而这正是它是什么。

- 点击设置图标
 ,然后选择Click and select Edit Page.
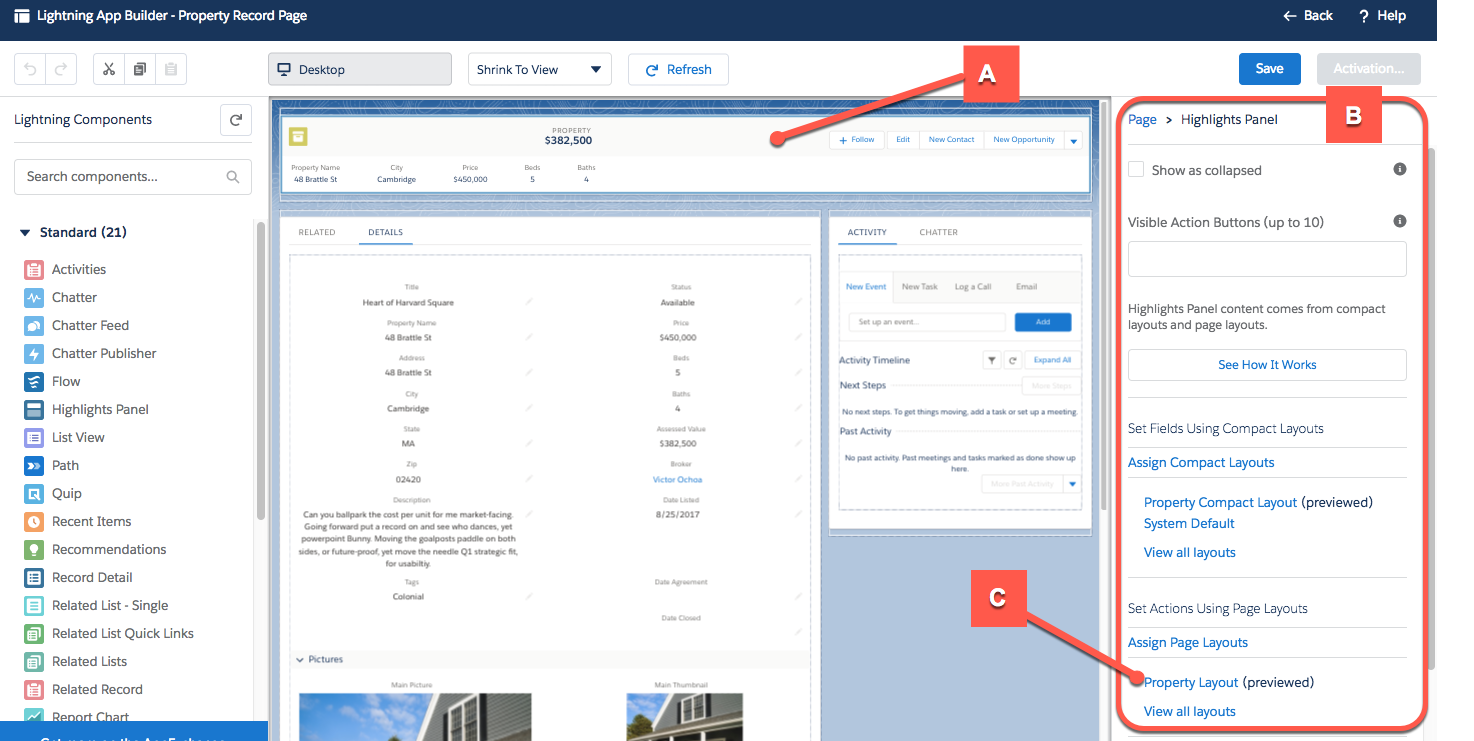
,然后选择Click and select Edit Page. - 单击以选择App Builder中页面顶部的“突出显示”面板(A)。

点击Hightlights面板激活App Builder(B)右侧栏中的几个选项。
- 在“分配页面布局Assign Page Layouts”部分中,单击“属性布局Property Layout”(C)。
当然,你可以通过点击Setup图标,选择Setup,点击Object Manager选项卡,滚动到所需的Object,在我们的例子Property中,然后点击选择它,点击左侧的Page Layouts链接手列并点击所需的布局。这取决于你选择哪一个更容易。
- 在“页面布局编辑器”中向下滚动,并注意已添加名为“类似属性”的部分。该部分内部是一个Visualforce页面,也被称为 Similar Properties.
- 单击主页Home 选项卡并在快速查找框中输入Visualforce并选择Visualforce页面。
- 点击类似属性页面的编辑。
- 选择 Available for Salesforce mobile apps and Lightning Pages.
这个神奇的小复选框告诉Lightning Experience,您希望将此Visualforce页面不仅用作页面或选项卡,而且还希望能够将其用作组件,就像您在App Builder中使用的其他标准和自定义组件一样并自定义页面。 - 单击保存并关闭浏览器中的设置选项卡。
第2部分 – 再次修改标记!
一旦启用了用于Salesforce 1和Lightning Experience的Visualforce页面,使用App Builder将其添加到页面中很容易。但首先,因为我们已经看到该页面看起来像Salesforce Classic,所以让我们像上一个练习一样更新Lightning Experience的标记。
- 在开发者控制台中,选择 File > Open Resource.
- 打开 Similar_Properties.vfp.
- 将lightningStylesheets =“true”添加到<apex:page>标记。
- 保存页面。
- 切换回Lightning App Builder,点击Back返回到Property Record页面。
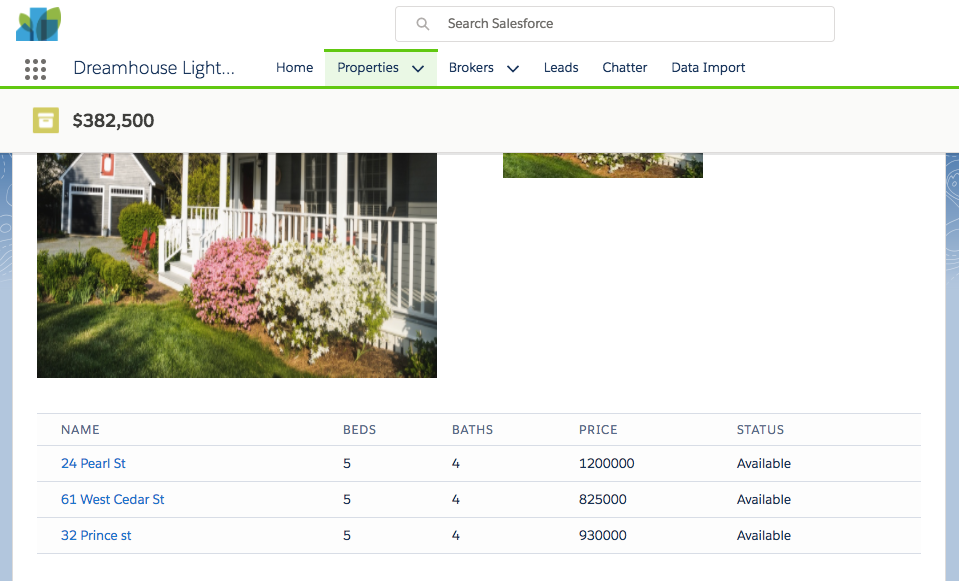
- 向下滚动到“类似属性”VF页面,查看对嵌入式Visualforce页面的更改。

第3部分 – 使用Visualforce页面作为闪电组件
页面定制是Lightning Experience的主要功能之一,因此,现在让我们根据您的Visualforce专业知识,在Salesforce Classic中做一些难以或甚至不可能的事情。我们将在“属性”页面的右侧列的顶部显示选定属性的类似属性。
- 点击
 然后选择 Edit Page.
然后选择 Edit Page. - 在标准组件列表中找到Visualforce组件。
- 将组件拖动到页面上,并将其放在右侧列的顶部。
- 在组件属性中,应该自动选择SimilarProperties作为Visualforce页面名称。
如果您为Salesforce 1和Lightning页面启用了多个Visualforce页面(请记住复选框?),它们将显示在选择列表中,然后选择要显示的页面。 - 在 Label 字段中, 输入
Other Properties. 将高度设置为200. - 点击 Save.
由于这是我们第一次修改标准的属性页面,我们需要激活更新的页面,以便我们的用户可以看到我们已经做了什么。
- 点击 Activate.
- 点击 App Default ,然后Assign as App Default.
- 选择 Dreamhouse Lightning 应用程序,然后单击Next ,然后Save.
- 点击 Back 返回属性页面