学习目标
完成本单元后,您将能够:
- 描述什么是闪电数据服务。
- 解释Lightning Data Service如何提高组件的性能。
- 使用Lightning Data Service将记录加载到用户界面中。
什么是闪电数据服务?
我们建立了Lightning Data Service(LDS)作为Lightning的数据层。 LDS是Visualforce标准控制器的Lightning Components对应部件,可以访问页面上显示的数据。没有LDS,即使应用程序中的所有组件都从相同的记录数据中提取,应用程序中的每个组件都会独立调用服务器来对记录执行CRUD操作。每个服务器调用都会降低性能,使用户不必处理数据,而是用拇指旋转。这些独立的服务器调用也可能导致不一致,从而导致服务器调用刷新一个组件,使其他组件过期的情况。
闪电数据服务识别并消除涉及相同记录数据的请求,发送单个共享数据请求以更新所有相关组件。这不仅消除了组件间不一致的数据,而且还提供了一种方法来缓存数据以便在用户断开连接的情况下脱机工作,并在连接恢复后智能地同步数据。

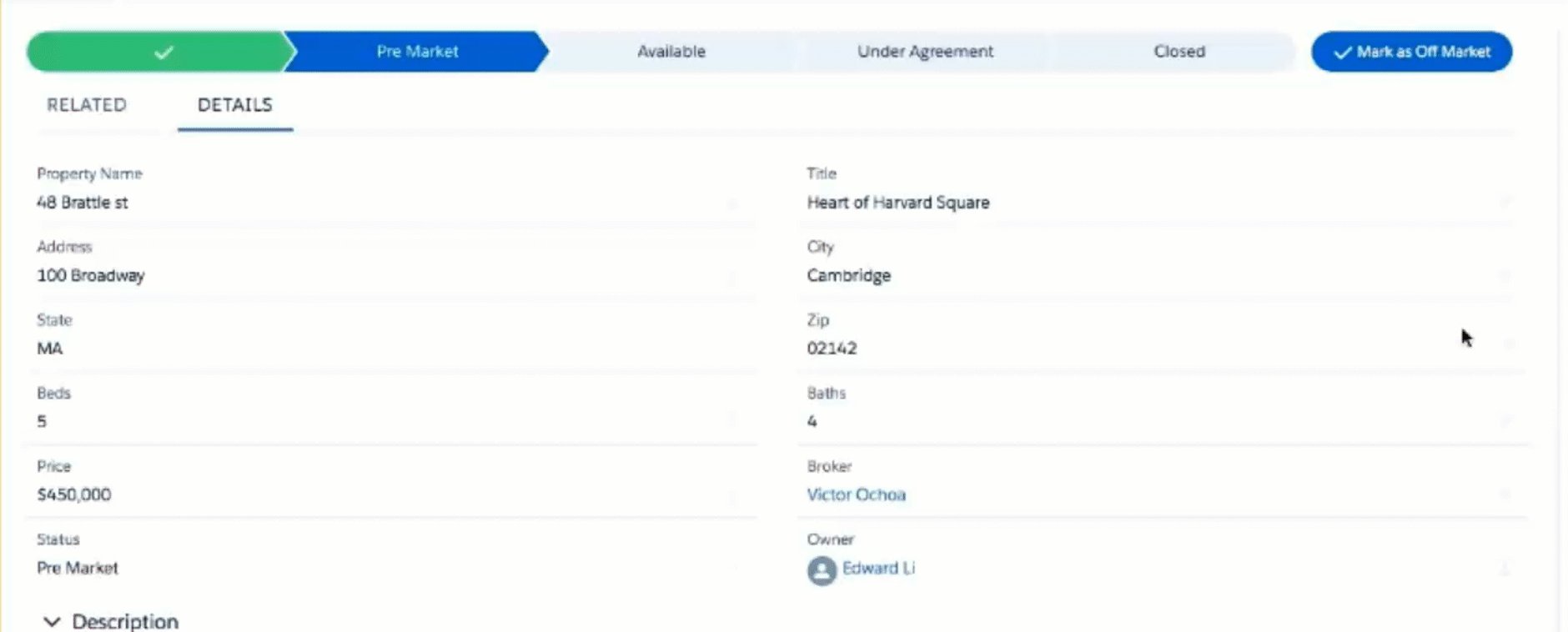
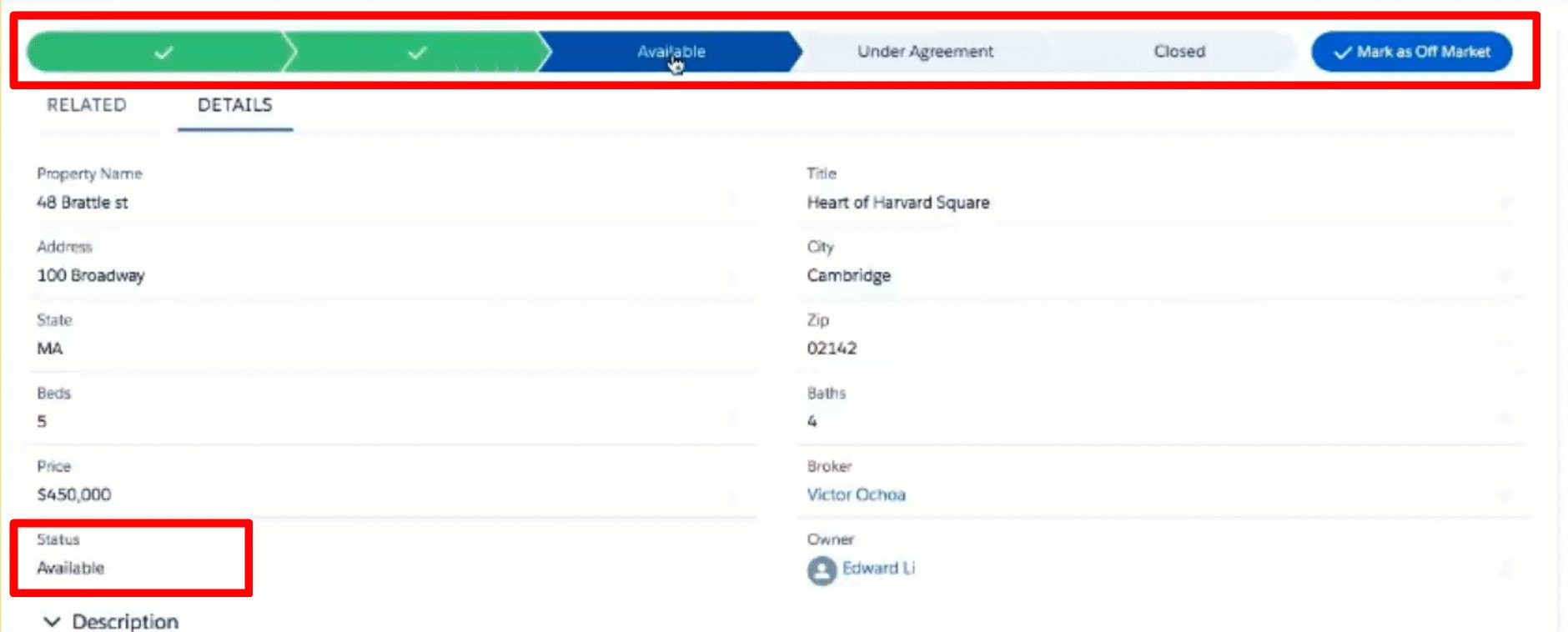
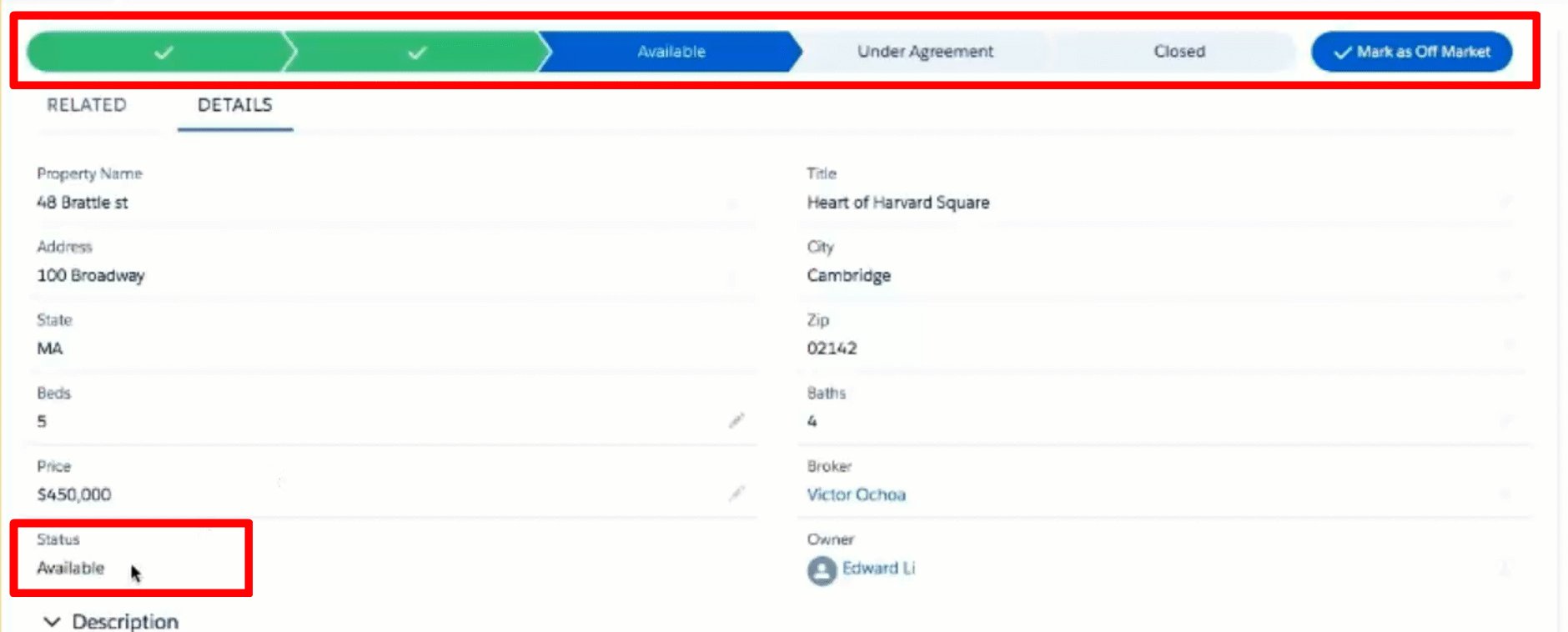
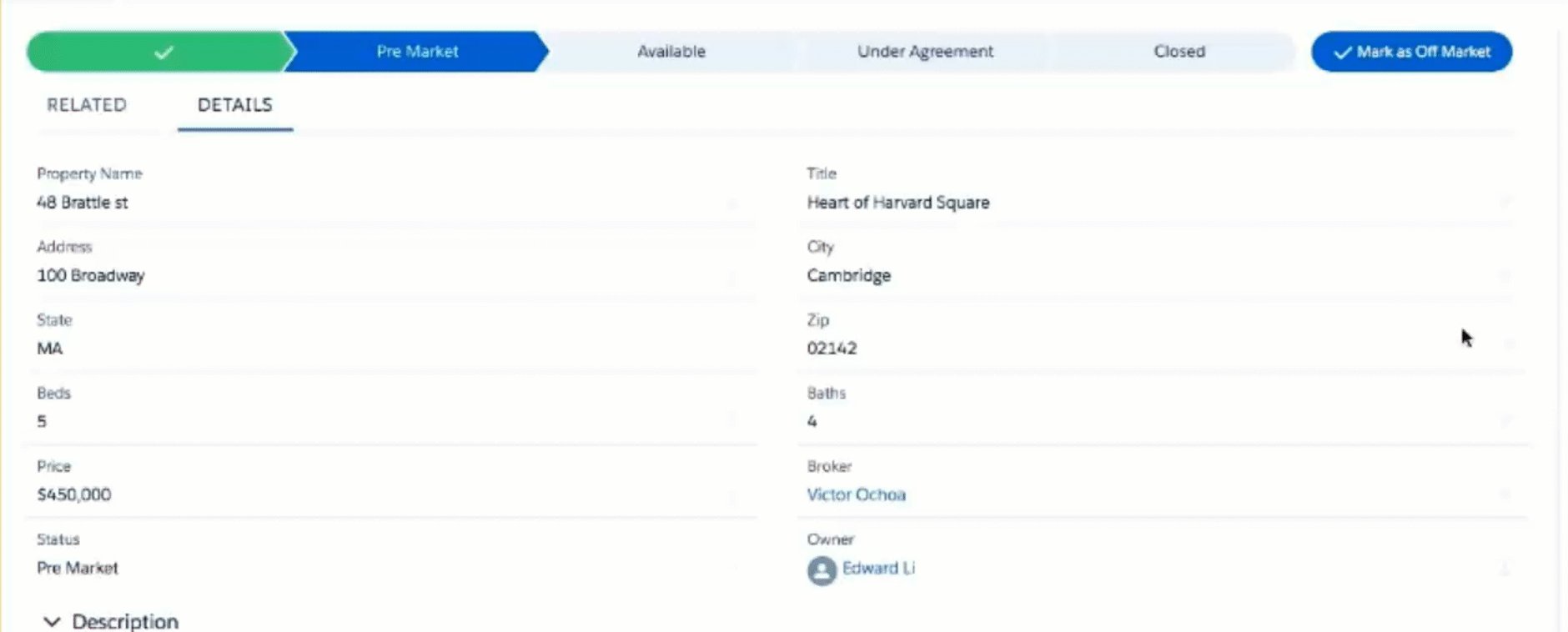
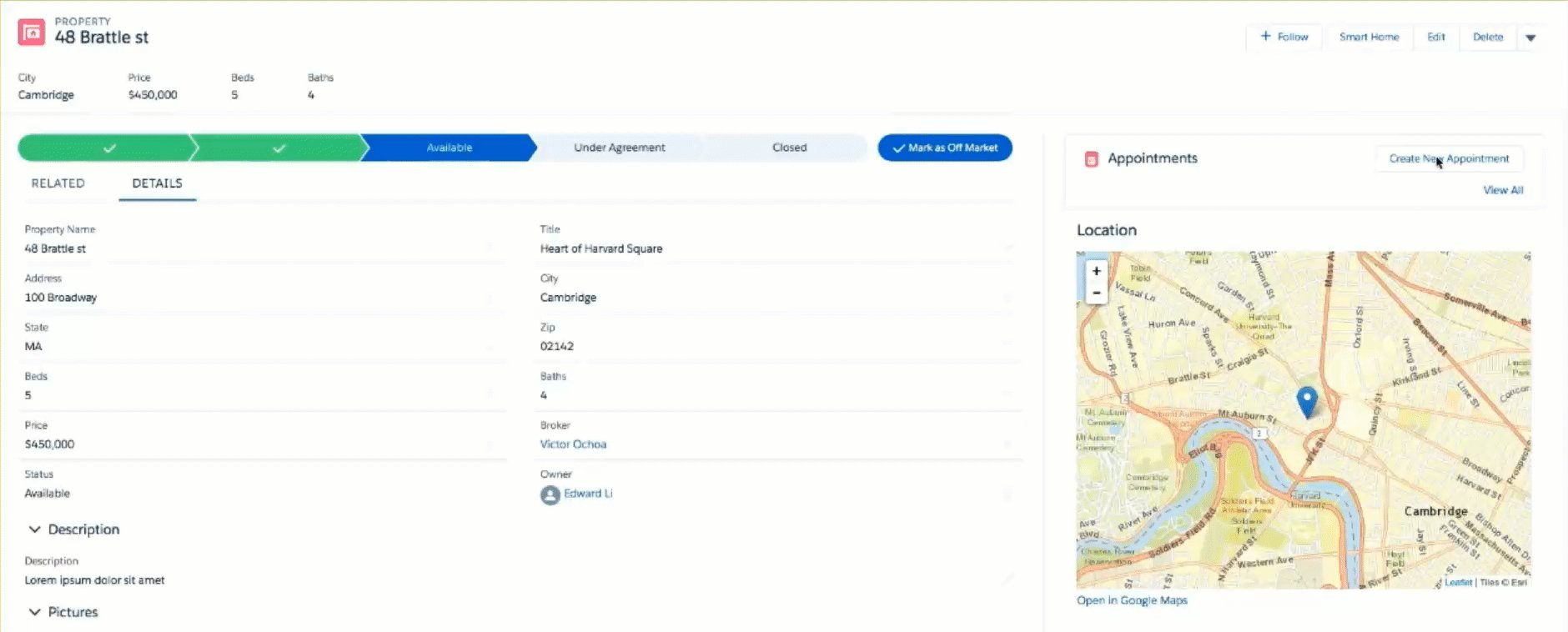
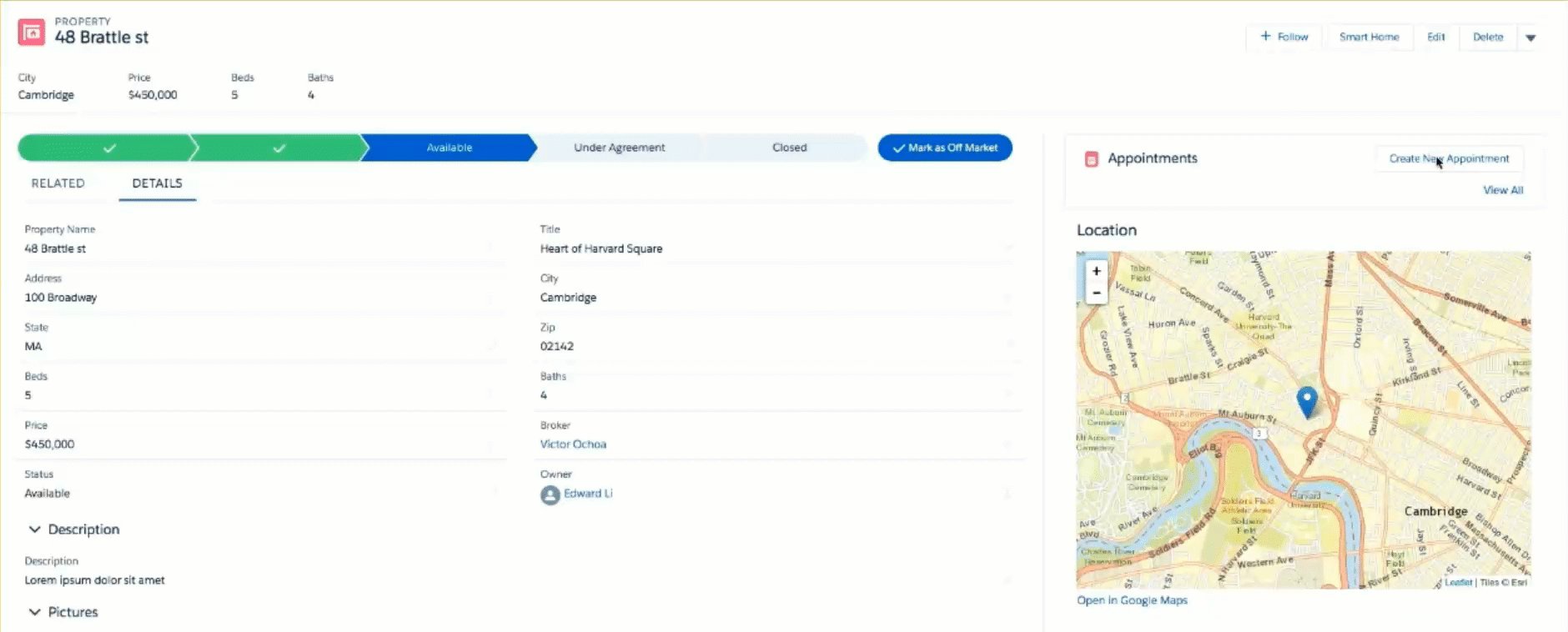
这个gif显示了一个使用Lightning Data Service来编辑和更新组件的属性管理应用程序。状态更新后,销售状态进度栏会自动更新属性的详细信息。

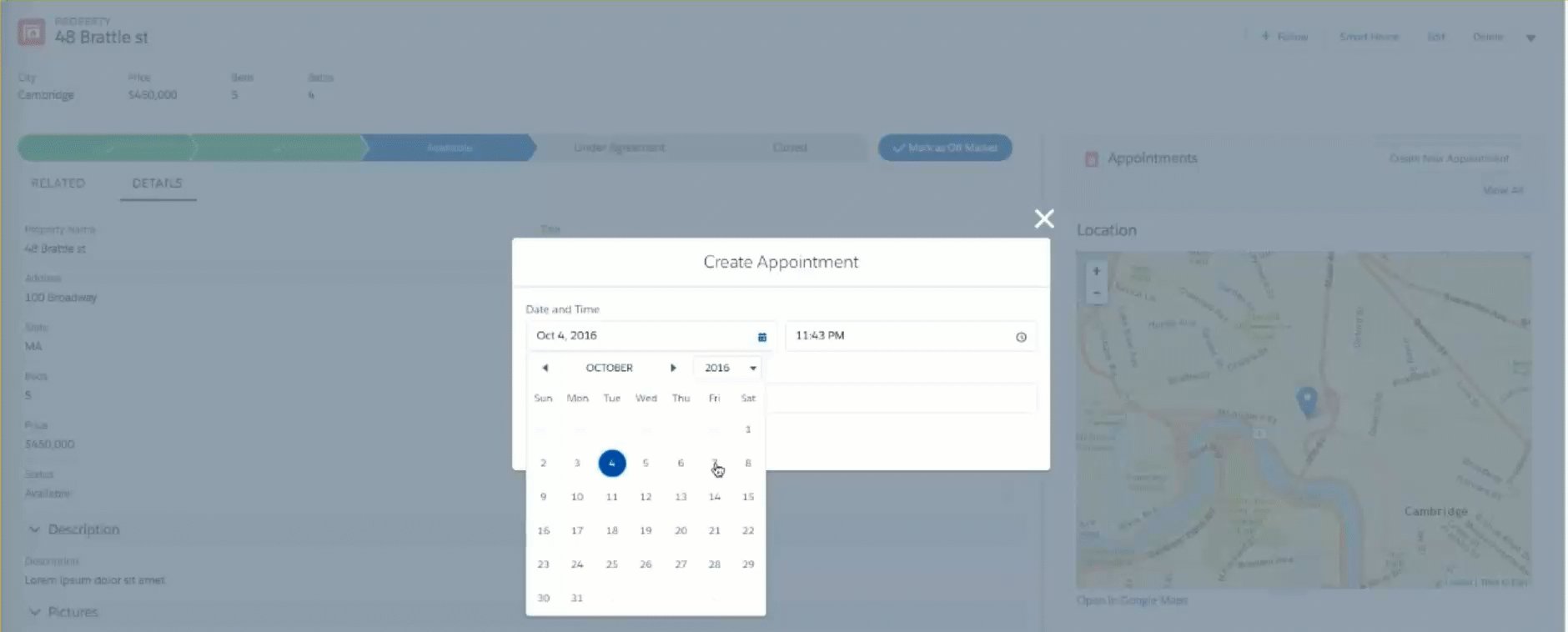
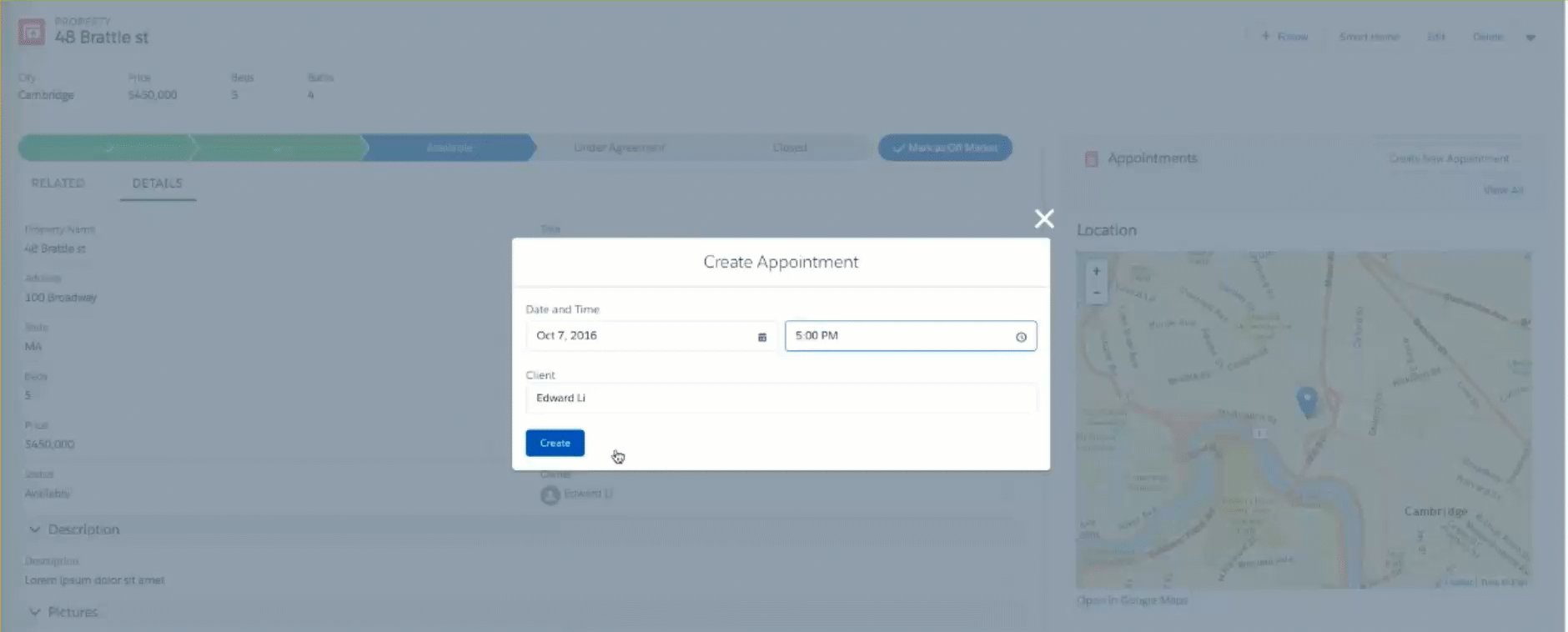
这个gif显示了同一个页面中的第二个组件,它创建和显示父记录的约会。
- 最小化XMLHttpRequests(XHR)
- 取一次记录,减少网络传输,应用程序服务器负载和数据库服务器负载
- 在客户端缓存记录数据,与组件元数据分开
- 在组件间共享记录数据
- 启用渐进式记录加载,缓存以及将更多字段和布局合并到缓存中
- 启用主动式缓存填充
- 通过在多个组件中仅使用一个记录数据实例来提高一致性
- 记录数据更改时创建通知
如果您有Lightning应用程序创建,读取,更新或删除记录,则LDS是执行CRUD操作的最佳,最有效的方法。
LDS在这里简化你的生活。采用LDS意味着您不再需要编写自己的控制器代码。所有的数据访问代码都包含在LDS组件中,大大降低了应用程序和页面的复杂性。这种复杂性降低意味着您不必在性能和质量测试上花费太多时间。想想你可以节省的周期!
碰到force:recordData
那么你如何获得闪电数据服务的好处呢?简单!你所要做的就是在你的组件中包含force:recordData。好的,除此之外还有一点点,所以让我们来看一个基本的用例。
LDS最简单的用途之一是加载记录。要在客户端加载记录,必须将force:recordData标记添加到组件,并设置recordId,mode和layoutType或fields属性。
- recordId 指定要加载的记录。记录不能没有recordId加载。
- 模式可以设置为编辑或视图,这决定了通知的行为以及可以使用记录执行哪些操作。如果您使用force:recordData以任何方式更改记录,请将模式设置为EDIT。
- layoutType 指定用于显示记录的布局(FULL或COMPACT)。
- fields 指定要查询的记录中的哪些字段。必须提供字段或layoutType属性(或两者)
force:recordData标签还支持一组target *属性,这些属性是force:recordData填充自身。目标*属性可以用来允许从UI进行访问。
- targetRecord 被装载的记录填充
- targetFields 填充了加载记录的简化视图
- targetError被填充任何错误
<force:recordData aura:id="forceRecordCmp"
<!-- aura:id is required to reference the component in your Javascript controller -->
recordId="{!v.recordId}"
layoutType="{!v.layout}"
fields="{!v.fieldsToQuery}"
mode="VIEW"
targetRecord="{!v.record}"
targetFields="{!v.simpleRecord}"
targetError="{!v.error}"
/><aura:component>
<aura:attribute name="recordId" type="String" />
<aura:attribute name="record" type="Object" />
<aura:attribute name="simpleRecord" type="Object" />
<force:recordData recordId="{!v.recordId}"
targetRecord ="{!v.record}"
targetFields ="{!v.simpleRecord}"
fields="Id, Name"/>
<div class="recordName">
<p class="slds-text-heading--medium">
<lightning:formattedtext title="Record Name" value="{!v.simpleRecord.Name}"></p>
</div>
</aura:component>- saveRecord()插入或更新加载到force:recordData组件的记录。
- deleteRecord()删除加载的记录。
- getNewRecord()加载保存时执行插入的新记录模板。
- reloadRecord()重载加载代码,用当前的属性值覆盖当前的targetRecord。
我们将在下一个单元详细介绍如何使用这些Aura方法。
