学习目标
- 解释粗粒度和细粒度组件之间的区别,以及为什么您可能需要使用其中一个或另一个。
- 解释什么是迭代组件,以及它的用途。
- 使用相关的粗粒度组件显示记录详细信息和相关列表。
- 使用相关的细粒度组件来替换和定制粗粒度组件。
输出组件简介
在这里,我们将重点讨论输出组件,也就是从记录中输出数据的组件,并使您能够设计一个仅供查看的用户界面。
用标准控制器创建一个Visualforce页面
您将在此页面中尝试多个不同的输出组件。现在,让我们创建一个大部分空白的页面。
- 打开开发者控制台,然后点击 创建一个新的Visualforce页面。输入页面名称的AccountDetail。
- 在编辑器中,用以下替换标记。
<apex:page standardController="Account"> {! Account.Name } </apex:page> - 点击预览打开您的页面的预览,您可以在进行更改时查看。
应打开一个新窗口,显示标准的Salesforce页面标题和侧边栏元素,但没有任何内容。
- 在预览窗口中,将帐户的ID添加到URL中,然后按回车键。
该URL应该是这样的:https://SalesforceInstance/apex/AccountDetail?core.apexpages.request.devconsole=1&id=001D000000JRBes您现在应该在正文中看到该帐户的名称。这验证你已经有了标准的控制器工作和一个有效的记录ID。
显示记录详情
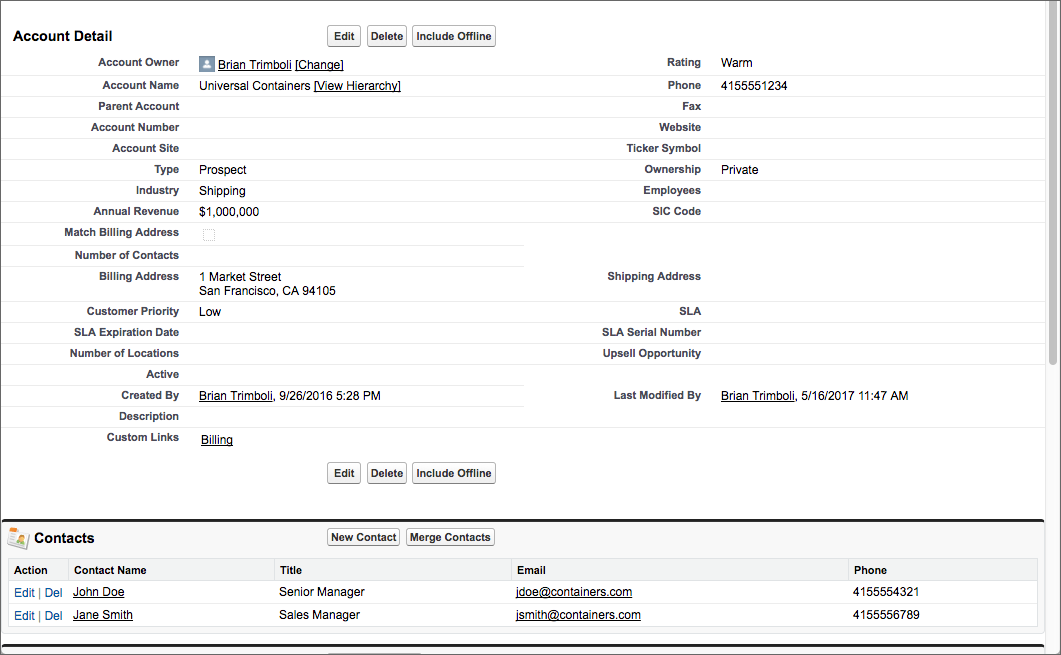
一些输出组件给聚会带来了很多。这些“粗粒度”组件提供了许多功能,显示许多字段,标签和其他用户界面元素。它们使您可以快速构建内置Salesforce用户界面的变体页面。
- 将行替换为{! Account.Name},使用以下标记,并保存您的更改。
<apex:detail />
<apex:detail>是一个粗粒度输出组件,它只在一行标记中向页面添加许多字段,部分,按钮和其他用户界面元素。还要注意,它添加到页面的所有内容都使用Salesforce Classic样式。定制<apex:detail>的外观有相当多的属性。现在花几分钟,尝试改变几个看看他们做什么。要创建与Lightning Experience的风格更加一致的页面,请参阅了解Visualforce&Lightning Experience模块中的重要视觉设计注意事项。
显示个别字段
当你需要更多的控制你的页面布局时,你可以单独添加字段。 <apex:outputField>组件是专门为此而设计的。
- 用下面的标记替换<apex:detail />行。
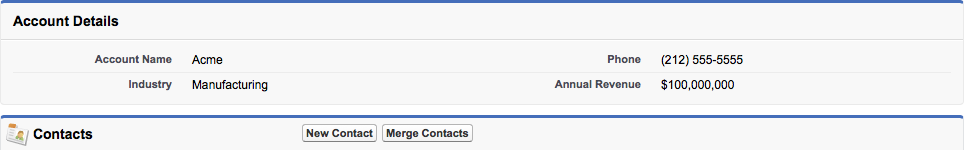
<apex:outputField value="{! Account.Name }"/> <apex:outputField value="{! Account.Phone }"/> <apex:outputField value="{! Account.Industry }"/> <apex:outputField value="{! Account.AnnualRevenue }"/> - 用<apex:pageBlock>和<apex:pageBlockSection>组件包装<apex:outputField>行,以便您的标记看起来像这样。
<apex:pageBlock title="Account Details"> <apex:pageBlockSection> <apex:outputField value="{! Account.Name }"/> <apex:outputField value="{! Account.Phone }"/> <apex:outputField value="{! Account.Industry }"/> <apex:outputField value="{! Account.AnnualRevenue }"/> </apex:pageBlockSection> </apex:pageBlock>
需要<apex:pageBlock>和<apex:pageBlockSection>组件来激活平台外观。当在<apex:pageBlockSection>中使用<apex:outputField>时,它将采用两列布局,很好地添加字段标签,对齐和样式字段和标签等等。
尽管<apex:outputField>看起来像一个细粒度的组件,因为它只输出一个字段,但实际上却做了很多。它知道是否在某些其他组件中使用它,并适当地更改其输出和样式。格式和显示也很聪明。请注意,年收入字段被格式化为货币。 <apex:outputField>自动适应正在显示的字段的数据类型。尝试添加一个日期,清单,或选择列表字段到页面,看看会发生什么。
显示一个表
什么是相关列表?当您将其添加到页面时,<apex:relatedList>会执行什么操作?
- 它抓取了一个类似数据元素的列表。例如,该帐户的联系人列表。
- 它为每个字段设置一个列,每个列上面都有标题,等等。
- 对于列表中的每个项目(对于每个相关联系人),它将向表格添加一行,并使用该记录中的适当字段填充每列。
您可以使用迭代组件在自己的Visualforce标记中执行相同的操作。一个迭代组件与一组相似的项目一起工作,而不是一个单一的值。例如,{!Account.contacts}是一个表达式,用于计算一个帐户的联系人列表。您可以将此表达式与迭代组件一起使用来创建列表或表格,其中包含这些相关联系人的详细信息。
- 用下面的标记替换两个<apex:relatedList />行。
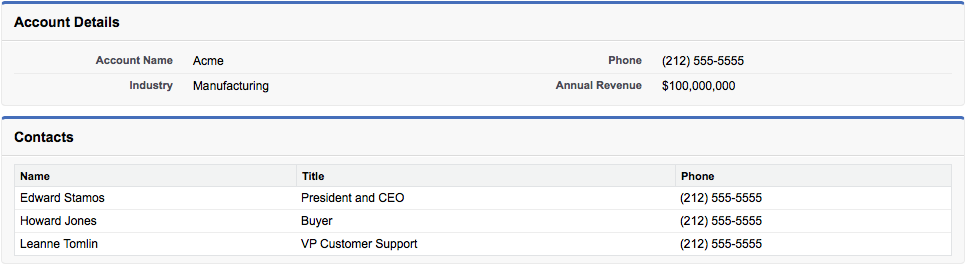
<apex:pageBlock title="Contacts"> <apex:pageBlockTable value="{!Account.contacts}" var="contact"> <apex:column value="{!contact.Name}"/> <apex:column value="{!contact.Title}"/> <apex:column value="{!contact.Phone}"/> </apex:pageBlockTable> </apex:pageBlock>
- <apex:pageBlockTable>的值属性被设置为前面提到的表达式{!Account.contacts}。这是<apex:pageBlockTable>将使用的记录列表。
- 对于该列表中的每个记录,一次一条记录<apex:pageBlockTable>将该记录分配给<apex:pageBlockTable>的var属性中指定的变量。在这种情况下,该变量被命名为contact。
- 对于每条记录,<apex:pageBlockTable>使用由<apex:pageBlockTable>主体内的<apex:column>组合集定义的行在表中构造一个新行。 <apex:column>组件依次使用表示当前记录的联系变量来提取该记录的字段值。
- 在循环之外,<apex:pageBlockTable>使用<apex:column>组件中的字段通过查找每个字段的标签来创建列标题。
这是非常重要的,迭代组件是第一次很难理解。你现在可以做的最好的事情是尝试创建你自己的。使用<apex:pageBlockTable>将与机会相关的记录列表添加到页面。选择你想在表格中显示的字段。查找<apex:pageBlockTable>和<apex:column>的不同属性,并进行试验,直到您感觉舒适。
告诉我更多…
粗粒度的组件使您可以快速地为页面添加大量的功能,而精细的组件可以让您更好地控制页面的特定细节。
<apex:enhancedList>和<apex:listViews>是您可能要用于或代替<apex:relatedList>的其他粗粒度组件。还有许多其他组件将很多功能包装到一个标签中。如果你还没有做,请查看标准组件参考,看看可能的范围。
<apex:pageBlockTable>是一个迭代组件,用于获取Salesforce Classic样式。 <apex:dataTable>和<apex:dataList>是用于创建表格和列表的迭代组件,无需创建样式。 <apex:repeat>是一个迭代组件,您可以使用它来为记录集合生成任意标记。
您可能已经注意到,手动创建的相关列表缺少一些添加到由<apex:relatedList>创建的表中的内容。例如,用于编辑和删除单个记录的编辑和删除链接缺失,新联系人按钮也是如此。要创建这些用户界面元素,您需要了解更多的Visualforce,特别是关于表单和操作。你会在其他地方了解到。