学习目标
- 解释什么是Visualforce页面,并描述其关键属性。
- 列出并打开组织中的现有Visualforce页面。
- 使用开发者控制台创建和编辑Visualforce页面。
- 在编辑器中识别,添加和自定义Visualforce标签和属性。
创建Visualforce页面简介
Visualforce页面是应用程序开发人员的基本构建块。 Visualforce页面与标准网页类似,但包含访问,显示和更新组织数据的强大功能。页面可以通过一个唯一的URL来引用和调用,就像它们在传统的Web服务器上一样。
Visualforce使用类似于HTML的基于标记的标记语言。每个Visualforce标记对应于一个粗糙或细粒度的用户界面组件,如页面的一部分,列表视图或单个字段。 Visualforce拥有近150个内置组件,并为开发人员创建自己的组件提供了一种方法。 Visualforce标记可以与HTML标记,CSS样式和JavaScript库自由混合,为您实现应用的用户界面提供了相当大的灵活性。
您可以在Salesforce中以多种不同方式查看,创建和编辑Visualforce页面。也可以使用Salesforce API创建和修改Visualforce页面,从而启用各种外部工具。
在开发者控制台中创建Visualforce页面
开发人员控制台具有自动语法高亮显示,标记对匹配,自动建议和自动完成功能,智能缩进功能以及许多其他功能,旨在使其用于编辑标记和代码。这是在同一页面上工作一段时间时使用的最好的内置工具,或者是带有自定义控制器的Visualforce页面,更长,更复杂的代码等等。
按照以下步骤在开发者控制台中创建一个Visualforce页面。
- 打开您的名字下的开发者控制台或快速访问菜单(设置齿轮图标
 )。
开发者控制台在新窗口中打开。
)。
开发者控制台在新窗口中打开。 - 单击 .
- 输入HelloWorld作为新页面的名称,然后单击确定。
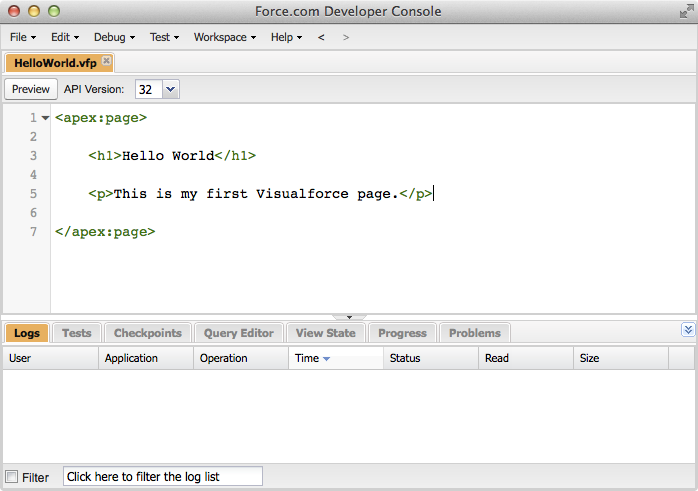
开发者控制台中会打开一个新的空白Visualforce页面。
- 在编辑器中,为页面输入以下标记。
<apex:page> <h1>Hello World</h1> </apex:page> - 单击 .
- 要查看您的新页面,请单击 Preview.
呈现的页面在新窗口中打开。请注意,此页面预览会显示没有Salesforce样式的页面。要在Lightning Experience环境中查看您的页面,请打开浏览器的JavaScript控制台并输入以下代码。不要忘记用你的页面名称来替换pageName:
$A.get("e.force:navigateToURL").setParams( {"url": "/apex/pageName"}).fire();这个JavaScript触发了Lightning Experience的navigateToURL事件,相当于输入了经典的/ apex / PageName的URL – 你甚至可以在代码中看到这个URL模式。
- 在编辑器中,向页面添加一些额外的文本,并保存。
 预览窗口自动刷新以反映您在保存页面时的更改。我们将在以后省略保存说明,但是应该将步骤之间的页面保存起来。
预览窗口自动刷新以反映您在保存页面时的更改。我们将在以后省略保存说明,但是应该将步骤之间的页面保存起来。
单击 以查看现有Visualforce页面的列表。双击一个页面将其打开。您还可以打开其他Salesforce实体,例如Apex类和触发器,Visualforce组件等。
使用自动建议添加属性
按照以下步骤在Visualforce标签上添加和修改属性。
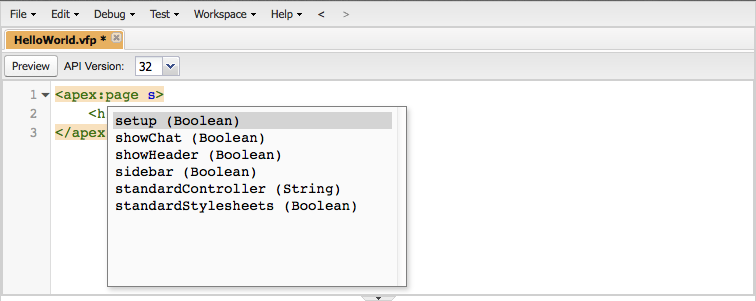
- 在您的HelloWorld页面中,在关闭“>”之前,单击打开的<apex:page>标记内部。键入一个空格,然后“s”。
自动建议提供了您键入的可能完成列表。当您键入其他字符时,建议列表将被简化为只匹配值。

- 按向下箭头键,直到选择“侧边栏”。按回车键。
侧边栏属性被添加到您的标记中的<apex:page>标记,自动建议为其提供了可能的值。 - 使用箭头键或键入“f”选择false,然后按回车键。
你的代码应该像这样。
<apex:page sidebar="false"> <h1>Hello World</h1> </apex:page> - 保存您的更改。
- 重复上述步骤,将showHeader =“false”添加到<apex:page>标签,并保存更改。
你的代码应该像这样。
<apex:page sidebar="false" showHeader="false"> <h1>Hello World</h1> </apex:page>
超越基础
请注意,sidebar和showHeader属性在Lightning Experience中没有任何效果,并且没有办法抑制Lightning Experience标题。虽然showHeader的默认值是true,但它对Lightning Experience没有任何影响。
该页面仍然包含一些Salesforce样式表,这些表格可以让您匹配Salesforce字体,大小等选项。要禁止所有Salesforce输出,请添加standardStylesheets =“false”以删除样式。
添加和撰写组件以形成页面结构
按照以下步骤将新的Visualforce标记添加到您的页面,并使用它们为页面创建一个结构。
- 在HelloWorld页面中,在文本“Hello World”下添加一个<apex:pageBlock>组件。
<apex:pageBlock>是一个结构化的用户界面元素,用于对页面上的相关项进行分组。使用自动建议添加它,并将标题属性设置为“块标题”。
- 在<apex:pageBlock>组件中添加一个<apex:pageBlockSection>组件。将标题属性设置为“A部分标题”。
<apex:pageBlockSection>是另一个将结构和层次结构添加到页面的组件。呈现时,用户可以折叠<apex:pageBlockSection>元素以隐藏除标题以外的所有内容。
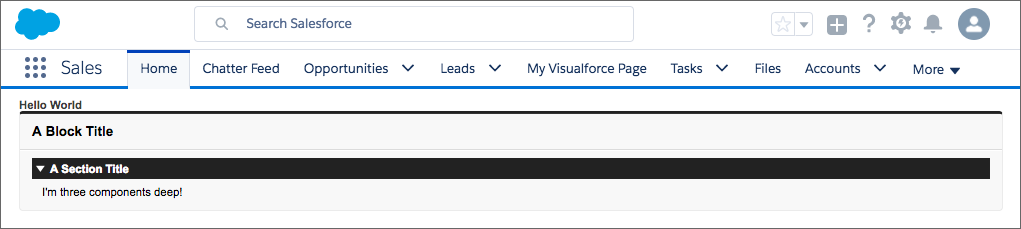
- 在<apex:pageBlockSection>组件中添加一些文本,例如“我是三个深度的组件”。
你的代码应该像这样。
<apex:page> <h1>Hello World</h1> <apex:pageBlock title="A Block Title"> <apex:pageBlockSection title="A Section Title"> I'm three components deep! </apex:pageBlockSection> </apex:pageBlock> </apex:page>您有一个显示一些结构的页面,包含顶级标题,带有标题的可折叠部分以及一些纯文本。
- 在第一个之后添加另一个<apex:pageBlockSection>,并将标题设置为“A New Section”。将一些文本添加到组件正文中,就像您对第一个<apex:pageBlockSection>所做的那样。
你的代码应该像这样。<apex:page> <h1>Hello World</h1> <apex:pageBlock title="A Block Title"> <apex:pageBlockSection title="A Section Title"> I'm three components deep! </apex:pageBlockSection> <apex:pageBlockSection title="A New Section"> This is another section. </apex:pageBlockSection> </apex:pageBlock> </apex:page>注意<apex:pageBlockSection>标签是如何嵌套在<apex:pageBlock>标签中的。您不能将小孩<apex:pageBlockSection>标签放在父标签<apex:pageBlock>标签内。
告诉我更多…
另外还有两种内置方法可以在Salesforce中创建和编辑Visualforce页面。
- 开发模式“快速修复”和页脚是快速创建新页面或对现有页面进行简短编辑的快速方法。对于快速更改或者当你想创建一个简短的页面来测试一些空白页面上的一些新的代码,然后将它们合并到你的应用程序页面,这是非常好的。
- 在“快速查找”框中输入Visualforce页面,然后选择“Visualforce页面”的“设置”编辑器是最基本的编辑器,但它提供了访问开发者控制台或开发模式页脚中不可用的页面设置的权限。
还有一些可用的外部工具,例如用于Eclipse的Force.com IDE插件和用于SublimeText的MavensMate,它们可以连接到您的Salesforce组织并用于Visualforce开发。
您添加到页面的<apex:pageBlock>和<apex:pageBlockSection>组件将呈现与Salesforce Classic界面元素相匹配的用户界面。还有其他组件也可以让您匹配平台视觉样式,包括<apex:pageBlockSectionItem>和<apex:pageBlockButtons>。你能猜到哪一个嵌套在<apex:pageBlockSection>内?
Visualforce包括近150个内置组件,可提供各种用户界面元素和行为。 Visualforce标准组件参考列出了这些组件,并记录了它们的属性,包括如何使用该组件的示例代码。