在这个项目中你做了很多事情,而且最后一步我们把事情提升到一个全新的高度。我们将通过创建我们的Dreamhouse应用程序的Lightning版本充分利用Lightning Experience功能。
正如我们在前面提到的那样,我们可以升级现有的经典应用程序,通过标准导航创建Lightning应用程序的副本。但我们想要创建一种特殊类型的Lightning应用程序,称为Lightning控制台应用程序。我们从应用程序管理器那里做。
闪电控制台应用程序允许用户一次编辑和引用多个记录。当用户从相关列表中选择一条记录时,它会在控制台中作为一个选项卡打开。当用户打开相关的记录时,它将作为子选项卡打开。控制台应用程序记住标签,这样当用户离开页面时,他们不会在返回时重新打开标签。
Lightning Experience中的控制台应用程序在Salesforce Classic中共享许多相同的控制台功能,例如三列布局和固定选项卡,但是更新为:
- 闪电体验造型
- 使用工具栏访问工具和实用程序
- “闪电体验”专用的选项卡,如“日历”和“便笺”
- 组件驱动的页面和选项卡。
所以,让我们来创建我们的闪电控制台应用程序。
- 点击
 并选择设置。
并选择设置。 - 在快速查找中输入应用管理器,然后选择应用管
- 点击新的闪电应用程序。
有五个步骤来完成新的闪电应用程序向导。
第1步:应用程序详细信息和品牌
- 应用名称:Dreamhouse Console
- 说明:Lightning Dreamhouse用户的控制台应用程序
- 图片:上传您在第一个单元中下载的应用程序徽标。
- 原色十六进制值:#C41E1E
- 点击下一步
第2步:应用程序选项
- 导航风格:控制台导航
- 点击下一步
第3步:实用工具栏
实用工具栏可让您的用户快速访问常见的生产力工具,如“笔记”和“最近的项目”。它在控制台中显示为一个固定页脚,用户可以访问停靠面板中的打开实用程序。公用事业利用Lightning组件的力量。您可以将实用工具栏添加到任何Lightning应用,包括标准应用和控制台应用。您可以选择要将哪些Lightning组件添加到实用工具栏并指定其属性。您可以指定实用程序面板的大小以及您要在实用工具栏中显示的标签和图标。
- 在实用工具栏项旁边,点击添加,然后选择Chatter Publisher并配置属性:
- 标签:张贴到Chatter
- 图标:
- 点击删除图标删除默认图标
- 点击选择图标
- 点击Feed
- 面板宽度:340
- 面板高度:480
- 类型:全局
- 在实用工具栏项旁边,点击添加并选择最近的项目并配置属性:
- 标签:最近的项目
- 图标:
- 点击
 删除图标删除默认图标
删除图标删除默认图标 - 点击选择图标
- 点击图层
- 点击
- 面板宽度:340
- 面板高度:340
- 对象:
- 点击选择…
- 选择:经纪人,仪表板,组,属性
- 点击OK
- 显示的记录数量:5
- 在实用工具栏项旁边,单击添加并选择注释
- 点击下一步
第4步:选择项目
现在您可以选择要包含在控制台应用程序中的项目。与Lightning Experience功能(例如“便笺”和“日历”)绑定的项目仅在创建或编辑Lightning应用程序时可用。所以我们可以在这个应用程序中添加额外的元素,我们以前不能添加到我们的经典应用程序。
- 更新所选项目列以包含:
- 主页
- Chatter
- 组
- 日历
- 属性
- 经纪商
- 帐号
- 仪表板
- 报告
- 点击下一步
第5步:导航规则
您可以使用导航规则使控制台工作流程更高效。例如,您可以配置导航规则,以便当用户单击以打开代理记录时,它将作为该代理的相关帐户的子选项卡打开。
- 保留所有默认值。点击下一步。
第6步:分配给用户配置文件
- 更新选定的配置文件列以包括:
- Dreamhouse用户
- 系统管理员
- 点击保存并完成。
做得好!您已经创建了您的第一个Lightning Console应用程序。所以让我们来看看。
- 点击
 访问应用程序启动器。
访问应用程序启动器。 - 点击Dreamhouse Console。
现在让我们打开一些记录。
- 在“主页”选项卡的“最近的记录”下,单击48 Brattle St.请注意它是如何打开一个新选项卡的。
- 单击主页,然后再次在最近的记录下单击边缘通信。这将打开另一个新选项卡。
现在让我们试着将选项卡固定到您的控制台。
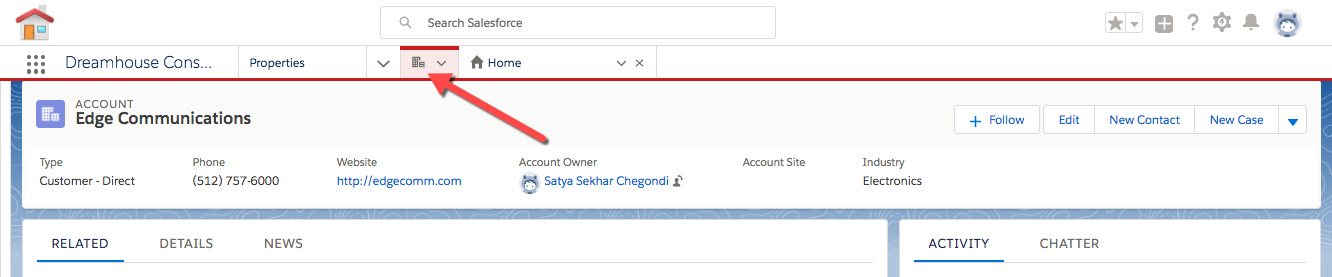
- 单击
 Edge Communications选项卡旁边的,然后选择Pin选项卡。边缘通信现在固定到您的导航栏。
Edge Communications选项卡旁边的,然后选择Pin选项卡。边缘通信现在固定到您的导航栏。

尝试打开添加到自定义实用工具栏的各种组件,然后导航到您在控制台导航中包含的不同选项卡。
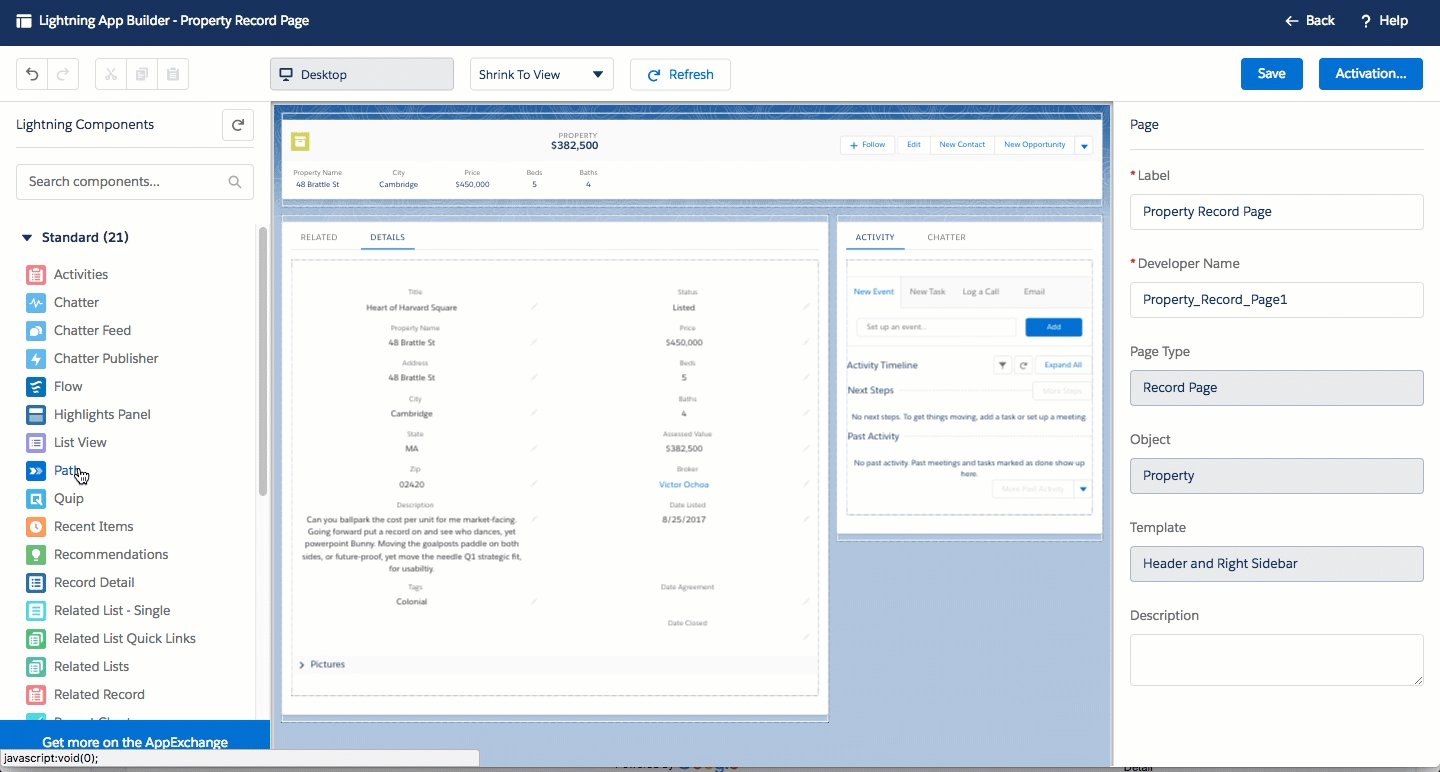
我们的Dreamhouse控制台应用程序非常棒,但让我们看看我们如何能够更好地定制体验。记住我们在最后一步创建的路径?我们使用Lightning App Builder将其添加到我们的资产记录页面。
借助Lightning App Builder,管理员可以从头开始创建记录页面,或制作现有记录页面的副本。您可以通过添加,编辑或删除组件来更改页面的布局,为用户提供定制的视图,还可以通过创建自定义记录页面并根据应用程序,记录类型和用户配置文件。您甚至可以通过向其属性添加过滤条件和逻辑来控制组件何时出现在记录页面上。
我们使用标准闪电组件对属性页面进行更改。然后,我们将这个自定义的属性记录页面分配给我们刚创建的Lightning Console应用程序。
- 从Dreamhouse Console应用程序,返回到48 Brattle St选项卡。
- 点击此页面上的相关,详细信息,活动和聊天标签。
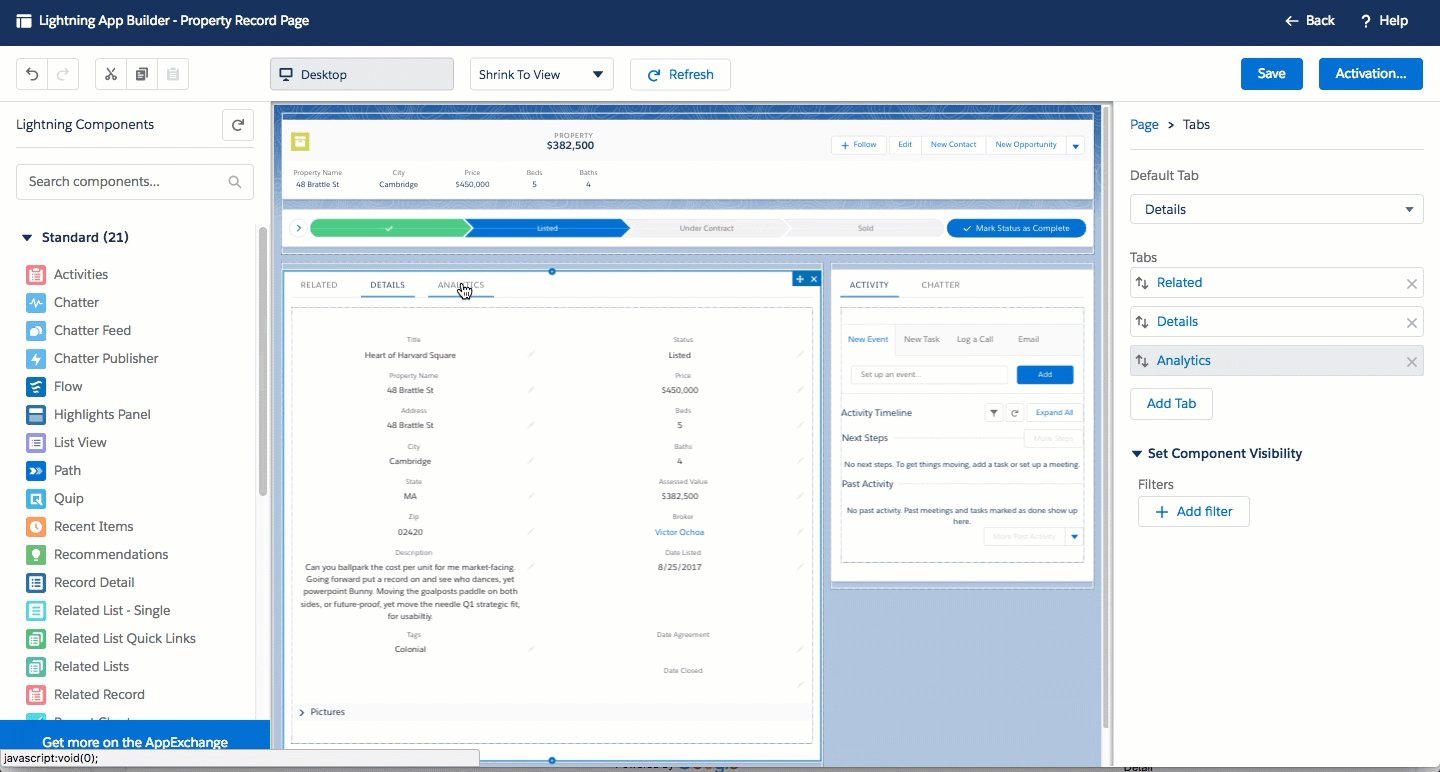
现在我们来定制这个页面。
- 点击
 并选择编辑页面。
并选择编辑页面。

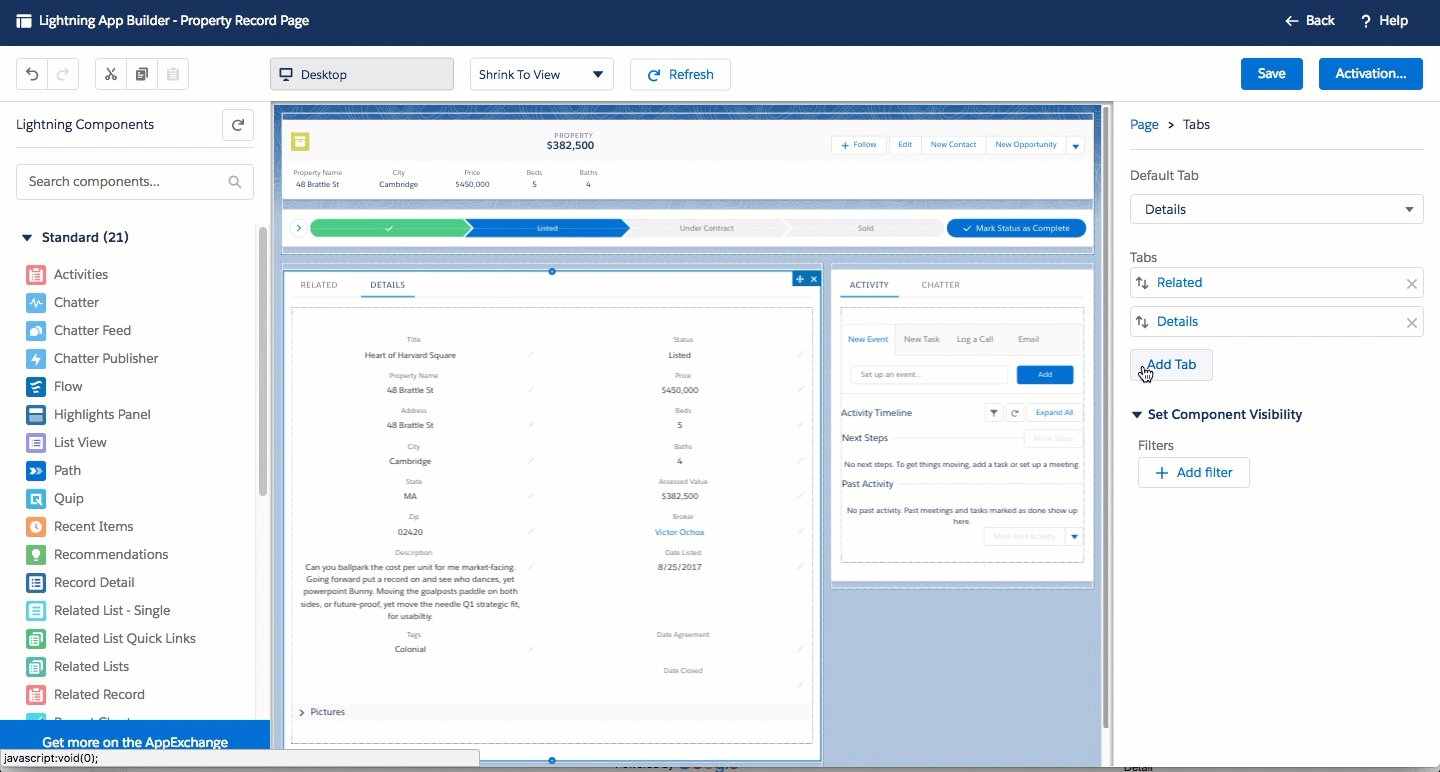
- 将标准路径组件拖到“高亮面板”下方,以跨越整个页面。
- 在刚刚添加的路径组件下面的部分中,单击详细信息选项卡以选择它。
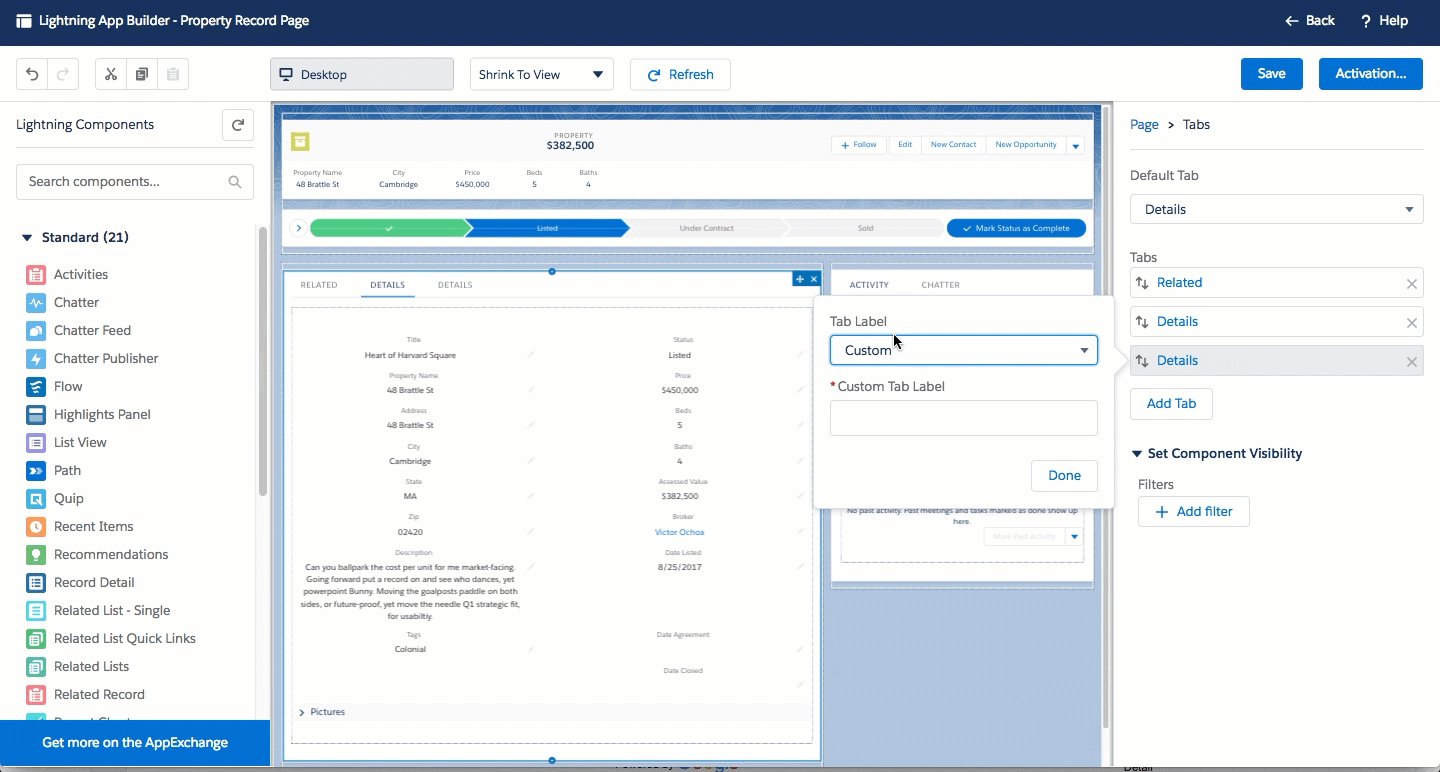
- 在“选项卡”组件属性中,单击“添加选项卡”。
- 点击新标签,然后选择自定义,然后输入Google Analytics并点击完成。
- 在“选项卡”组件显示中,单击新的“分析”选项卡以将其选中,然后将标准“报表”组件拖到其上。
- 在报表图表属性中,选择属性列表报表。
- 点击保存,然后点击激活。
- 点击应用默认,然后分配为应用默认。
- 选择Dreamhouse Console将其分配给该应用程序。
- 点击下一步,然后保存。
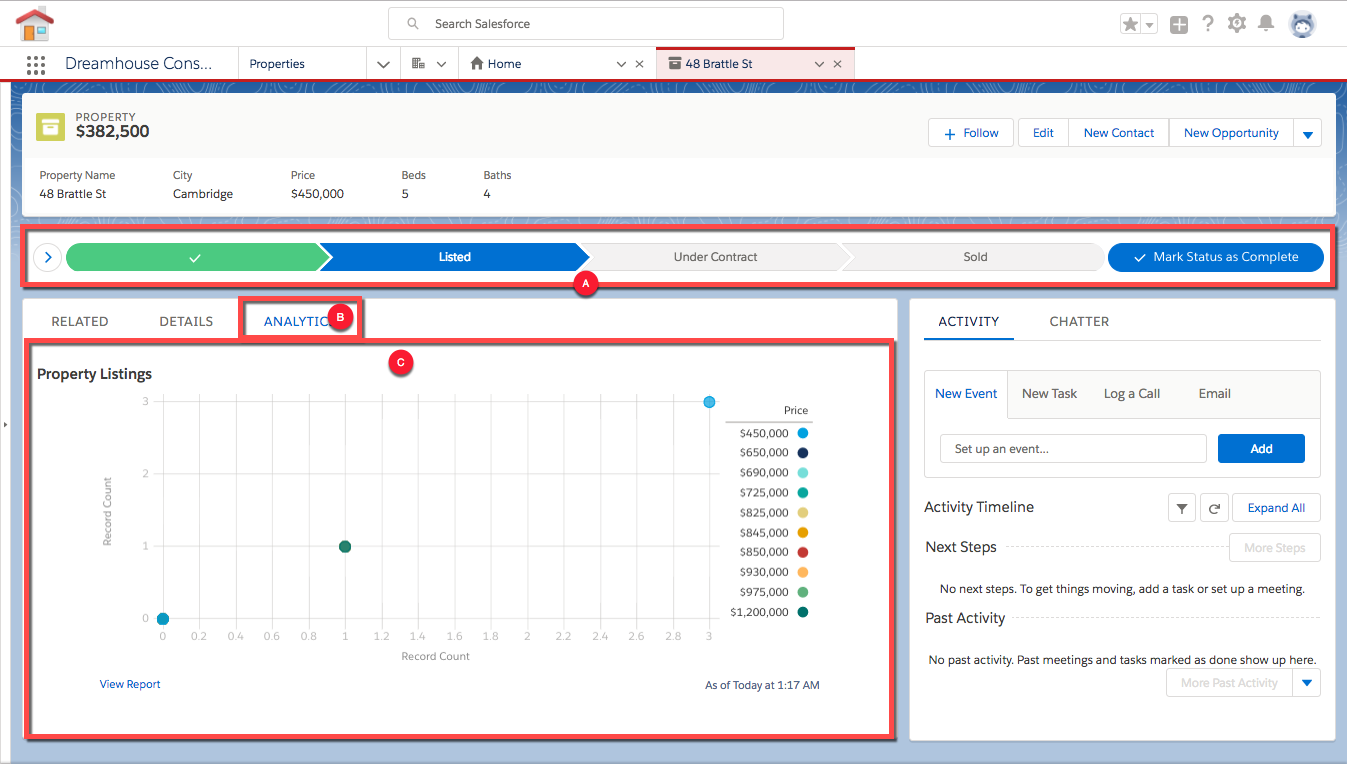
现在您已经定制了您的Property记录页面,让我们看看它的外观。
在标题中,单击返回以返回48 Brattle St.的记录页面。请注意页面布局已更新,以包含您的路径组件(A)以及包含属性列表图表(C)的新分析选项卡(B)。

最后,让我们测试页面分配,确保它只出现在Dreamhouse控制台应用程序中。
- 点击
 访问应用程序启动器。
访问应用程序启动器。 - 点击Dreamhouse Classic。
- 在最近的记录中,点击48 Brattle St.
注意,Path组件不显示在这个页面上,也没有Analytics选项卡。
做得好!
仅使用点击就能完成将经典应用带入闪电体验的主要阶段。您为Lightning Experience启用了现有的应用和用户,创建了一个新的Lightning应用,其中包含实用工具栏和报告图表等功能,并为特定的Lightning应用分配了自定义的记录页面体验。
希望这给你一个尝试闪电体验的可能性。现在是时候给你的用户带来闪电体验了!