创建指示器徽章闪电组件
现在,我们已经为服务器上的指标徽章奠定了基础,让我们开始有趣的部分:为ZBS用户显示指标。
创建一个徽章组件
我们已经建立了一个外部组件来保存指标,但是仍然需要用一些东西来填充它。让我们构建一个Lightning组件,用于显示各个指示器标志。
-
- 在开发人员控制台中,选择“文件”>“新建”>“闪电组件”
- 命名组件
IndicatorBadge,然后单击提交 - 用以下代码替换生成的代码:
- 单击右侧组件面板中的“样式”,然后用以下代码替换内容:
代码重点:
- IndicatorBadge.css标记允许我们将指标的背景颜色与自定义元数据类型的“徽章颜色”字段的选择列表值进行匹配。它还使用一些相对大小来使我们的徽章保持方形。
- 所述IndicatorBadge使用
lightning:icon碱组件来创建单独的图标的徽章。该组件可让您轻松触碰所有的Lightning Design System图标。我们正在将指标徽章记录的名称(使用自定义元数据记录中的MasterLabel字段值)alternativeText传递到属性中,以向可能正在使用辅助技术的ZBS用户提供一致的信息。
修改指标徽章标记并优化逻辑
我们需要更新我们的IndicatorBadges组件以嵌入我们的新IndicatorBadge组件,并确保我们的控制器和助手已经过优化以处理新功能。
- 导航到IndicatorBadges组件。替换
<!--Indicator Badge here-->为以下代码: - 现在,我们也需要更新控制器和辅助逻辑。
- 单击右侧组件面板中的“ CONTROLLER”,然后将内容替换为以下代码:
- 单击右侧组件面板中的HELPER并替换
//future code here为以下代码: - 我们还需要更新
getLabelForRecord方法以响应控制器中的更改。用以下代码替换现有的方法标记: - 您完成的帮助程序现在应如下所示:
- 单击文件>全部保存。
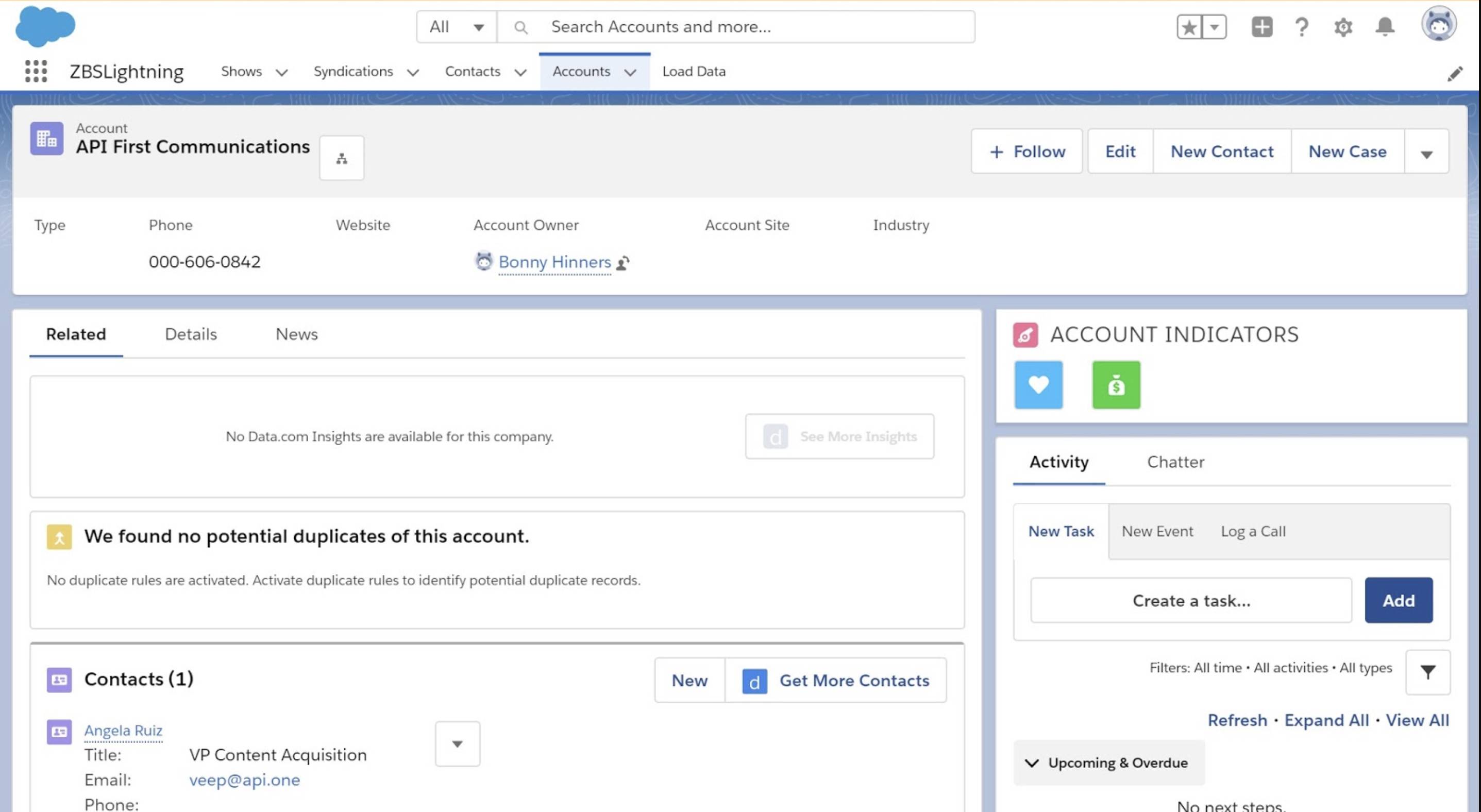
- 在Salesforce中,单击“帐户”选项卡,然后选择“ API First Communications”记录。我们的帐户指标变得更加令人兴奋,不是吗?

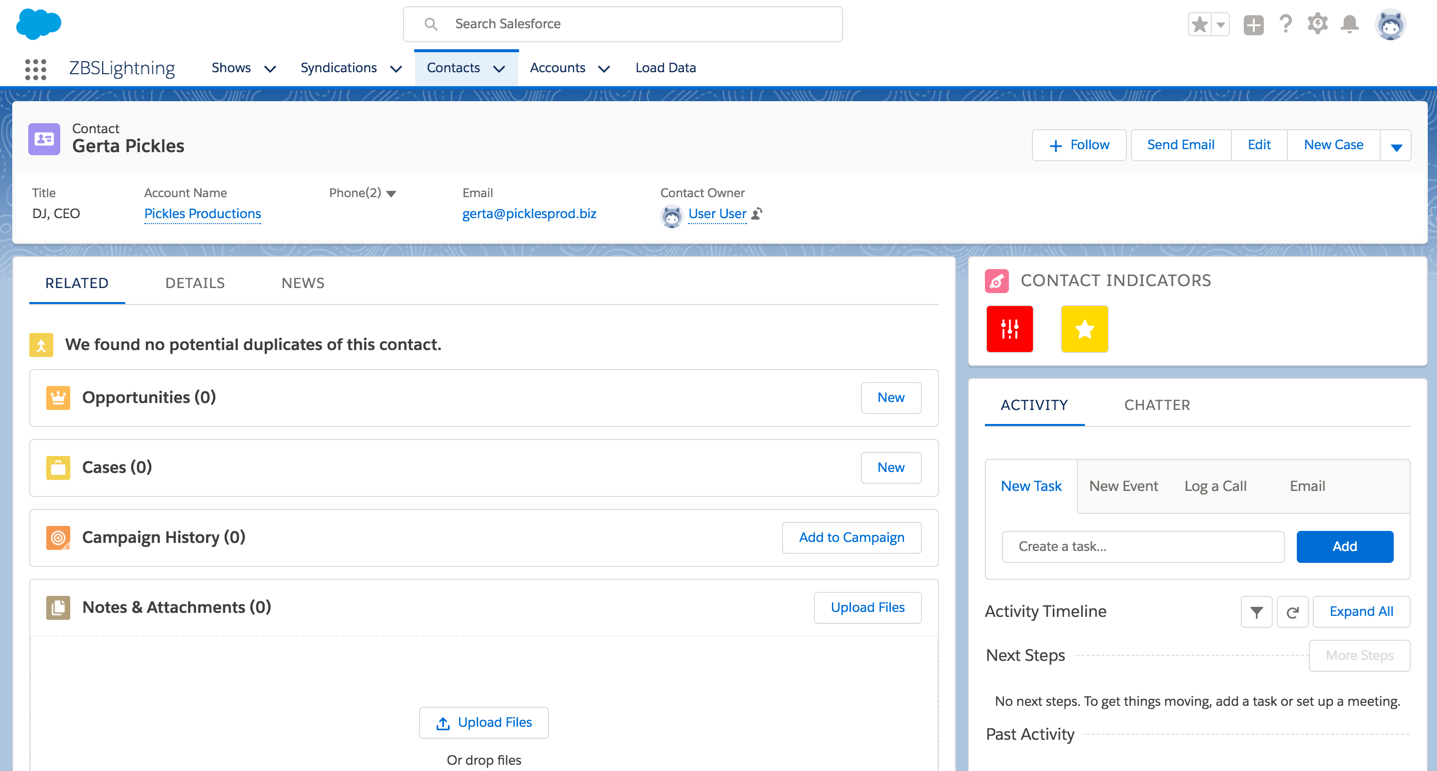
- 单击“联系人”选项卡,然后从“最近查看的联系人”相关列表中选择Gerta Pickles,然后刷新浏览器。哇!现在我们到了某个地方。

代码重点:
- 在
doInit我们的控制文件的方法正在打电话给两个不同的功能:getLabelForRecord和getBadgesForRecord。仅通过利用帮助程序类在Lightning中支持这种级别的复杂性(即,同步调用多个函数)。 - 我们正在对服务器进行两次调用(而不是将所有操作组合到一个调用中),以使组件的标题标记正确显示,即使记录中没有要显示的指标也是如此。
- 为了不对服务器进行不必要的调用,我们修改了
getLabelForRecordhelper方法,仅在objLabel尚未使用有效数据填充属性时才调用服务器。 - 我们使用aura:iteration,并将整个Indicator对象传递给我们的IndicatorBadge组件,而不是分解单个属性。因为我们将
@AuraEnabled标记添加到了指标内部类的属性中,所以我们可以在组件内部使用点表示法并引用这些值。
指示器徽章所有事情!
我们已将组件添加到“客户”和“联系人”记录页面上。让我们真正地动态起来,并将组件添加到ZBSLightning应用程序的所有记录页面中。因为有了徽章,一切都会变得更好。
- 在Salesforce中,从应用启动器(
 )中找到并选择ZBSLightning,然后单击“显示”选项卡。从列表中选择“不为空”。(如果“最近查看”列表中没有记录,请更改为“所有节目”列表。)
)中找到并选择ZBSLightning,然后单击“显示”选项卡。从列表中选择“不为空”。(如果“最近查看”列表中没有记录,请更改为“所有节目”列表。) - 单击齿轮图标(
 ),然后选择“编辑页面”以打开Lightning App Builder。
),然后选择“编辑页面”以打开Lightning App Builder。 - 将IndicatorBadges自定义组件从“闪电组件”列表拖到页面上,并将其放在右列中。
- 点击保存。
- 点击激活。
- 点击分配为组织默认值,然后单击下一步,然后保存。
- 单击
 以退出Lightning App Builder并返回到记录主页。
以退出Lightning App Builder并返回到记录主页。
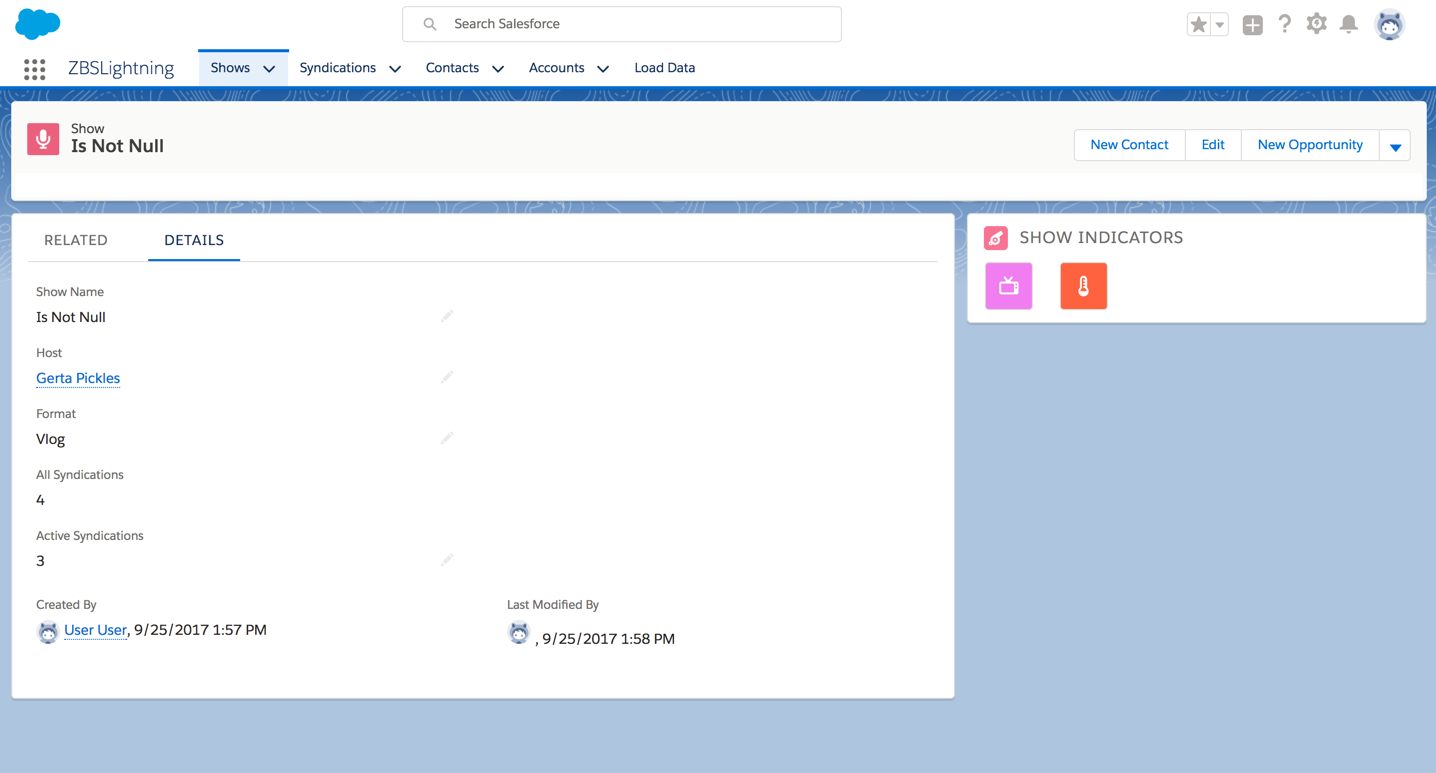
 只需添加我们的组件,看看我们从该记录中发现了什么!这个节目有很多事情:这是ZBS Audience Favorite(我们决定在设置“ Audience Favorite”自定义元数据记录时显示为番茄色温度计/ custom97 SLDS图标),还有Vlog(我们将其设置为紫罗兰色电视)。而且我们可以立即看到这一点,而不必深入任何领域。让我们继续加油ZBS。
只需添加我们的组件,看看我们从该记录中发现了什么!这个节目有很多事情:这是ZBS Audience Favorite(我们决定在设置“ Audience Favorite”自定义元数据记录时显示为番茄色温度计/ custom97 SLDS图标),还有Vlog(我们将其设置为紫罗兰色电视)。而且我们可以立即看到这一点,而不必深入任何领域。让我们继续加油ZBS。 - 在Salesforce中,单击“联合组织”选项卡。从列表中选择任何记录。(如果“最近查看”列表中没有记录,请更改为“所有联合组织”列表。)
- 单击齿轮图标(
 ),然后选择“编辑页面”以打开Lightning App Builder。
),然后选择“编辑页面”以打开Lightning App Builder。 - 将IndicatorBadges自定义组件从“闪电组件”列表拖到页面上,并将其放在右列中。
- 点击保存。
- 点击激活。
- 点击分配为组织默认值,然后单击下一步,然后保存。
- 单击
 以退出Lightning App Builder并返回到记录主页。
以退出Lightning App Builder并返回到记录主页。
注意到任何指标吗?单击详细信息选项卡(如果尚未激活该选项卡),然后查看该IsActive字段的值。如果未选中该框,则我们的组件应该为空。在此对象上下文中,我们看到我们的组件不仅传达有关记录的复杂细节。它还可以帮助繁忙的ZBS用户注意到简单但关键的数据质量问题。
但是,如果用户更改了记录中的某些数据并且我们需要显示不同的指标,那么在当前状态下,我们的组件会发生什么变化?(提示:没有。)让我们在下一步中修复它。
