转换Salesforce平台的组件
在此步骤中,您将为Node.js应用程序编写的Lightning Web组件转换为Salesforce平台的组件。
复制组件文件
- 副本
app,sessionDetails,sessionList,和speakerCard组件文件夹从以前项目的/src/client/modules/my目录。 - 将这四个文件夹粘贴到Salesforce DX项目
/force-app/main/default/lwc目录中。 - 删除
force-app/main/default/lwc/app/__tests__文件夹,因为我们将不在此项目中测试组件。
添加组件元数据
为了显示Lightning Experience中的组件,Salesforce平台需要一些称为元数据的额外数据。
-
- 打开Visual Studio代码。
- 按文件>打开。
- 选择您的
lightning-conference文件夹,然后单击“打开”。 - 在文件资源管理器中导航到目录
force-app/main/default/lwc。 app.js-meta.xml在app目录中创建一个文件。- 将此内容粘贴到文件中:
isExposed设置为的标志true公开了要在Lightning App Builder中使用的组件,而该masterLabel属性使您可以为其指定用户友好名称。通过lightning__AppPage目标,您可以将该组件放置在Lightning应用程序页面中,就像您之前创建的一样。
-
- 保存
app.js-meta.xml文件。 sessionDetails.js-meta.xml在sessionDetails目录中创建一个文件。- 将此内容粘贴到文件中:
- 保存
- 保存
sessionDetails.js-meta.xml文件。 - 复制
sessionDetails.js-meta.xml到sessionList目录中,并将其重命名为sessionList.js-meta.xml。 - 复制
speakerCard目录中的sessionDetails.js-meta.xml并将其重命名为speakerCard.js-meta.xml。
此时,所有组件目录都应包含一个如下.js-meta.xml文件:

更新组件命名空间
在上一个项目中,组件放置在my充当名称空间的文件夹中。在Salesforce平台上,您使用默认名称空间- c。实际上,这只是意味着您需要用my-组件标记中的c-前缀替换组件标签的前缀。
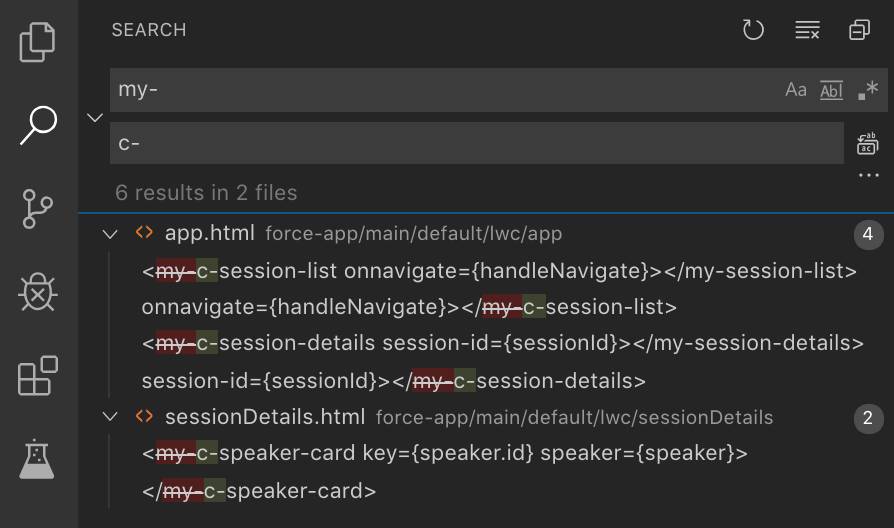
- 在VS Code中,单击“搜索”图标

my-在搜索字段中输入。- 按Enter键,您应该看到“ 2个文件中有6个结果”(app.html和sessionDetails.html)。
c-在替换字段中输入。- 单击全部替换图标,
 然后确认替换。
然后确认替换。

使用模拟数据测试转换
为了快速测试组件的转换,让我们用模拟数据替换数据检索。您将在下一步中获取Salesforce数据。
-
- 打开
sessionList.js - 去掉
import { getSessions } from 'data/sessionService'; - 用
connectedCallback以下代码替换函数中的三行代码。
- 打开
-
- 保存
sessionList.js - 打开
sessionDetails.js - 去掉
import { getSession } from 'data/sessionService'; - 替换
this.session = getSession(id);为以下代码。
- 保存
- 保存
sessionDetails.js
将应用程序组件添加到闪电页面
此时,您的组件已准备好部署到Salesforce平台,并且可以将它们添加到您先前设置的Lightning Page中。
-
- 在VS Code中,右键单击该
force-app文件夹,然后单击SFDX:将源部署到组织。
- 在VS Code中,右键单击该
您应该在VS Code的输出选项卡中看到以下文本。

- 在Windows上按Ctrl + Shift + P或在macOS上按Cmd + Shift + P来打开命令面板。
- 类型
SFDX - 选择SFDX:打开Default Org。这将在浏览器中打开您的Salesforce组织。
- 导航到会议应用程序的“议程”选项卡。
- 单击设置图标,
 然后选择编辑页面。
然后选择编辑页面。 - 在左侧导航列表中,向下滚动到“自定义”部分,找到您的Conference App组件并将其拖动到显示为的组件占位符上:在此处添加组件。
- 点击保存。
- 单击返回以返回到应用程序。
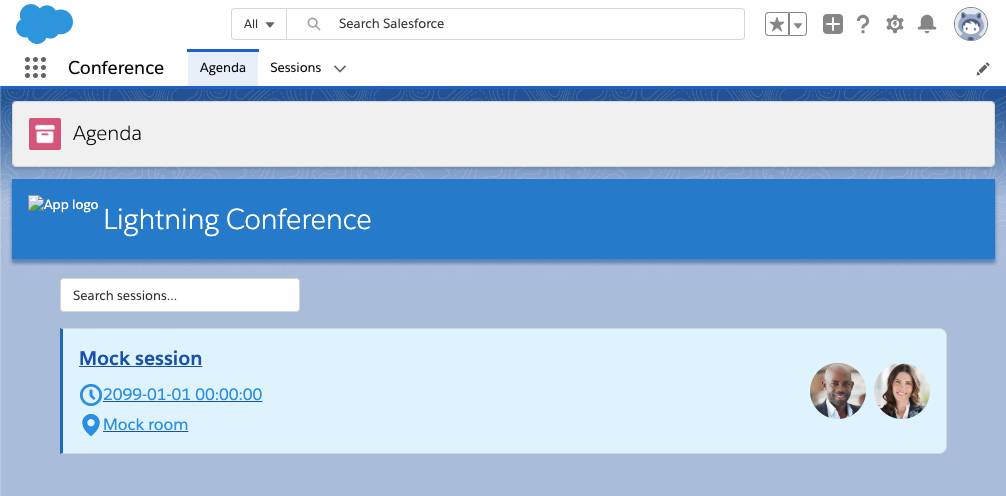
单击会话条目,并确保您可以导航到列出的单个会话。

我们在Lightning应用程序中不需要标题,因此让我们调整应用程序的样式和结构。
调整组件的样式和结构
-
- 打开
app.html - 删除
header标签及其内容。 <main class="content">用此代码替换开始标签。
- 打开
-
- 将结束
</main>标记替换为:
- 将结束
- 保存
app.html - 右键单击
app.css资源管理器中的文件,选择“ SFDX:从项目和组织中删除”,然后单击“删除源”。 - 编辑
sessionList.css,删除:host规则并保存文件。 - 编辑
sessionDetails.css,删除:host规则并保存文件。 - 通过右键单击
force-app文件夹并单击SFDX:将源部署到组织来重新部署组件。
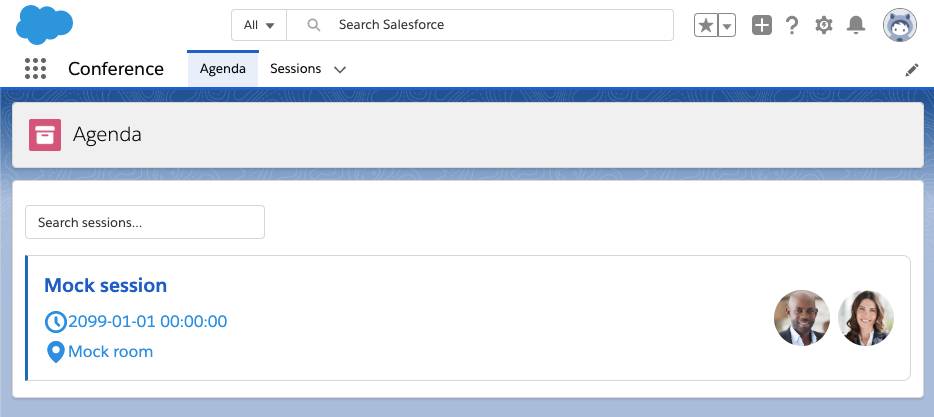
做得好,您的应用现在看起来更好(您可能需要刷新页面几次以清除缓存)。

在下一步中,将模拟数据替换为真实的Salesforce数据。



