父母与孩子沟通
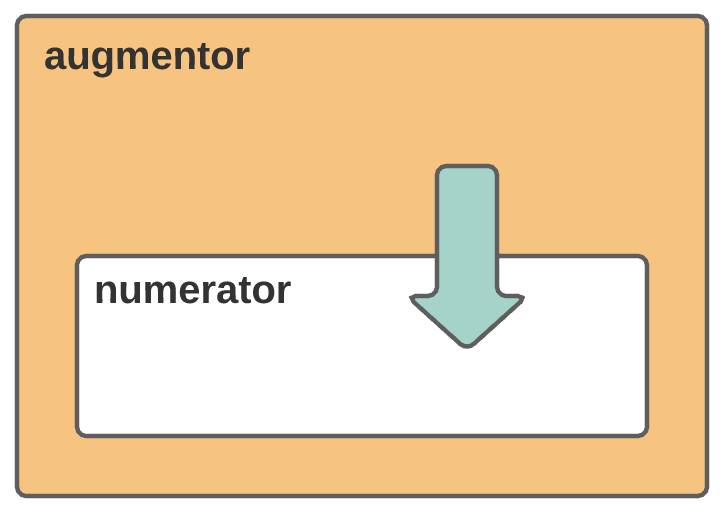
为了启用从父组件到子组件的通信,子组件公开一个属性或函数以使其公开。然后,父母可以更新孩子的公共财产或调用孩子的公共职能。

此外,如果要添加一些功能,请在子组件上将public属性更新为getter和setter。
让我们从简单的公共属性更新开始。另一个业务部门找到了您构建的分子。他们想使用它并添加到它。他们的第一个要求是能够设置计数器的起始编号。我们不想进行任何会影响原始业务用例的更改,因此让我们将分子组件包装在另一个组件中,该组件将拥有新功能。
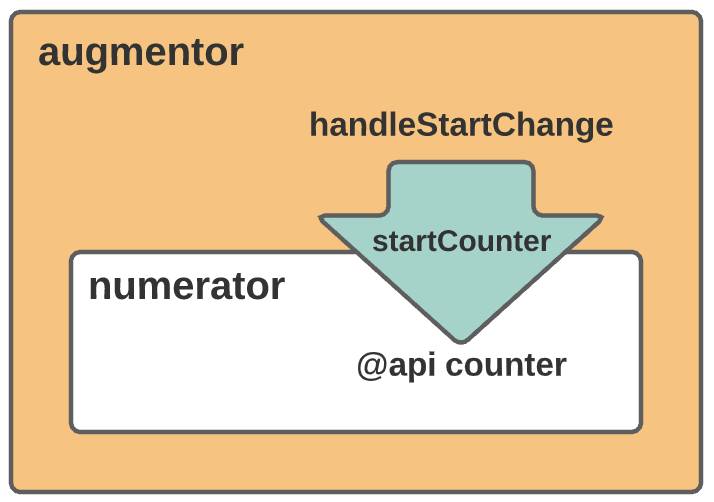
更新公共财产
@api子组件中的装饰器公开一个属性,使其公开,以便父组件可以对其进行更新。
- 在子组件(分子)中公开一个公共属性:
- 在Visual Studio Code中,打开numerator.js并将
@api装饰器应用于counter属性: api从lwc模块导入装饰器。- 保存文件。
- 在Visual Studio Code中,打开numerator.js并将
- 创建并编写一个名为的新父组件
augmentor:- 创建名为的Lightning Web组件
augmentor。 - 在extraor.js中,将此代码粘贴到
Augmentor类中: - 保存文件。
- 打开exporor.html,并在
template标签之间添加以下代码 : - 保存文件。
- 更新exporor.js-meta.xml,以在Lightning应用程序页面上使增强器组件可用:
- 保存文件。
- 创建名为的Lightning Web组件
- 将新组件(增强器)添加到Event Comms应用程序页面:
- 部署lwc文件夹,然后刷新Event Comms应用程序页面。
- 打开Event Comms应用页面进行编辑。
- 将扩充器组件拖到页面的中央区域。
- 单击“保存”,然后退出Lightning App Builder。
- 验证通讯:
- 要查看Salesforce中的更改,请刷新Event Comms应用程序页面。
- 在设置起始计数器字段中输入数字。
计数将更新为您输入的内容。 - 单击乘法按钮之一。
请注意,计数器会更新,但“设置起始计数器”保持不变。 - 更改原始分子组件中的值。
它继续按预期工作。

因为我们将“设置起始计数器”放在其自己的组件(增强器)中,所以没有将其添加到分子组件中,而是继续为原始业务案例提供服务。现在分子从子级(控件)和父级(增强器)接收输入。
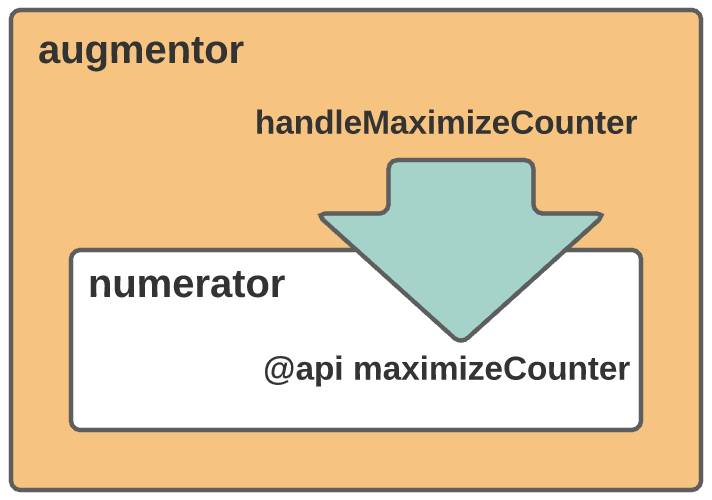
调用公共功能
该业务的第二个请求是将总数增加一百万。他们不希望设置开始计数发生变化。这意味着我们不能只更新startCounter属性。我们也没有要添加的扩充器组件中的当前计数。我们将对孩子调用一个公共函数来为我们进行更新。
@api子组件中的装饰器公开一个函数,使其公开,以便父组件可以调用它。
- 在子组件(分子)中创建一个公共函数:
- 打开numerator.js并将此
maximizeCounter函数添加到该函数之后handleMultiply: - 保存文件。
- 打开numerator.js并将此
- 在父组件(增强器)中,添加一个按钮及其处理程序:
- 打开exporor.js,并在
handleMaximizeCounter函数后添加以下handleStartChange函数:该函数
c-numerator在exporor.html中找到标签并调用公共maximizeCounter函数。 - 保存文件。
- 打开exporor.html,并将其添加
lightning-button到Set Starting Counter之后lightning-input: - 保存文件。
- 打开exporor.js,并在
- 验证通讯:
- 要查看Salesforce中的更改,请部署lwc文件夹,然后刷新Event Comms应用程序页面。
- 单击“添加1m到计数器”。
数量增加了一百万。
在父级(增强器)中,新按钮触发handleMaximizeCounter 处理程序,该处理程序调用子级组件(分子)并触发其公共 maximizeCounter功能。

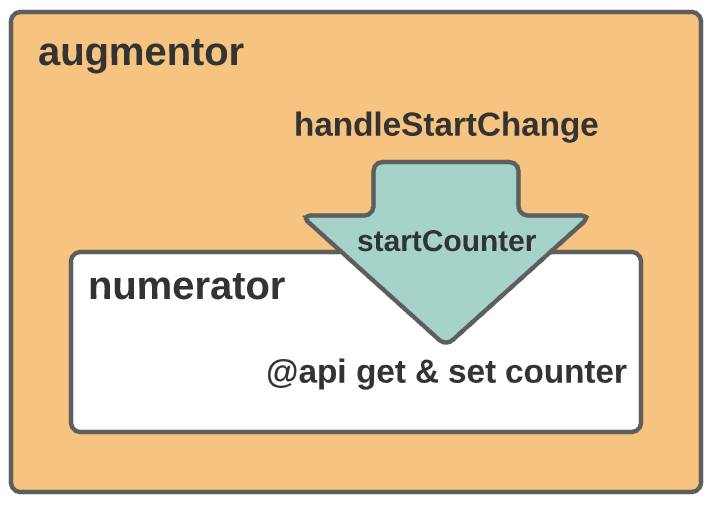
使用公共Getter和Setter
此练习与在此步骤开始时更新属性的方式非常相似。实际上,我们根本不会更改父组件。在子组件中,我们仅使用公共获取器和设置器来实现公共柜台属性。
使用Event Comms的两个业务部门都喜欢更新。现在他们希望随着计数的变化看到计数的先前值。每当更改计数器属性时,我们都需要一种方法来捕获当前计数。在设置新值之前,我们可以获取当前计数并保存它。让我们使用一个名为的新私有变量,_currentCount以便我们可以使用它。为了保存先前的计数以便我们可以显示它,我们将使用一个名为的变量 priorCount。
对于其他功能,我们将该counter属性实现为getter和setter(get和set,也称为访问器属性)。然后,每次设置计数器时,我们都会在设置新的计数器值之前将当前计数器值(_currentCount)存储在priorCount变量中。
- 向子组件(分子)添加一个先验计数:
- 打开numerator.html并将此段落添加到带有Count的段落之前:
- 保存文件。
- 打开numerator.js并进行
@api counter = 0;注释(添加//到该行的开头)。 - 在评论之后,添加以下代码:
此代码
counter使用getter(get)和setter(set)函数更改为属性。它还添加priorCount和_currentCount属性。 - 保存文件。
- 验证通讯:
- 要查看Salesforce中的更改,请部署lwc文件夹,然后刷新Event Comms应用程序页面。
- 单击“添加”,“ X2 ”和“向计数器添加1m” 以更改计数器值。
更新计数器时,Prior Counter保持同步。 - 单击Numerator和Augmentor组件中的按钮以查看原始功能不受影响。
我们更新了分子组件,以使用getter和setter来更新新 priorCount属性。父组件(增强器)仍将信息(startCounter)发送到子组件(分子)。但现在,分子使用getter和setter来get的_currentCount财产,set 在_currentCount和priorCount属性。

挑战自己(可选-我们将不检查此代码)
更新handleMaximizeCounter并maximizeCounter接受一个参数,该参数指定要添加到计数中的数字。提示:回顾你在步骤1中所做的发送 data-factor与multiply自定义事件。
概要
您已经解决了Lightning Web组件之间的子对父和父子对子通信。在下一步中,您将使用Lightning消息服务在没有父子关系的组件之间进行通信。


