创建熊列表组件
公园护林员希望直接从其主页上看到熊的目录。您的任务是实施该清单。
- 在VS Code中,右键单击该
lwc文件夹,然后单击SFDX:Create Lightning Web Component。 - 命名组件
bearList。 - 编辑
bearList.js-meta.xml文件,并替换<isExposed>false</isExposed>为这些行。这使您的组件可以放置在Lightning App Builder中的任何类型的页面上。
- 将以下内容替换为
bearList.html:代码重点:
template带有for:each和for:item指令的标记用于遍历bears记录。每个迭代项都传递给bear属性。- 模板的每次迭代均标记有特殊
key属性。key在迭代的上下文中必须具有唯一值。那就是我们组件中的熊id。
- 将以下内容替换为
bearList.js:代码重点:
- 我们导入
ursusResources适配器,这使我们能够访问与我们的应用程序关联的静态资源。我们使用此适配器来构建一个appResources对象,该对象在模板中公开熊剪影图像URL。 - 我们导入
getAllBears适配器,这使我们可以与BearController.getAllBears()Apex方法进行交互。该BearController班是您在这个项目开始部署的代码捆绑在一起。该getAllBears方法返回获取所有熊记录的查询结果。 - 我们实现了该
connectedCallback功能,该功能允许我们在组件加载后执行代码。我们使用此函数来调用该loadBears函数。 - 该
loadBears函数调用getAllBears适配器。适配器调用我们的Apex代码并返回JS promise。我们使用promise将返回的数据保存在bears属性中或报告错误。使用这种方法检索数据称为命令式Apex。
- 我们导入
bearList.css在bearList目录中创建一个新文件,并将以下代码粘贴到该文件中。这些CSS规则为熊卡添加边框,并设置熊剪影图像的高度。
- 将更新的代码部署到组织。右键单击默认文件夹,然后单击SFDX:将源部署到组织。
将Bear List组件添加到App主页
让我们将新组件添加到应用程序主页。
- 在您的组织中,从App Launcher(
 )中找到并选择Ursus Park。
)中找到并选择Ursus Park。 - 单击设置(
 ),然后选择编辑页面。
),然后选择编辑页面。 - 在“自定义组件”下,找到您的bearList组件并将其拖动到页面的左上方。
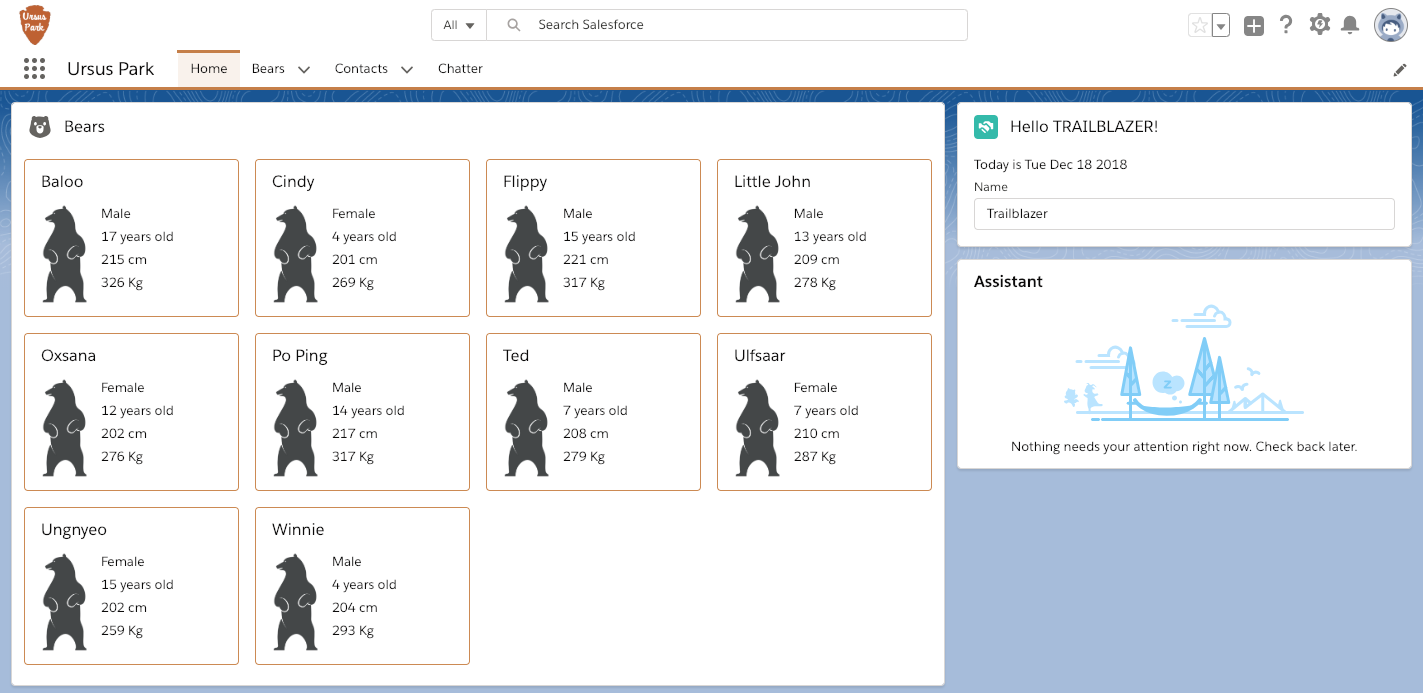
- 单击保存,然后单击返回以返回主页并检查您的工作。

使用有线Apex
现在,我们将探索一种检索熊市名单的新方法。我们将使用有线Apex代替命令式Apex。
- 编辑
bearList.html并替换<template if:true={bears}>为<template if:true={bears.data}>。 - 替换
<template for:each={bears} for:item="bear">为<template for:each={bears.data} for:item="bear">。 - 替换
<template if:true={error}>为<template if:true={bears.error}>。在这一点上,除了命令性Apex之外,模板几乎是相同的。现在,我们通过调用bears.data而不是just来访问空头列表bears,并且现在使用bears.error而不是just来检索错误error。 - 将以下内容替换为
bearList.js:通过
bears使用有线Apex装饰属性,我们大大简化了JS代码。现在,我们需要的所有数据都通过以下一行:@wire(getAllBears) bears; - 将更新的代码部署到组织中,并观察其行为与命令式Apex相同。
在您的Apex呼叫中传递参数
乌尔苏斯公园(Ursus Park)的居民人数正在上升。游骑兵希望能够过滤熊名单以快速找到它们。让我们在熊列表中添加一个搜索栏来帮助他们。
- 编辑
bearList.html以下代码并将其添加到<template if:true={bears.data}>标签之后。这将添加一个搜索输入字段。当其值更改时,我们调用该
handleSearchTermChange函数。 - 在
</lightning-layout>结束标记后添加以下代码。这会添加一条消息,指示未找到结果。仅当
hasResults表达式为false时才会显示此消息。 - 将以下内容替换为
bearList.js:代码重点:
- 我们添加了
searchTerm反应性属性,并将其作为有线Apex调用的参数传递给searchBears。 - 该
handleSearchTermChange功能用于对搜索输入字段的值的变化做出反应。更新searchTerm反应性时,我们有目的地引入了300毫秒的延迟。如果有更新待处理,我们将取消它,并在300毫秒内重新安排一个新的更新。当用户键入字母以形成单词时,此延迟会减少Apex呼叫的次数。每个新字母都会触发对的呼叫,handleSearchTermChange但理想情况下,searchBears只有在用户完成输入后才被调用一次。这种技术称为反跳。 - 我们公开该
hasResults表达式以检查搜索是否返回了熊。
- 我们添加了
- 将更新后的代码部署到组织中,并检查搜索是否成功,无论结果如何。

这就是步骤。我们已经了解了如何使用命令式Apex然后使用有线Apex处理记录列表,并且学习了如何在Apex调用中传递参数。在此过程中,我们组件的代码已显着增长,因此现在让我们将其分为子组件以使其易于维护。



