学习目标
完成本单元后,您将能够:
- 解释Visualforce和Lightning Web组件之间的体系结构差异。
- 将Visualforce编码概念映射到Lightning Web Components。
在本单元中,您将学习Visualforce知识如何应用于Lightning Web Components体系结构和编码概念。
闪电Web组件架构
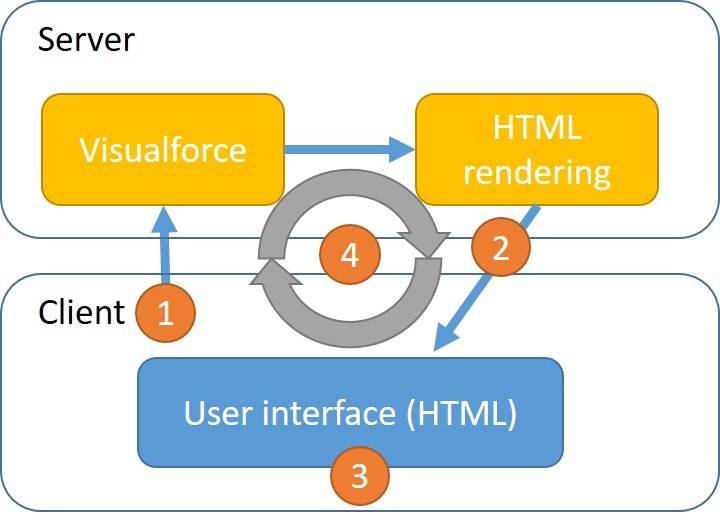
Visualforce是服务器端的模板语言。当客户端(浏览器)请求Visualforce页面时,服务器将呈现该页面,并将其以HTML格式发送给客户端。当用户界面需要更改时(例如,响应链接单击页面),客户端将向服务器请求一个新呈现的页面。服务器处理UI更改并将整个页面发送回客户端。
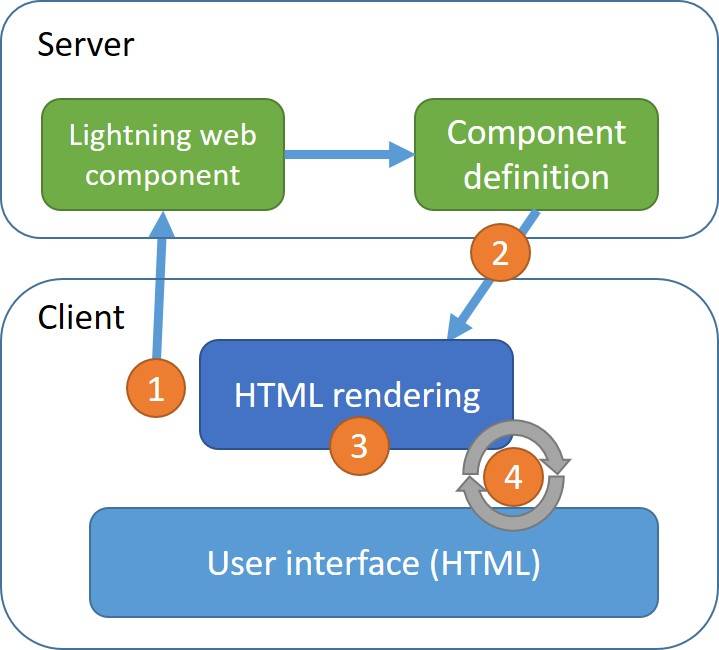
在Lightning Web组件中,客户端承担了大部分繁重的工作。要渲染Lightning Web组件,它将向服务器请求组件文件,处理这些文件以生成适当的标记,然后渲染组件UI。因为客户端可以处理逻辑,所以有时它可以执行UI更改,而无需完全回调服务器。它仅在需要时(例如,组件需要新数据时)才调用服务器。即使这样,客户端仍需要最少数量的数据。
| 传统的Visualforce请求 | 闪电Web组件请求 |
|---|---|
 |
 |
|
|
JavaScript在Lightning Web组件中起着重要作用。每个组件都有一个JavaScript文件,可在需要时重新生成UI。组件还可以在需要时使用JavaScript调用服务器以检索或修改Salesforce数据。我们将在本模块的后面部分介绍数据访问。
闪电Web组件编码概念
Visualforce和Lightning Web组件有很大的不同,但是有一些Visualforce概念有助于理解JavaScript和HTML在Lightning Web组件中的交互方式。
使用属性跟踪状态
在Visualforce中,属性在Apex控制器(Apex类文件)中定义,并在页面标记(Visualforce页面)中引用。在Lightning Web组件中,属性在组件的JavaScript文件中定义,并在页面标记(组件的HTML文件)中引用。属性跟踪Visualforce页面和Lightning Web组件的状态。这是语法的基本示例。
hello.html
hello.js
greeting可以从JavaScript读取值,但也可以例如响应用户操作来写入。当标记中引用的属性的值更改时,Lightning Web Components引擎将重新渲染该组件。用户操作和所导致的重新呈现完全发生在客户端上。不需要服务器请求。
使用Getter和Setter跟踪状态
您在Visualforce中知道的getter和setter也存在于Lightning Web组件中。您可以在JavaScript文件中定义它们。读取属性时,getter将执行逻辑。设置器在写入属性时执行逻辑。这是扩展属性功能的便捷方法。
要定义吸气剂,请创建一个包含逻辑并在其前面加上get关键字的方法。要定义设置器,请使用进行相同的操作set。定义设置器是可选的。
在此示例中,我们itemName使用getter和setter定义属性。每次itemName设置属性时,设置器都会将值转换为大写。uppercaseItemName更改值时,Lightning Web Components引擎将为计算新值itemName,然后重新呈现该组件。
todoItem.html
todoItem.js
注意: Lightning Web组件的标记不支持计算值的表达式。而是考虑使用getter来计算JavaScript文件中的值。
有条件的渲染
在Visualforce中,您可以使用该rendered属性有条件地呈现标记。要在Lightning Web组件中有条件地呈现标记,请使用if:true|false template指令。HTML模板指令是特殊属性,可为模板添加动态行为。其他知名的前端框架(例如Angular和Vue)也使用模板指令。
在此示例中,该areDetailsVisible属性在控制器(未显示)中定义。我们使用areDetailsVisible属性的值来控制页面上某个部分的可见性,如下所示:
helloConditionalRendering.html
包含“这些就是细节!”的模板 仅在areDetailsVisible属性值为时显示true。
渲染清单
在Visualforce中,您可以使用<apex:repeat>标签来遍历列表。在Lightning Web组件中,两个模板指令执行迭代: for:each和iterator:iteratorName。在此示例中,我们遍历contacts 控制器中的 属性。
compositionIteration.html
代码重点:
- 第2行:我们使用
for:eachtemplate指令一次遍历所有联系人。然后,我们使用for:itemtemplate指令创建contact变量,该变量在每次迭代中一次包含一个单独的联系人。 - 第3行:的所有直接子代
for:item必须包含唯一的key模板指令。
调用JavaScript
在Visualforce页面中,当用户与页面交互时,页面可以执行JavaScript。例如,页面可能包含<apex:commandButton>,以响应按钮click事件执行JavaScript逻辑。您可以通过将JavaScript逻辑绑定到onclick按钮的属性来实现。在Lightning Web组件中调用JavaScript的方式相同。但是,必须在JavaScript文件的方法中定义逻辑,并且该方法必须绑定到事件,如下所示:
eventHandler.html
eventHandler.js
代码重点:
eventHandler.html
- 第2行:我们使用standard
onclick属性为标准clickDOM事件指定处理程序。大括号{}表示事件处理程序是handleButtonClickJavaScript文件中的方法。
eventHandler.js
- 第3行:我们定义了
handleButtonClick处理程序,以接收event作为参数。
当您的处理程序需要访问事件所携带的状态或数据时,请使用事件对象。在这种情况下,您可以使用事件对象来查找将事件调度到的对象或单击事件的次数。我们将在本模块的后面部分详细讨论事件。
标准件
《 Visualforce开发人员指南》中的“ 标准组件参考”是标准Visualforce组件的库。同样,《 Lightning开发人员指南》 组件参考 是基础(标准)Lightning组件的库。
提示:要在参考中仅查看基础的Lightning Web组件,请展开“过滤器” ,然后 在“编程模型”下选择“ Lightning Web组件”。
使用基本组件快速轻松地开发应用程序。Salesforce维护基本组件,并创建您自动接收的新功能。
基础Lightning Web组件反映了Salesforce的外观。他们具有由Salesforce闪电设计系统(SLDS)提供的集成样式 。设计系统包括所有基本组件的蓝图以及可以在自己的组件中使用的CSS类。使用SLDS网站了解在构建自定义组件时适用的样式指导。
要了解哪些基础Lightning Web组件与某些标准Visualforce组件相匹配,请参阅“资源”部分中的Visualforce标准组件和基础Lightning Web组件并排。
组成
在Visualforce中,您使用诸如<apex:component>和的标记<apex:include>来实现合成。当Visualforce页面包含Visualforce组件时,使用<apex:attribute>标签很容易将信息传递到该组件 。但是,将信息传递回页面涉及更复杂的模式,例如 Apex控制器的层次结构。
Lightning Web组件中的组成相似。父级Lightning Web组件可以包括子级组件并与其通信。

简化了组成和通信机制,以便正确封装了每个组件的逻辑,并与其他组件进行松散耦合。
要将子组件包含在父组件中,请在kebab情况下使用子组件名称实例化该组件(是的,看起来像kebab),其后是其名称空间。自定义组件的默认名称空间是c。基本组件使用lightning名称空间。
在此示例中,contactTile定制组件和lightning-badge 基础组件作为compositionBasics组件的子代包括在内。
compositionBasics.html
要将信息从父组件传递到子组件,请使用 public属性 和 public方法。@api在JavaScript文件中带有装饰器的属性或方法之前,会将其公开,以便其他组件可以访问它。要将信息从子级传递到其父级组件,请从标记中分派标准DOM事件或自定义事件(请参见 CustomEvent)。自定义事件不在此模块的范围内。父组件必须具有一个侦听事件的事件处理程序。让我们考虑一个示例,在该示例中,每当用户更改其值时,lightning-input 基本组件都会通知其父组件。
accountSearch.html
accountSearch.js
代码重点:
accountSearch.html
- 第2-7行:我们使用
lightning-input基本组件读取用户在输入字段中输入的值。lightning-input是的孩子c-account-search。 - 第5行:通过将父级属性绑定到子级属性,将
numberOfEmployees属性值从c-account-search(父级组件)传递到lightning-input(子级组件)。我们可以执行此操作,因为基本组件具有名为的公共属性。numberOfEmployeesvaluelightning-inputvalue - 第6行:我们将一个名为处理程序
handleChange的change事件绑定到该lightning-input组件触发的事件,将信息传递给父级。change是标准的DOM事件。这是lightning-input组件将用户输入发送到的方式c-account-search。
accountSearch.js
- 第5行:我们从中读取用户输入
event.detail.value。
要了解有关这些通信模式的更多信息,请参阅Lightning Web Components基础 模块中的Lightning Web Components中的处理事件 。


