学习目标
完成本单元后,您将能够:
- 配置Lightning Web组件文件以在组织中显示。
- 将文件部署到组织。
- 验证组织环境中的组件行为。
加强组织
现在是时候离开游乐场了,尽管您会发现它是一个非常有用的地方。在本单元中,我们使用带有Salesforce扩展的VS Code开发Lightning Web组件。我们将文件部署到组织中,并构建一个应用程序来使用您的组件。
你需要什么
如第一单元所述,您需要对Salesforce DX有一定的了解才能继续。要完成本单元,您需要:
- 带Salesforce扩展包的Visual Studio代码
- Salesforce CLI
- 已启用开发中心的组织
- 将My Domain部署到启用了Dev Hub的组织中的用户(在Trailhead中创建的Playground组织已为您部署了My Domain。如果将Developer Edition组织与您的Trailhead帐户相关联,请启用并部署My Domain。)
要满足其余这些要求,请完成“ 快速入门:闪电Web组件”项目。如果尚未配置,请启用Dev Hub并从组织中的“设置”菜单部署“我的域”。
设置要在组织中使用的Lightning Web组件文件
您将以上一个单元为例,将其命名为bikeCard组件并将其推送到您的组织。
将组件推送到组织所需的文件:
bikeCard.html
bikeCard.js
bikeCard.js-meta.xml
- 通过选择SFDX创建项目:在VS Code中从命令面板创建项目。接受标准模板,并为其指定项目名称bikeCard。
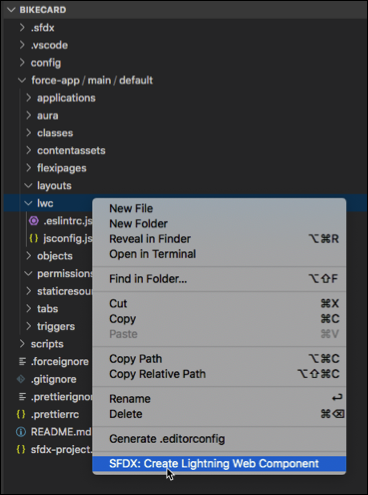
- 右键单击lwc文件夹,然后选择SFDX:Create Lightning Web Component,创建一个bikeCard组件文件夹和文件。

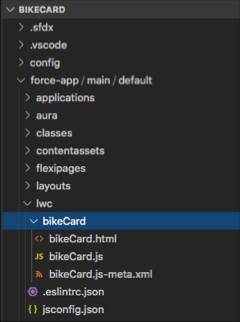
- 将内容保存在bikeCard \ force-app \ main \ default \ lwc下的文件中,以便在VS Code中看到以下内容:
 Lightning Web组件遵循Web标准。HTML标准建议自定义元素名称包含连字符。但是,Salesforce平台不允许在组件文件夹或文件名中使用连字符。因此,我们在这里使用camelCase命名约定。
Lightning Web组件遵循Web标准。HTML标准建议自定义元素名称包含连字符。但是,Salesforce平台不允许在组件文件夹或文件名中使用连字符。因此,我们在这里使用camelCase命名约定。 - 从上方复制bikeCard.html,bikeCard.js和bikeCard.js-meta.xml文件的内容
- 保存文件。
组件配置文件
我们尚未介绍的文件是扩展名为的组件配置文件.js-meta.xml。该文件提供了Salesforce的元数据,包括打算在Lightning App Builder中使用的组件的设计配置。

我们尚未涵盖配置文件,因为我们一直在操场上玩。现在,您将开始使用组织中的内容,您必须包括一个配置文件。
请注意,ebikes repo组件均具有此配置文件。这是ebikes回购中的 一个示例:
必需的 apiVersion将组件绑定到Salesforce API版本。
isExposed(true或false)使组件可从其他命名空间使用。仅将其设置为true才能使Lightning组件在以下特定情况下可用:
- 从Aura中的托管软件包
- 从另一个组织中的Lightning App Builder
可选 目标指定可以在Lightning App Builder中将组件添加到哪种Lightning页面类型。
使用targetConfigs可以指定特定于每种Lightning页面的行为,包括诸如哪些对象支持该组件之类的事情。
请参阅 文档以获取受支持语法的完整列表。
在组织中显示组件
您有两个选项可用于在UI中显示Lightning Web组件。
- 设置组件以支持各种灵活页类型(主页,记录主页等),然后使用Lightning App Builder将其添加到灵活页。这是最简单的方法,也是您在本单元中遵循的方法。
- 您还可以创建一个选项卡,该选项卡指向包含Lightning Web组件的Aura组件。Lightning Web Components Recipes存储库使用此方法。您可以在回购中查看所需的件。
- 包装组件
- 可见性设置
- 标签
- 默认应用程序配置文件
部署文件
现在,您需要将组件文件部署到启用了Dev Hub的组织中。
- 使用SFDX向您的Dev Hub组织进行身份验证:在VS Code中从命令面板授权组织。出现提示时,接受Project Default,然后按Enter接受默认别名。如果提示允许访问,请单击允许。
- 使用SFDX部署项目文件:从VS Code中的命令面板将此源部署到组织。
为您的组件创建一个新页面
由于我们设置了组件配置文件以允许在Lightning App Builder中使用组件,因此请使用UI创建一个应用程序并将组件添加到其中。
- 要打开您的组织,请使用SFDX:在VS Code中从命令面板打开默认组织。
- 在设置中,在快速查找框中输入Lightning App Builder,然后选择Lightning App Builder。
- 点击新建。
- 选择应用程序页面,然后单击下一步。
- 给它加上标签Bike Card,然后单击Next。
- 选择一个地区,然后单击完成。
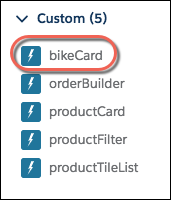
- 在Lightning App Builder中,向下滚动左侧的Lightning组件列表,直到看到您的bikeCard组件。

现在,您可以将其拖动到页面上。保存页面,将其激活,然后BikeCard组件将显示在分配的页面上。
- 将您的bikeCard组件拖到页面布局的顶部,直到看到自行车出现。
- 点击保存。
- 点击激活。
- 对所有用户保持激活状态。并且,可以选择更改应用程序的名称或图标。
- 点击保存。系统会要求您将页面添加到导航菜单,但不需要这样做。在这种环境下,您仍然可以进入页面。
- 点击完成。
- 单击右上角的“后退”退出Lightning App Builder。
- 在应用启动器(
 )中,找到并选择Bike Card。
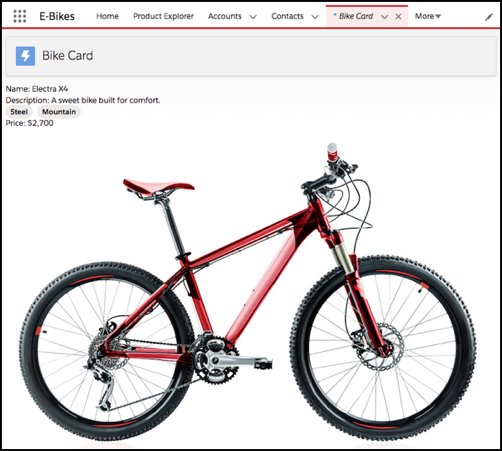
)中,找到并选择Bike Card。 - 打开它,然后查看您的组件在UI中的运行情况。

你去了,一辆闪亮的新自行车。您已经将组件推送到组织中,在页面上可以看到它,并且可以在UI中对其进行验证。
在下一个单元中,您将构建一个具有事件处理功能的交互式组件,并将其部署到组织中进行测试。



