学习目标
完成本单元后,您将能够:
- 描述sfdx-lwc-jest软件包提供的存根。
- 了解如何覆盖Jest配置。
- 在开发环境之外测试组件。
- 为外部组件创建存根。
模拟基础组件
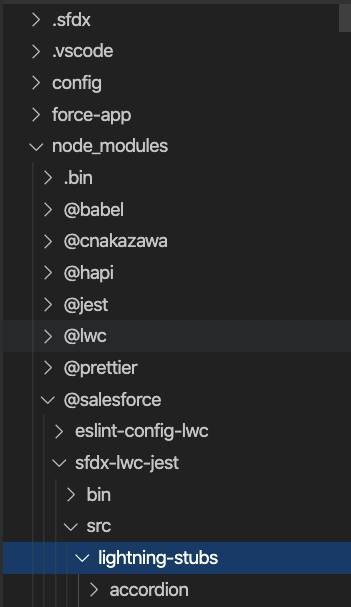
sfdx-lwc-jest软件包使我们可以在Lightning Web Components上运行Jest。它设置了所有必要的Jest配置,以运行测试,而无需进行任何其他更改。我们已经在先前的模块中广泛使用了它。该软件包包括Lightning名称空间中所有组件的一组存根(模拟正在测试的模块所依赖的组件的程序)。这包括所有闪电基础组件。存根安装在src/lightning-stubs目录中的node-modules/@salesforce/sfdx-lwc-jest 目录中。

有时可能需要覆盖提供的默认存根。这是通过覆盖Jest配置,然后创建自定义存根来完成的。让我们通过闪电按钮来完成此步骤。
首先在Visual Studio Code中为自定义存根设置目录。
- 右键单击
force-app目录,然后选择“新建文件夹”。 - 输入
test新目录的名称。 - 右键单击新
test目录,然后选择“新建文件夹”。 - 输入
jest-mocks新目录的名称。 - 右键单击新
jest-mocks目录,然后选择“新建文件夹”。 - 输入
lightning新目录的名称。
这是Lightning Base Component存根的根。
接下来,通过更新在jest.config.jsSalesforce DX项目的根目录下命名的文件并从sfdx-lwc-jest导入默认配置来覆盖Jest配置。
- 打开
jest.config.js文件。 - 在“在此处添加任何自定义配置”注释后,在新文件中输入以下代码块:
注意moduleNameMapper。这是在告诉Jest在哪里找到Stub
lightning-button。第一个破折号转换为正斜杠,其余的组件名称则从烤肉串到驼峰大小写。正斜杠的原因是因为模块解析器将第一个破折号之前的所有内容都视为名称空间。在这里,<rootDir>映射到Salesforce DX工作区的根。 - 保存文件。
现在,将button存根添加到lightning刚创建的目录中。
- 右键单击
lightning在最后一步中创建的目录,然后选择New File。 - 输入
button.html新文件的名称。 - 在新文件中输入以下代码块:
- 保存文件。
- 右键单击
lightning目录,然后选择“新建文件”。 - 输入
button.js新文件的名称。 - 在新文件中输入以下代码块:
- 保存文件。
这两个文件是lightning-stubs文件夹中的lightning-button文件的副本。如果需要,它们可以覆盖用于Jest测试的基本闪电按钮。
现在,我们可以覆盖sfdx-lwc-jest提供的默认存根。来自其他名称空间的组件呢?我们只需进行一些调整就可以处理这些情况。接下来让我们深入探讨。
模拟其他组件
让我们从模拟具有不同名称空间的组件开始。为此,您设置了一个Jest测试失败的Lightning Web组件,然后我们将模拟出一个修复程序。
- 在Visual Studio Code中创建一个新的Lightning Web组件。
- 将名称设置为
otherComponents。 - 现在以另一种方式来创建Jest测试。在终端中运行以下CLI命令:
此命令将自动创建__tests__文件夹和otherComponents.test.js测试文件。请注意,导入已经在那里,并且初始描述块已经在此处,并且初始测试失败。
运行该测试失败,因为我们期望1为2。让我们对其进行修复,以便我们可以看到其他组件未存根时如何出错。
- 打开测试文件
otherComponents.test.js并更新测试以期望1为1: - 保存文件并运行测试。
- 测试通过。
现在,我们向LWC添加具有不同名称空间的组件。
- 打开
otherComponents.html文件并在模板标签之间添加以下代码: - 保存文件并运行测试。
- 测试由于新原因而失败:
由于该<thunder-hammer-button>组件来自另一个名称空间,而不是位于本地lwc目录中,因此您需要创建一个存根并更新Jest配置,以将这些组件的名称映射到模拟文件。
首先,您需要添加一个雷鸣目录来表示名称空间。然后添加文件以将其存根。
- 右键单击
jest-mocks目录中的force-app/test/目录,然后选择新建文件夹。 - 输入
thunder新目录的名称。 - 右键单击
thunder目录,然后选择“新建文件”。 - 输入
hammerButton.html新文件的名称。 - 在新文件中输入以下代码块:
- 保存文件。
- 右键单击新
thunder目录,然后选择“新建文件”。 - 输入
hammerButton.js新文件的名称。 - 在新文件中输入以下代码块:
- 保存文件并运行测试。
- 测试失败。我们需要更新Jest配置文件。
- 打开
jest.config.js并添加以下moduleNameMapper: {行: - 保存文件并运行测试。
- 太棒了!测试通过。
有时,您使用的LWC会导入另一个不在Salesforce DX项目的本地LWC目录中的LWC。没有存根,它们将导致Jest失败。让我们测试一下。
- 打开
otherComponents.html文件,并在第一个模板标记后添加以下代码: - 保存文件并运行测试。
- 测试失败,因为找不到组件。
您可以使用存根修复它。首先创建存根,然后更新Jest配置。
- 右键单击
jest-mocks目录中的force-app/test/目录,然后选择新建文件夹。 - 输入
c新目录的名称。 - 右键单击
c目录,然后选择“新建文件”。 - 输入
displayPanel.html新文件的名称。 - 在新文件中输入以下代码块:
- 保存文件。
- 右键单击新
c目录,然后选择“新建文件”。 - 输入
displayPanel.js新文件的名称。 - 在新文件中输入以下代码块:
请注意,组件调用中传递的每个参数都有一个api装饰器。
- 保存文件。
- 打开
jest.config.js并添加以下moduleNameMapper: {行: - 保存文件并运行测试。
- 测试通过。
做得好!现在,您可以为所有Lightning Web组件编写测试。您还可以根据需要使这些存根实现变得复杂或简单。

