学习目标
完成本单元后,您将能够:
- 了解如何将自定义UI组件添加到模板,以便用户可以更改其应用程序的UI。
- 将仪表板背景颜色选择器添加到配置向导。
添加颜色,添加Pizzazz
你刚刚学到的关于模板的内容让你充满了兴趣。您了解不同的模板JSON文件以及每个文件的作用。你看到了足够近的代码,可以用模板做一些非常酷的事情 – 你认为CEO和DTC合作伙伴都会喜欢这些。所以你决定实施你的一个宠物想法。
在设计Execs Only应用程序和其他Analytics仪表板时,您已经想知道如何使它们更加丰富多彩。通过Analytics UI,您可以更改某些仪表板颜色。你有一个想法,以进一步采取这一点!
您一直在使用Visualforce页面自定义UI组件 – 颜色选择器。并且您想将其添加到仅限Execs。您的想法是合作伙伴可以使用选择器来修改仪表板背景颜色。他们可以选择他们的企业颜色,或添加其他颜色,使仪表板真正脱颖而出。
关于Visualforce的一点点
Visualforce是Salesforce的解决方案,用于在Lightning平台上构建复杂的自定义用户界面。Visualforce页面允许用户修改UI以适合他们自己的品牌,以匹配Lightning Design System等标准,或大多数其他标准。通过多种方式访问Lightning平台,包括Apex控制器,REST API和JavaScript Remoting,Visualforce为您提供了一种开发向导页面的好方法,可以实现强大的应用程序自定义。
我们在这里不会更多地谈论Visualforce,因为它是自己的Trailhead模块的主题,您可以在参考资料部分找到Visualforce开发人员指南。我只想说它开发了一个可以自定义Salesforce页面的颜色选择器,你会很高兴看到你是否可以将它添加到Execs Only应用程序中。而且你很确定合作伙伴也会感到兴奋!

注意
我们已经为此单元的下载提供了Visualforce颜色选择器的代码。请参阅参考资料部分中的下载链接。在中查找颜色选择器文件网页 和 staticresources 在里面 EATP2 文件夹,包含模板2文件的文件夹。
将颜色选择器添加到模板中
因此,您决定将另一个页面添加到“仅限执行者”向导,以便合作伙伴选择自己的仪表板颜色。我们开始做吧!

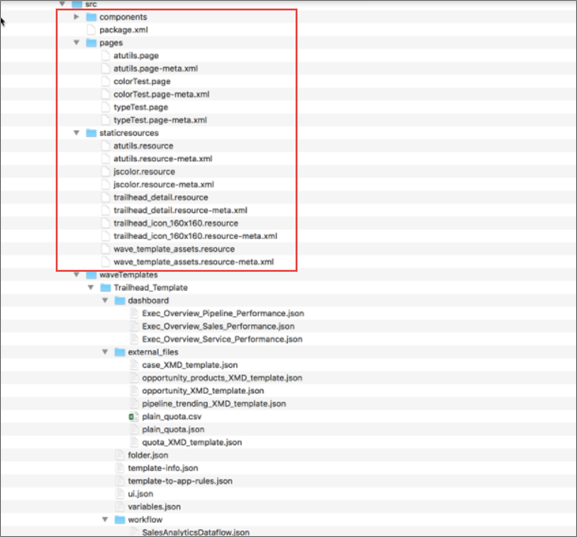
首先,将颜色选择器Visualforce页面的文件添加到模板中。您可以在红色框中看到它们:
该 网页目录的一部分包括选择器的Visualforce页面。颜色选择器的主页是colorTest.page。接下来,在您在最后一个单元中编辑的相同模板JSON文件中引用颜色选择器。从添加开始rules.json就像我们在前面的例子中所做的那样:
{
//1-RULE FOR CHANGING SALES DASHBOARD BACKGROUND
"name": "Exec_Overview_Sales_Performance_backgroundColor",
"appliesTo": [
{
"type": "dashboard",
"name": "Exec_Overview_Sales_Performance"
}
],
"actions": [
{
"action": "set",
"description": "Set the value for state.gridLayouts[0].style.backgroundColor in Exec_Overview_Sales_Performance.",
"path": "$.state.gridLayouts[0].style.backgroundColor",
"value": "${Variables.Exec_Overview_Sales_Performance1_state_gridLayouts0_style_backgroundColor}"
}
]
},
{
//2-RULE FOR CHANGING PIPELINE DASHBOARD BACKGROUND
"name": "Exec_Overview_Pipeline_Performance_backgroundColor",
"appliesTo": [
{
"type": "dashboard",
"name": "Exec_Overview_Pipeline_Performance"
}
],
"actions": [
{
"action": "set",
"description": "Set the value for state.gridLayouts[0].style.backgroundColor in the Exec Overview - Pipeline Performance dashboard.",
"path": "$.state.gridLayouts[0].style.backgroundColor",
"value": "${Variables.Exec_Overview_Pipeline_Performance_PipelineDetails_backgroundColor}"
}
]
},
{
//1-RULE FOR CHANGING SERVICE DASHBOARD BACKGROUND
"name": "Exec_Overview_Service_Performance_backgroundColor",
"appliesTo": [
{
"type": "dashboard",
"name": "Exec_Overview_Service_Performance"
}
],
"actions": [
{
"action": "set",
"description": "Set the value for state.gridLayouts[0].style.backgroundColor in the Exec Overview - Service Performance dashboard.",
"path": "$.state.gridLayouts[0].style.backgroundColor",
"value": "${Variables.Exec_Overview_Service_Performance_ServiceDetails_backgroundColor}"
}
]
}我们添加了三条新规则 规则文件的一部分。他们每个人都定义了一个组要执行的操作 – 第一个在Sales Performance仪表板上,第二个在Pipeline Performance上,第三个在Service Performance上。操作:根据使用颜色选择器进行的选择设置仪表板背景颜色。和之前的规则一样,每个都指向一个变量。
以下是新的变量 variables.json:
//1-VARIABLE FOR SALES DASHBOARD
"Exec_Overview_Sales_Performance_backgroundColor": {
"label": "Click the color-picker and choose the background color for the Sales Performance dashboard",
"description": "",
"defaultValue": "#C5D3E0",
"variableType": {
"type": "StringType"
}
},
//1-VARIABLE FOR PIPELINE DASHBOARD
"Exec_Overview_Pipeline_Performance_backgroundColor": {
"label": "Click the color-picker and choose the background color for the Pipeline Performance dashboard",
"description": "",
"defaultValue": "#C5D3E0",
"variableType": {
"type": "StringType"
}
},
//3-VARIABLE FOR SERVICE DASHBOARD
"Exec_Overview_Service_Performance_backgroundColor": {
"label": "Click the color-picker and choose the background color for the Service Performance dashboard",
"description": "",
"defaultValue": "#C5D3E0",
"variableType": {
"type": "StringType"
}该文件包含每个仪表板的变量。例如,Sales Performance仪表板的变量是Exec_Overview_Sales_Performance_backgroundColor。它使用户能够选择颜色。该变量定义了一个默认值,#C5D3E0,一种不起眼的灰色阴影。该变量还包括要在向导中显示的文本,例如,“单击颜色选择器,然后选择Sales Performance仪表板的背景颜色。”
最后,这是 ui.json它在具有地理位置,新业务和案例数据问题的页面之后向向导添加了一个页面。新页面包含UI元素,以使用Visualforce颜色选择器更改每个仪表板的颜色。
{
"pages": [
{
"title": "Create Execs Only App",
"variables": [
{ "name": "Geography" },
{ "name": "Source_L2" },
{ "name": "SObjectChoices" }
]
},
//THE NEW WIZARD PAGE
{
"title": "Execs Only Dashboard Styling",
"variables": [
{
"name": "Exec_Overview_Sales_Performance_backgroundColor"
},
{
"name": "Exec_Overview_Pipeline_Performance_backgroundColor"
},
{
"name": "Exec_Overview_Service_Performance_backgroundColor"
}
],
"vfPage":{
"namespace": "c",
"name": "colorTest"
}
}
]
}您可以在标题中看到我们在上一个单元中添加到向导的页面 “创建仅限应用程序”。新页面有标题“仪表板造型” 并按其名称引用颜色选择器, “colorTest” 在里面 vfPage 部分。
我们用新的JSON做了什么?我们在向导中添加了一个页面,让我们的合作伙伴为Execs Only仪表板选择背景颜色。我们这个令人兴奋的首席执行官会为此而疯狂!而且你很高兴向她展示你抓住你的笔记本电脑并跑到她的办公室。
与首席执行官展示和交流
你很幸运 – 她在那里,她在会议之间。您打开笔记本电脑,登录Salesforce Analytics Studio,并向她显示新版本的Execs Only。

重要
如果您使用Chrome浏览器,请确保它已缩放至至少65%,以便Analytics页面按预期显示。
- 登录您在第一个单元中创建的Developer Edition组织。
- 从应用选择器中选择Analytics Studio。
- 单击右上角的“ 创建”,然后选择“ 应用”。
- 选择从模板开始,然后单击 继续。
- 滚动到仅限执行模板2并选择它。然后单击 继续。一定要选择模板2。
- 选择仅限执行模板2,然后单击 继续。单击继续,直到看到新向导的第一页。

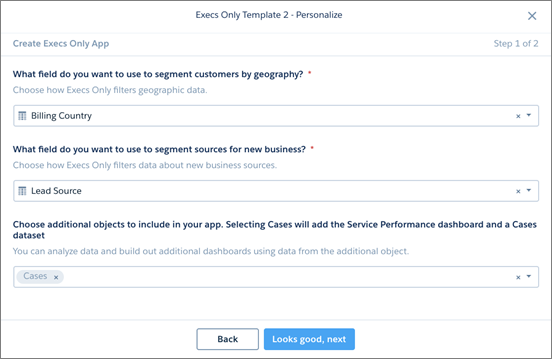
- “停在那儿!”首席执行官说。“看起来合作伙伴有他们要求的所有选项。他们可以更改地理位置和新业务数据的选择,并根据需要添加服务仪表板。太棒了!“你用头枕一下,想一想,”等到她看到颜色选择器。“
- 单击继续,直到进入可以为应用命名的屏幕。输入名称Exec App 1,然后单击“ 创建”。这会打开应用程序创建进度屏幕。它会向您显示Analytics在创建应用程序时在幕后执行的操作。
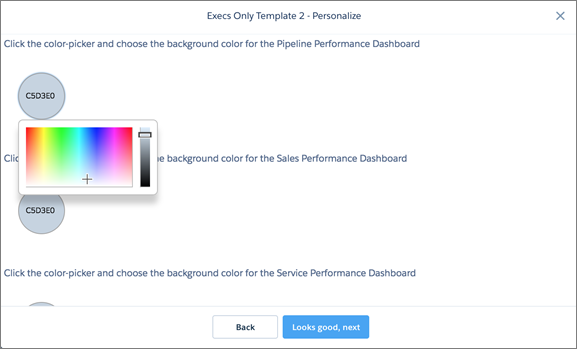
- 单击“ 看起来不错”,然后转到下一页。单击第一个仪表板名称下的圆圈和….

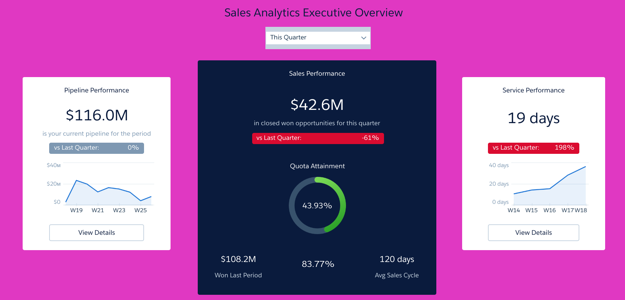
“Amazeballs,”首席执行官大声说道。“合作伙伴可以为他们想要的仪表板上色吗?事实上,我希望我使用我最喜欢的颜色粉红色。那太酷了!“您继续创建应用程序,包括首席执行官的雅致色彩选择。我们不会告诉您如何做到这一点 – 这是本单元结束时的挑战,您需要做的最后一件事就是完成模板简介徽章。不过,这是粉红色的销售业绩。

注意
如果仪表板中缺少数据,请再次运行Trailhead Data Manager。有关说明,请参阅此Trailhead模块中的“了解模板的工作原理”。请务必在您在挑战中创建的应用上运行它。(不是您在“了解模板工作原理”中创建的应用程序版本。 运行数据管理器不是完成徽章所必需的。

很好,是吗?我们也可以告诉你CEO被淘汰了。她确信你的工作确保了合作伙伴的忠诚度。她给你休息一周,并在下周一来到你面前时给你一个惊喜。
你的想象力是极限
现在您已经看到了编辑Analytics Templates JSON文件的内容,您已准备好开始使用自己的模板。您首先需要一个应用程序,您可以从参考资料部分中引用的Salesforce Einstein Analytics帮助中了解所有相关信息。您还可以使用我们为本机创建的模板,您可以从参考资料部分的链接下载该模板。
请记住:创建模板和编辑JSON文件只是该过程的第一步。您还必须在模板准备好分发之前部署并测试该模板。您可以在“参考资料”部分中引用的“分析模板开发人员指南”中了解整个模板开发过程。
您可以使用Analytics模板执行的操作比我们在此处显示的要多得多。我们经历的示例旨在让您熟悉模板文件的结构。你已经看到哪个文件做了什么,并且见证了JSON可以提供的功能。您还看到了添加到模板中的内容有多么富有创意。在这种情况下,我们添加了一个带有自定义UI组件的Visualforce页面。
你的想象力是极限。分析模板以及爱因斯坦分析和Salesforce平台为您提供了大量选项,可用于您可以使用自己的模板执行的操作。