学习目标
完成本单元后,您将能够:
- 了解固定列表是什么。
- 为控制台设置固定列表。
- 自定义固定列表以提高生产力。
固定列表简介
一些支持团队居住在列表中。工作日,工作量和支持代理工作流程通常围绕代表传入客户问题的案例列表以及需要尽快回复的案例列表。有时案例列表会成为一个团队的日常待办事项列表。他们向代理人展示下一个要处理的案例,并且他们给出了一些案例领域的预览,以便代理人可以很好地了解案件的期望。

如果您已经在UI自定义模块中探索了“创建列表视图”单元,那么您已经知道列表是类似记录的可自定义视图。任何人都可以创建列表来查看符合特定条件的记录,比如今天从电子邮件创建的新案例,上周关闭的案例或任何小丑拥有的案例。你的团队的案件可能不属于任何小丑,但知道你可以自定义案例列表,根据需要过滤该条件。
案例队列 – 一个团队的案例共享工作量 – 也由列表表示。如果您拥有自动化案例管理,例如某些代理被分配给高级支持,则可以使用列表对这些案例进行分组,并使其易于访问。这就是固定列表派上用场的地方。
熟悉固定列表
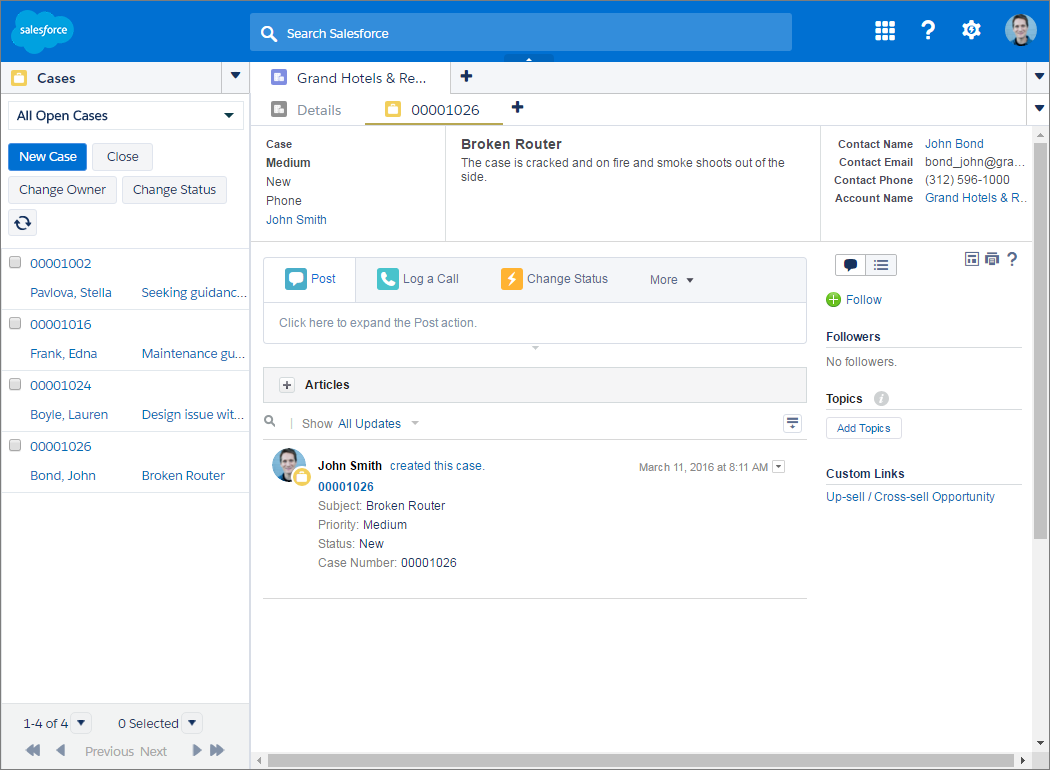
对于您创建或定制的每个控制台,您可以决定列表向代理显示的方式。您的代理可能更喜欢他们扫描来自屏幕左侧,屏幕顶部的案例列表的工作流程,或者他们可能不希望在屏幕上看到列表。您可以自定义任何控制台以包含这三个列表选项之一。
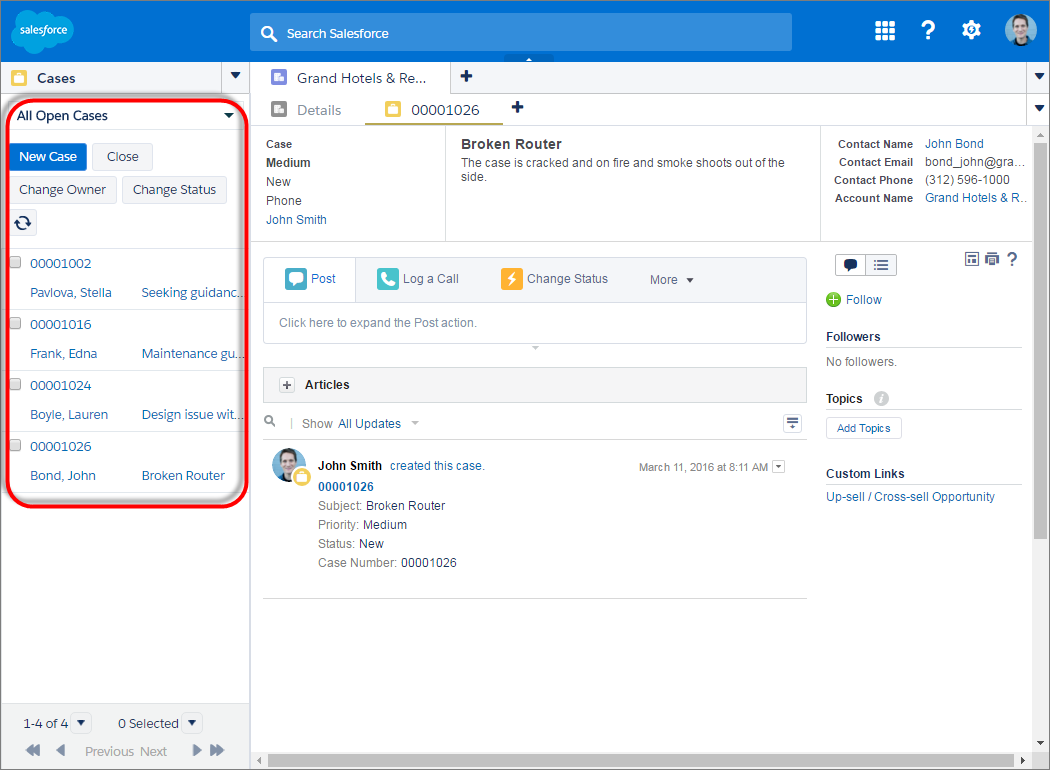
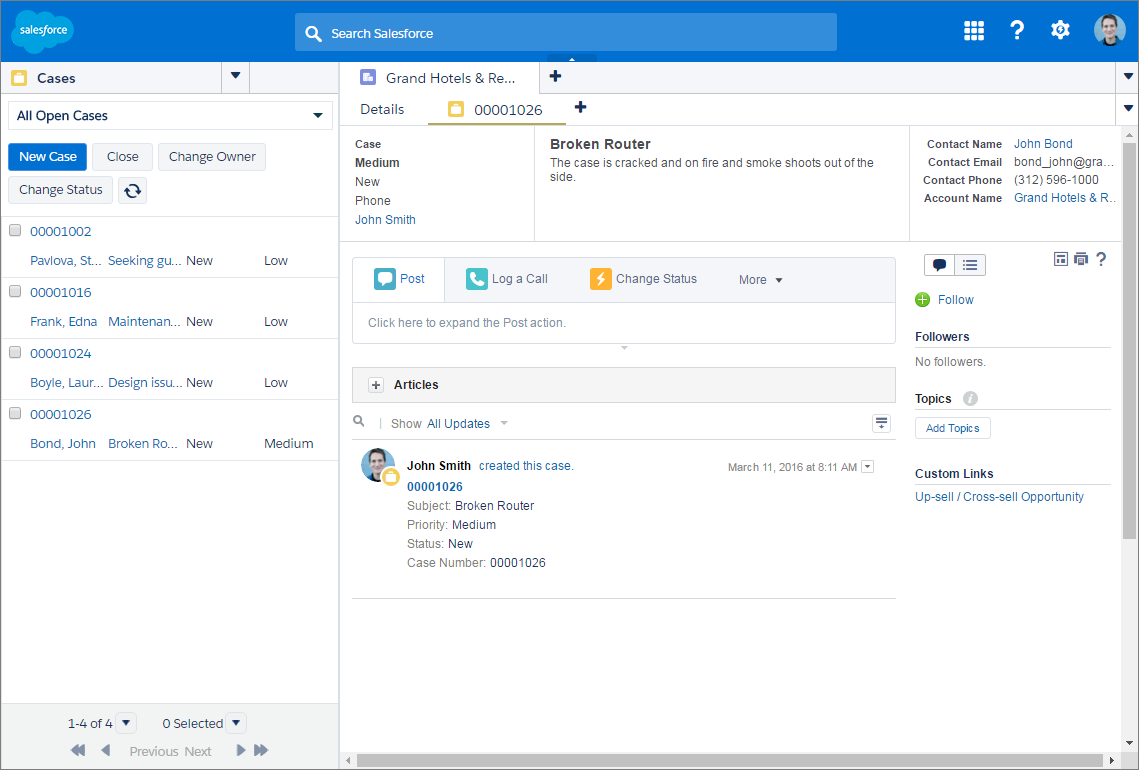
固定在屏幕左侧的列表。

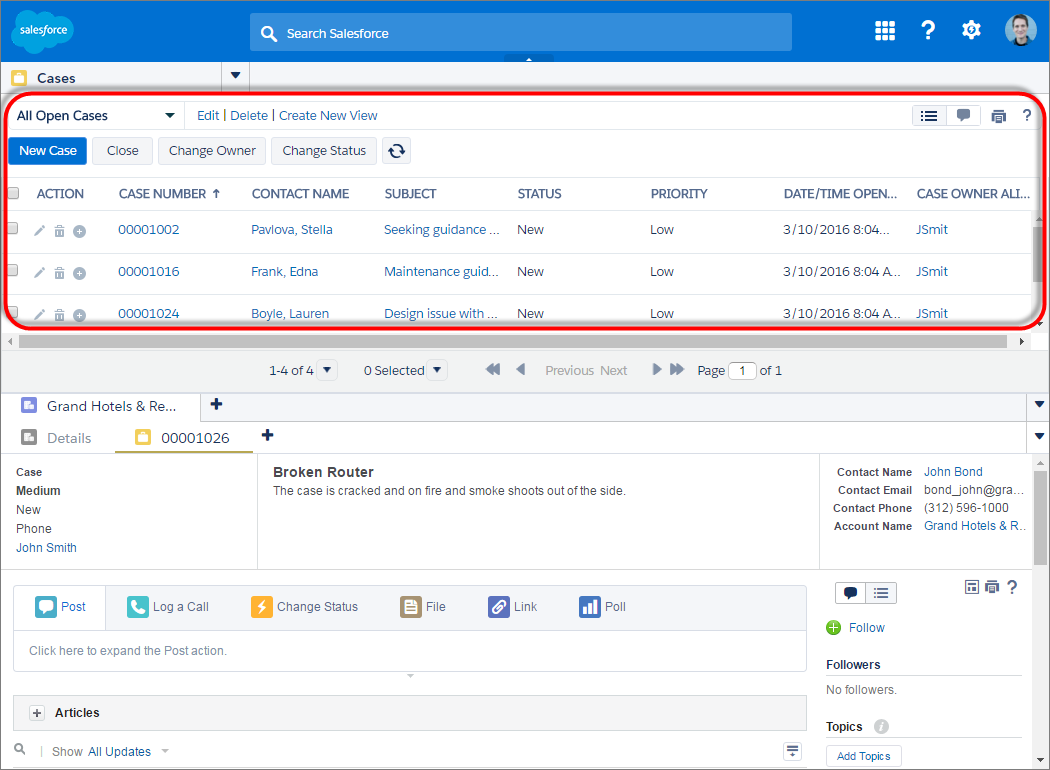
固定在屏幕顶部的列表。

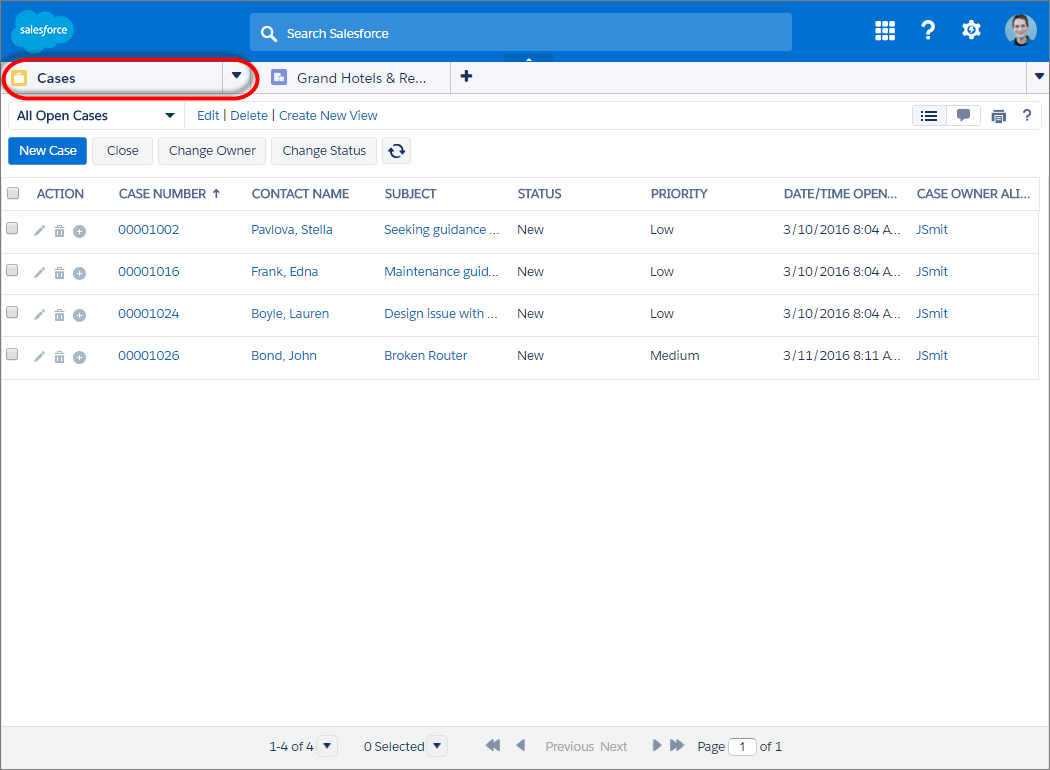
没有固定到屏幕列表的列表只能从导航选项卡中获得。

自定义固定列表很容易。事实上,你可以通过四个简单的步骤来完成。继续阅读
设置固定列表
我们假设您已经向您的支持团队询问了这个问题:“您想如何在控制台中显示列表?”当您问他们是否在屏幕左侧或顶部发现了更有用的列表时,大多数代理人说:“左边,因为我从左到右阅读。”有了这些关键信息,我们准备好定制控制台列表,以提高支持代理的生产力。
- 从设置中,在快速查找框中输入应用程序,然后选择Apps.
- 在示例控制台旁边,点击Edit.
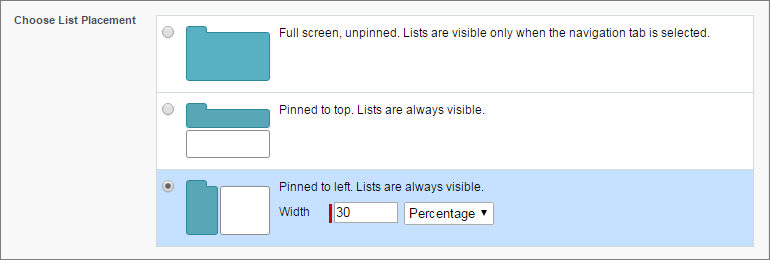
- 在“选择列表放置”中,选择固定到左侧,并添加30%的列表宽度。

- 点击 Save.
而已!现在,让我们通过单击“返回示例控制台”或从“应用程序选择器”中选择“示例控制台”来查看示例控制台的新固定列表。

使用固定列表
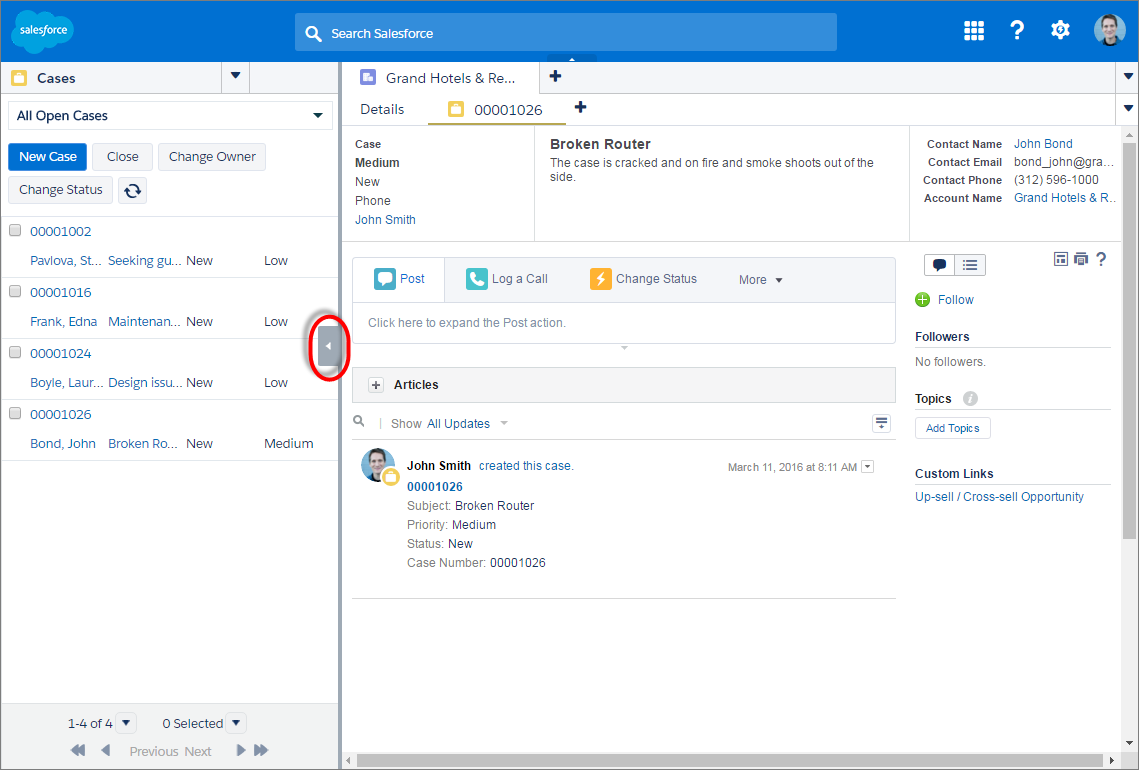
如果您的支持代理想要隐藏固定列表以查看更多屏幕,该怎么办?告诉他们将鼠标指针悬停在空白处并点击箭头。

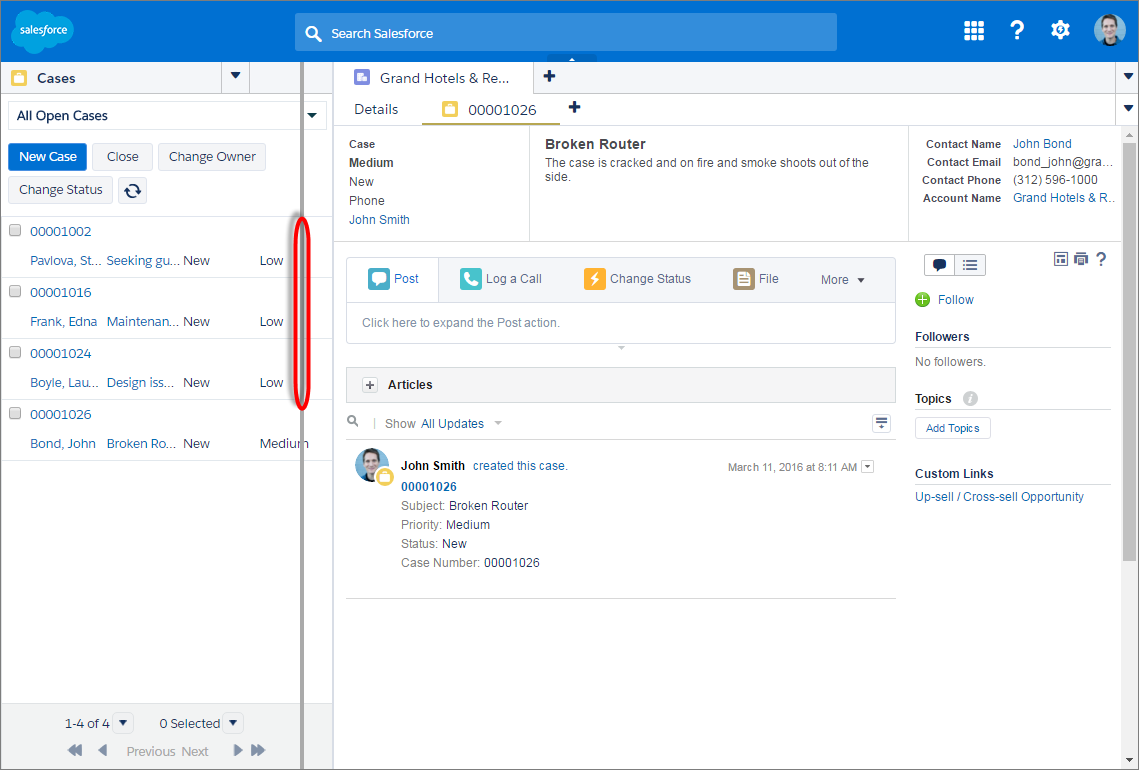
如果您的支持代理想更改固定列表的大小会怎样?告诉他们点击列表的边界并将其拖到他们想要的大小。

您现在知道如何在支持团队的控制台中自定义固定列表。