创建要在Lightning App Builder中使用的组件
尽管我们使用Lightning组件显示指示器标志(并且在以后的步骤中,我们甚至使用Lightning Data Service来获得没有Apex的记录级数据),但这并不意味着我们不需要Apex。实际上,我们需要使用一些Apex来使我们的指标徽章记录以及其他信息可供我们的Lightning组件使用。
在此步骤中,我们将创建一个可感知对象的Lightning组件,使其可在Lightning App Builder中使用,并使用Apex为该组件提供一个动态的,可感知对象的标签。
创建一个指标徽章组件
- 点击齿轮图标(
 ),然后选择开发者控制台。
),然后选择开发者控制台。 - 在开发人员控制台中,选择“文件”>“新建”>“ Lightning Component”。
- 命名组件
IndicatorBadges,选择“闪电记录页面”,然后选择“提交”。 - 用以下代码替换组件的内容:
- 单击文件>保存。
代码重点:
- 当您创建一个Lightning组件并选中
Available for Record Pages复选框时,开发人员控制台提供了两个界面(即force:hasRecordId和flexipage:availableForRecordHome接口)。我们添加了第三个接口force:hasSObjectName,以使我们的组件能够感知对象和记录。 - 我们使用Lightning基本组件为最终将成为指标徽章项目的列表创建标题和整洁的布局。我们为该组件提供了一个可识别的图标(“ standard:coaching”)和动态标题,以便用户知道他们正在查看的指示符。
创建指标徽章控制器类
在动态标题中,我们要显示用户期望的对象的名称-force:hasSObjectName接口未提供该值(标签字段)(可以访问对象的API名称)。要访问组件中Label字段的值,我们需要使用Apex。
- 在开发者控制台中,单击文件>新建> Apex类。
- 命名Apex类
INDICATOR_Controller。 - 修改类,如下所示:
- 单击文件>保存。
- 修改IndicatorBadges组件,使其包含在对我们的Apex控制器的引用,方法是将其添加
controller="INDICATOR_Controller" access="public"到该组件的第一行中>。 - 您的组件标记现在应如下所示:
- 单击右侧组件面板中的“ CONTROLLER”,然后将内容替换为以下代码:
- 点击HELPER在右侧的组件面板,并替换此代码的内容:
- 单击文件>全部保存。
代码重点:
- 我们使用“ INDICATOR_”作为Apex的类名称前缀,以支持我们的Indicator Badge应用程序和Lightning组件。随着我们的代码变得越来越复杂(将在下一步中执行),此模式将有助于将ZBS代码库保持为清晰的功能组。
- 通过将
controller=属性添加到标记中,我们更新了Lightning组件以了解基于Apex的控制器。 - 我们组件的客户端控制器具有
doInit执行基本健全性检查的功能(确保组件具有有效的API名称以传递给服务器),然后将对服务器的调用和对帮助者的响应处理的协调工作移交给其他人。这种使客户端控制器更简单,将复杂性交给助手的模式在生产就绪的组件中更为典型。我们将在下一步中了解原因。 - 在我们的Apex控制器中,
getSObjectLabel方法使用从Lightning组件传入的对象的API名称来获取更加用户友好的SObject Label。我们通过使用Schema类和相关方法来获取此信息。 - 使用
Schema方法返回的值不仅显示用户期望的标准对象和自定义对象的对象名称,还以该用户的语言环境设置确定的语言显示信息。(如果存在翻译版本。)
向Lightning Experience中的页面添加指示器徽章
在继续之前,我们需要做的最后一件事是将进行中的指标徽章组件放入Lightning Experience中的某些记录页面上。
- 在Salesforce中,单击“帐户”选项卡。单击任何记录名称。(如果“最近查看”列表中没有记录,请更改为“所有帐户”列表。)
- 单击齿轮图标(
 ),然后选择“编辑页面”以打开Lightning App Builder。
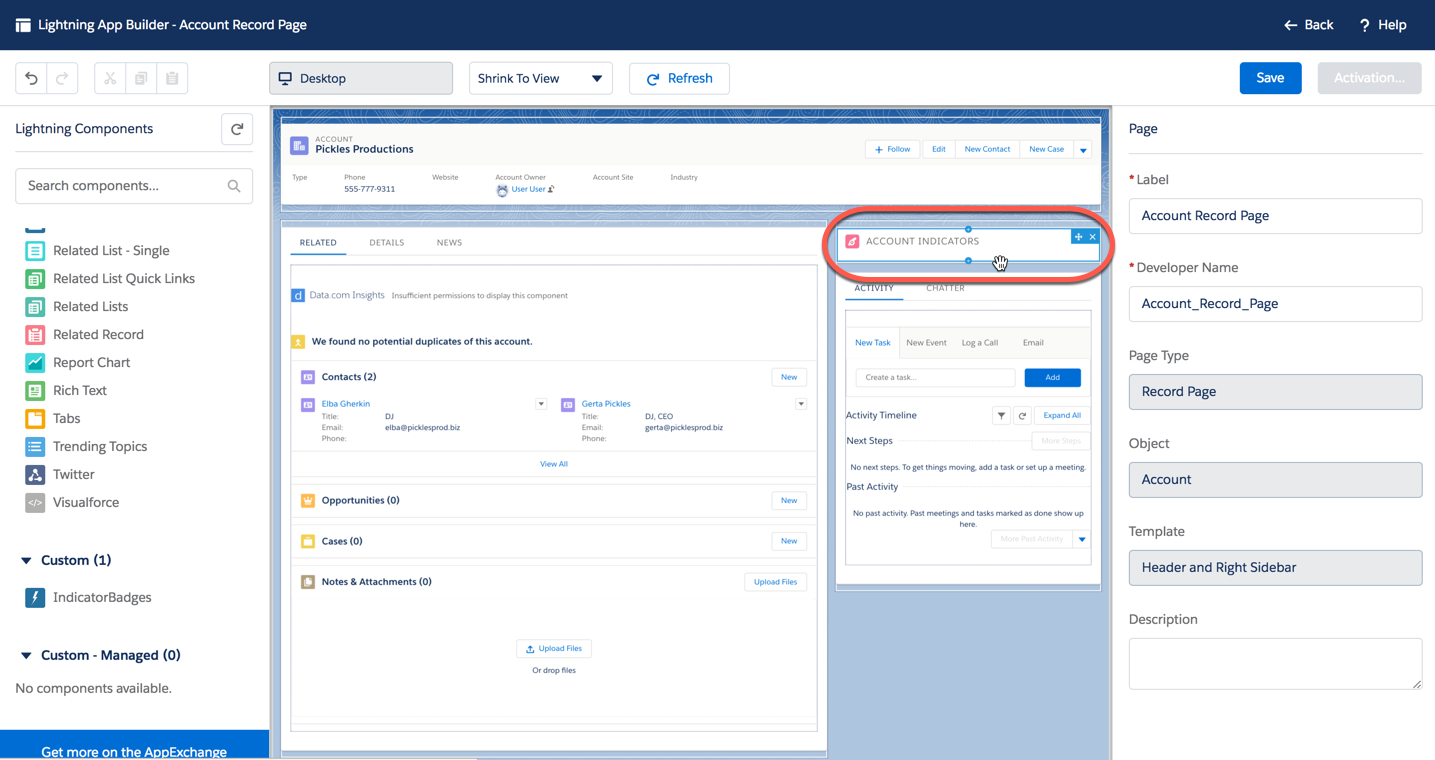
),然后选择“编辑页面”以打开Lightning App Builder。 - 将IndicatorBadges自定义组件从“闪电组件”列表拖到页面上,并将其放在“活动”和“颤动”选项卡上方的右列中。

- 点击保存。
- 点击激活。
- 点击分配为组织默认值,然后单击下一步,然后保存。
- 单击
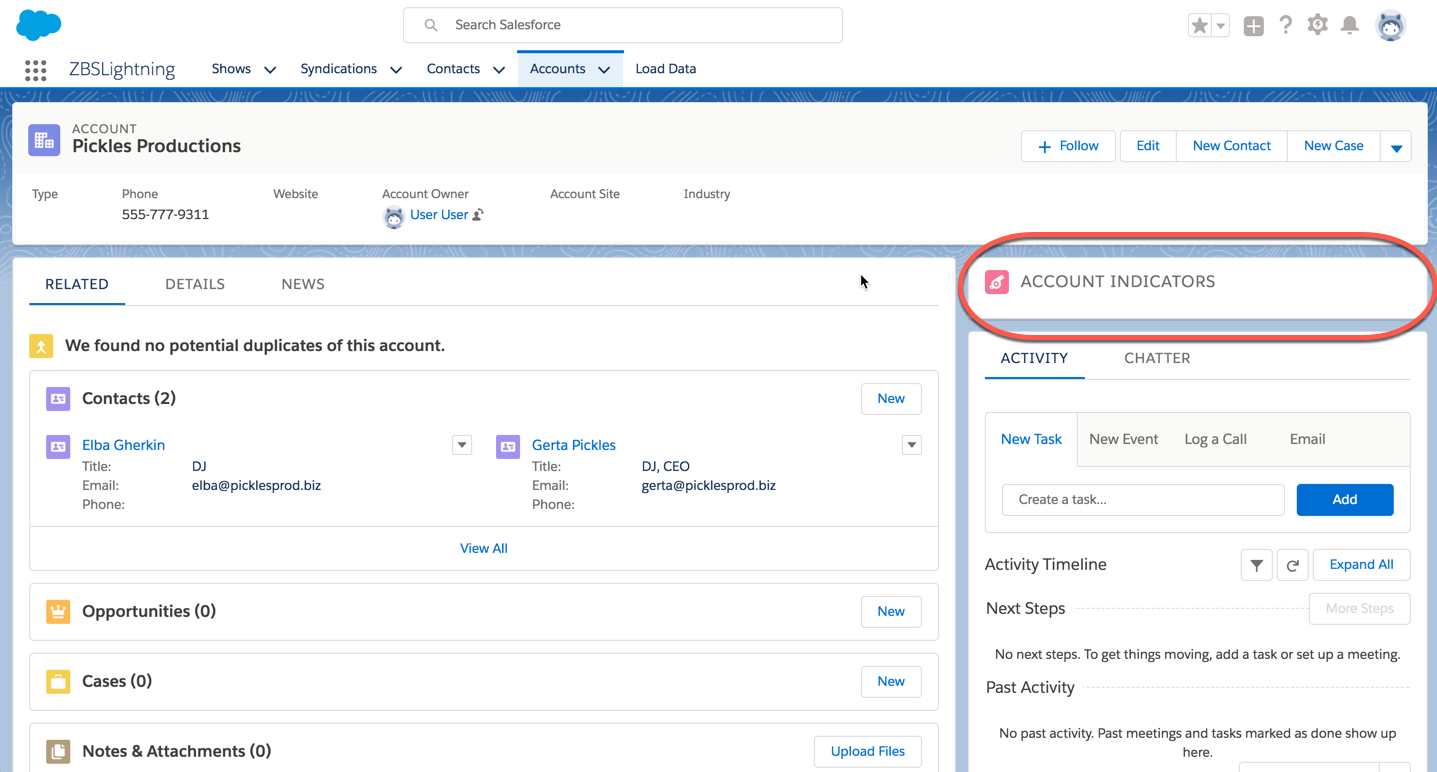
 以退出Lightning App Builder并返回到记录主页。
以退出Lightning App Builder并返回到记录主页。

那里!我们可以看到指标徽章组件,并且它了解它应该向我们显示“帐户指标”。让我们将组件放在另一个对象的页面上,看看是否发现任何更改。 - 单击联系人选项卡,然后选择任何记录。(同样,如果“最近查看”列表中没有记录,请更改为“全部”列表视图。)
- 重复步骤2-7。
晕!在该Contact对象上,我们可以看到该force:hasSObjectName接口和我们的Apex代码的结合,正如该组件告诉我们的那样,我们正在查看“联系指示器”。(现在,减去指标。)我们使组件能够在不同的上下文中正确运行,并开始使用与sObject无关的设计模式。挺棒的。

