了解Lightning Web Components OSS食谱示例应用程序
使用食谱样本应用程序
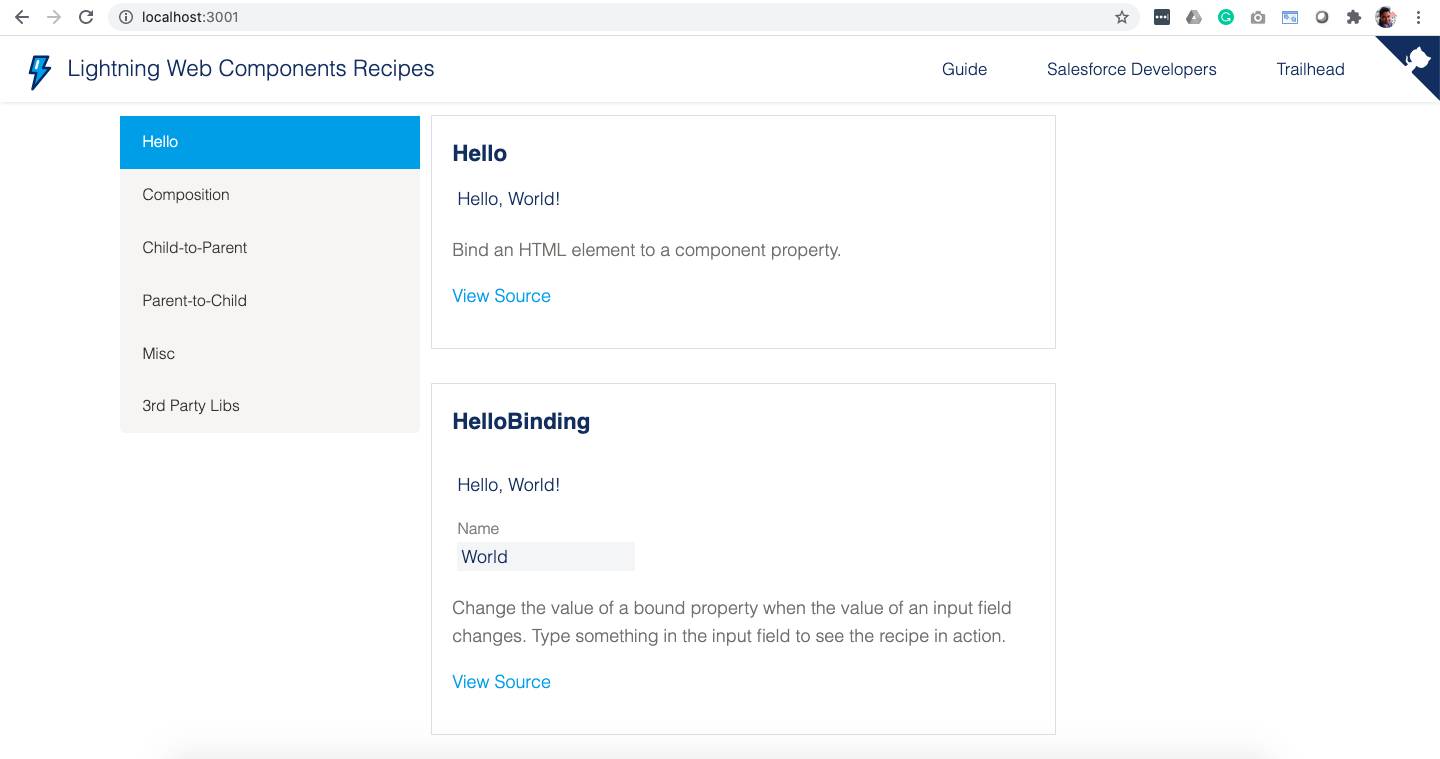
现在已经部署了该应用程序,让我们深入研究它的工作原理。
应用程序中的每个磁贴都是一个食谱,该食谱向您展示如何用30行或更少的代码行为特定任务编码。左侧的菜单项代表配方组。例如,“ Hello”菜单的配方显示了基本的框架功能,而“ Misc”菜单的配方显示了如何进行REST API调用或在不同组件之间共享JavaScript代码。
您可以通过两种方式访问配方的源代码。
- 单击查看源链接,直接将您带到GitHub上的源代码。
- 使用您选择的集成开发环境(IDE)查看相应的源代码。组件的名称与图块标题相对应。
让我们来看看每组中的一些食谱。

你好
“ Hello”菜单中的前几个食谱向您展示了基本的Lightning Web组件结构是什么样的,数据绑定如何工作,以及如何利用标准HTML事件来构建交互式组件。
HelloBinding
该HelloBinding配方所示的输入字段的值是如何被绑定到一个JavaScript性能,以及如何改变其值将自动更新UI。打开食谱应用程序
- 单击“ Hello”菜单。
- 找到HelloBinding卡。
- 更新“名称”字段中的文本。
- 字段顶部的消息将立即更改以显示更新的名称。
HelloConditonalRendering
可以基于不同的条件(例如用户操作,数据可用性,错误发生等)隐藏或显示组件中的HTML元素。要查看如何有条件地隐藏和显示元素,让我们集中讨论HelloConditonalRendering配方。
- 找到HelloConditonalRendering卡。
- 选中显示详细信息复选框。
- 带有文本“这些就是细节!”的元素。出现。
使用if:true和if:false指令可以实现元素的有条件渲染, 并且将 指令作为属性添加到必须有条件渲染的元素中。该指令使用JavaScript属性的布尔值。每当属性值更改时,模板都会自动重新呈现以显示/隐藏元素。
组成
组件是页面或应用程序的构建块。您也可以将零部件组装在一起以制造其他零部件。
组成基础
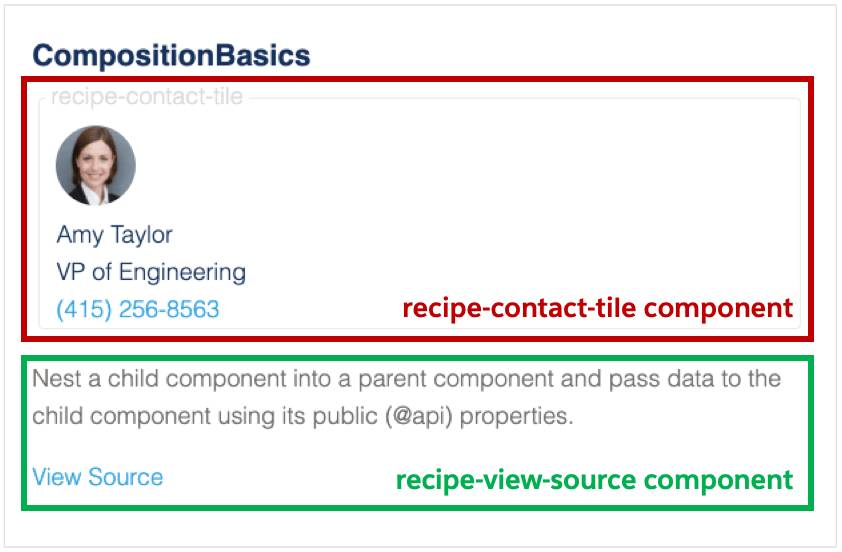
要查看实际的成分组成,让我们使用CompositionBasics配方。
- 单击合成菜单。
- 找到CompositionBasics卡。
该配方组件包括两个子组件。
- 该ContactTile组件,以红色突出显示。
- 该ViewSource组件,以绿色高亮显示。这会将配方链接到其源代码。

在LWC HTML模板中,当将组件名称嵌入另一个组件中时,我们遵循kebab大小写表示法。因此,要嵌入配方名称空间的contactTile组件,我们在CompositionBasics的模板中进行编写。<recipe-contact-tile>
这样,您可以组合和重用不同的组件来创建用户界面。
亲子
在构建可重用组件时,通常需要使它们动态化,以便它们的输出和行为可以根据其父组件发送给它们的信息而有所不同。
api属性
要查看实际的父母与孩子之间的交流,让我们集中讨论ApiProperty食谱。
- 单击“父母对孩子”菜单。
- 找到ApiProperty卡。
- 更新百分比字段中的值。
- 嵌入式chartBar组件中的进度栏将自动更新。
为了进行父子沟通,子组件通过@api向其添加装饰器来公开公共属性 。然后,父级可以通过将公开属性的值作为HTML属性添加到嵌入式子组件中来设置它们的值。
对于chartBar组件,该percentage属性公开给父对象。
儿童对父母
迟早您需要将数据从子组件传递到其父项或祖父母项。
EventWithData
要查看儿童与父母之间的交流活动,让我们集中讨论EventWithData配方。
- 单击“孩子到父母”菜单。
- 找到EventWithData卡。
- 单击列表中任何联系人的姓名。
- 所选联系人的详细信息显示在列表的右侧。
在此配方中,EventWithData(父级)组件包含一个ContactListItem(子级)组件的列表。每个ContactListItem组件均显示化身和联系人姓名作为链接。当用户单击联系人的姓名时,联系人的详细信息显示在联系人列表的右侧。
为了做到这一点,子组件:
handleClick当用户单击链接时触发事件处理程序。- 实例化名为的自定义事件
select。 - 使用联系人的ID流行自定义事件的detail属性。
- 调度(触发)事件。
在父组件内部:
- 在HTML文件中,使用
onselect子组件上的属性来附加事件处理程序。注意,要侦听事件,组件将使用语法为的HTML属性on<eventtype>。 - 然后,事件处理程序传递事件中的传入详细信息以显示联系人详细信息。
杂项和第三方库
“杂项”菜单项包含一些食谱,这些食谱向您显示如何与多个组件共享JavaScript代码,如何从REST服务获取数据,如何从JavaScript代码访问DOM元素等等。
3rd Party Libs菜单项中的食谱向您展示如何将第三方JavaScript库与Lightning Web组件一起使用。配方使用d3.js和chart.js创建丰富的可视化效果并moment.js计算日期/时间值。
还有下一个技巧
希望这些食谱能激发您的想象力,并且您为使用LWC构建功能全面的应用程序而感到兴奋。如果是这样,请转到“使用Lightning Web Components开源构建您的第一个应用程序”项目来创建示例会议管理应用程序。

