在不相关的组件之间通信
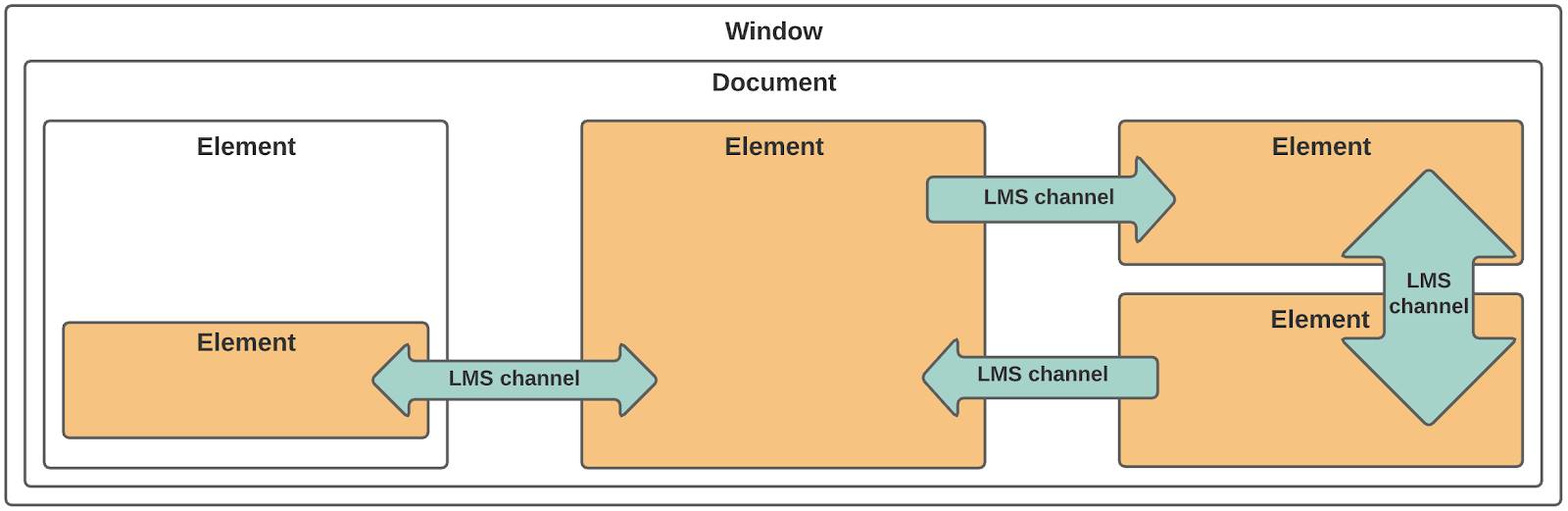
要在DOM中的子树之间通信(以及在某些情况下,登录到同一组织的不同浏览器窗口之间的通信),请使用闪电消息服务(LMS)。LMS是一项发布和订阅服务,可促进Lightning Web组件,Aura组件和Visualforce页面之间的通信。
除非您同时控制两个组件和一个公共父组件,否则请使用LMS进行不相关组件之间的通信。LMS功能强大,有效且易于使用,但不要在不必要时诱使您使用它。触发DOM事件效率更高。当您需要与无法控制的父级(例如两个App Builder插槽)在组件之间进行通信时,Lightning消息服务是理想的选择。

第三个业务部门希望参与号码处理项目。他们需要“优先计数”和“计数”在自己的组件中在一起,以便可以在需要的地方显示它们。让我们从创建消息通道开始,以便为组件使用做好准备。

创建闪电消息通道
- 在Visual Studio Code的默认文件夹中,创建一个名为的文件夹
messageChannels。 - 在messageChannels文件夹中,创建一个名为的文件
Count_Updated.messageChannel-meta.xml。 - 在Count_Updated.messageChannel-meta.xml中,粘贴以下代码:
- 保存并部署文件。
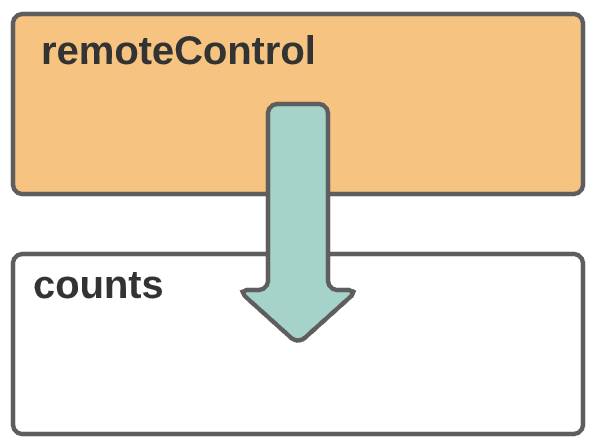
创建发布者组件
- 创建名为的Lightning Web组件
remoteControl。 - 用以下代码替换remoteControl.js的内容:
我们进口
publish和MessageContext从闪电消息服务。我们还导入刚刚创建的频道(Count_Updated__c)。数据有效载荷与该publish功能一起发送。 - 保存文件。
- 打开remoteControl.html并在
template标签之间添加以下代码:注意,我们正在重新使用控件组件。
- 保存文件。
- 更新remoteControl.js-meta.xml,以使remoteControl组件在Lightning应用程序页面上可用:
- 保存文件。
创建订户组件
- 创建名为的Lightning Web组件
counts。 - 用以下代码替换counts.js的内容:
@wire(MessageContext)确保unsubscribe在组件销毁生命周期内运行。 - 保存文件。
- 打开counts.html并在
template标签之间添加以下代码: - 保存文件。
- 更新counts.js-meta.xml,以使计数组件在Lightning应用程序页面中可用:
- 保存文件。
将新组件添加到Event Comms App
- 部署lwc文件夹,然后刷新Event Comms应用程序页面。
- 打开事件通讯页面进行编辑。
- 将remoteControl组件拖到页面的右侧区域。
- 将counts组件拖到remoteControl组件下方的右侧区域。
- 单击“保存”,然后退出Lightning App Builder。
验证通讯
- 单击远程控制中的按钮以更改计数组件中的计数。
您也可以使用Lightning消息服务与Aura组件和Visualforce页面进行通信。这是使不同类型的组件保持同步的最干净的方法。
现在,您已经掌握了有关如何在Lightning Web组件之间进行通信的知识。您研究了子对父,父子对以及不相关的组件方案。确保检查资源以了解有关与Lightning Web组件通信的更多信息。


