创建会话详细信息Web组件
在此步骤中,您将创建一个新的Web组件,该组件显示特定会议会话的详细信息。您还实现了一个简单的导航系统,该系统允许用户在会话列表和会话详细信息之间来回导航。
首先,让我们创建Web组件的JavaScript文件。
- 在现有
my文件夹下,创建一个名为的新文件夹sessionDetails。 - 在
sessionDetails文件夹中,创建一个名为的新文件sessionDetails.js。 - 实现了
sessionDetails类,如下所示:我们使用
@api装饰器将sessionIdsetter方法定义为public。这样,您就可以提供标签sessionId的属性my-session-details。带注释的属性@api是反应性的:当其值更改时,组件将自动重新呈现。 - 保存的
sessionDetails.js文件。
现在,让我们在Web组件模板中创建用户界面。
- 在
sessionDetails文件夹中,创建一个名为的新文件sessionDetails.html。 - 实施模板,如下所示:
- 保存的
sessionDetails.html文件。
接下来,让我们创建Web组件的CSS文件,以确保一切看起来都不错。
- 在
sessionDetails文件夹中,创建一个名为的新文件sessionDetails.css。 - 定义以下样式:
- 保存的
sessionDetails.css文件。
而已!您创建了一个显示会议会话详细信息的Web组件。
要查看它的实际效果,您需要将其添加到应用程序中。
- 打开了
app.html该文件app的文件夹。 - 在标签之后添加以下
<my-session-list></my-session-list>标签: - 保存的
app.html文件。 - 打开该
app.js文件。 - 在App类定义中定义一个属性:
- 保存的
app.js文件。
返回浏览器,请注意该sessionDetails组件未出现。这是因为sessionId您刚刚定义的 属性app.js尚未指向实际的sessionId。换句话说,应用程序不知道要显示哪个会话。这就提出了一个很好的问题:sessionDetails 组件应实际显示哪个会话?答案是:用户在sessionList组件中单击的会话!sessionList组件如何通知应用程序单击了特定会话?通过调度自定义DOM事件。
现在,您已经创建了所有不同的组件,您需要在应用程序的不同方面显示它们,并确保不同的组件相互反应。首先,让我们修改sessionList组件,使其在单击会话时触发一个事件。
- 打开该
sessionList.html文件。 - 将以下属性添加到
<a>标签:data-index={index} onclick={handleSessionClick}它看起来像 - 保存的
sessionList.html文件。 - 打开该
sessionList.js文件。 - 在
handleSessionClick函数SessionList之后,将事件处理程序添加到类中handleSearchKeyInput: - 保存的
sessionList.js文件。
接下来,让我们在appWeb组件中监听该事件。
- 打开该
app.html文件。 onnavigate在my-session-list标签上添加一个属性:- 保存的
app.html文件。 - 打开该
app.js文件。 - 在
handleNavigate之后添加事件处理程序sessionId;: - 保存的
app.js文件。
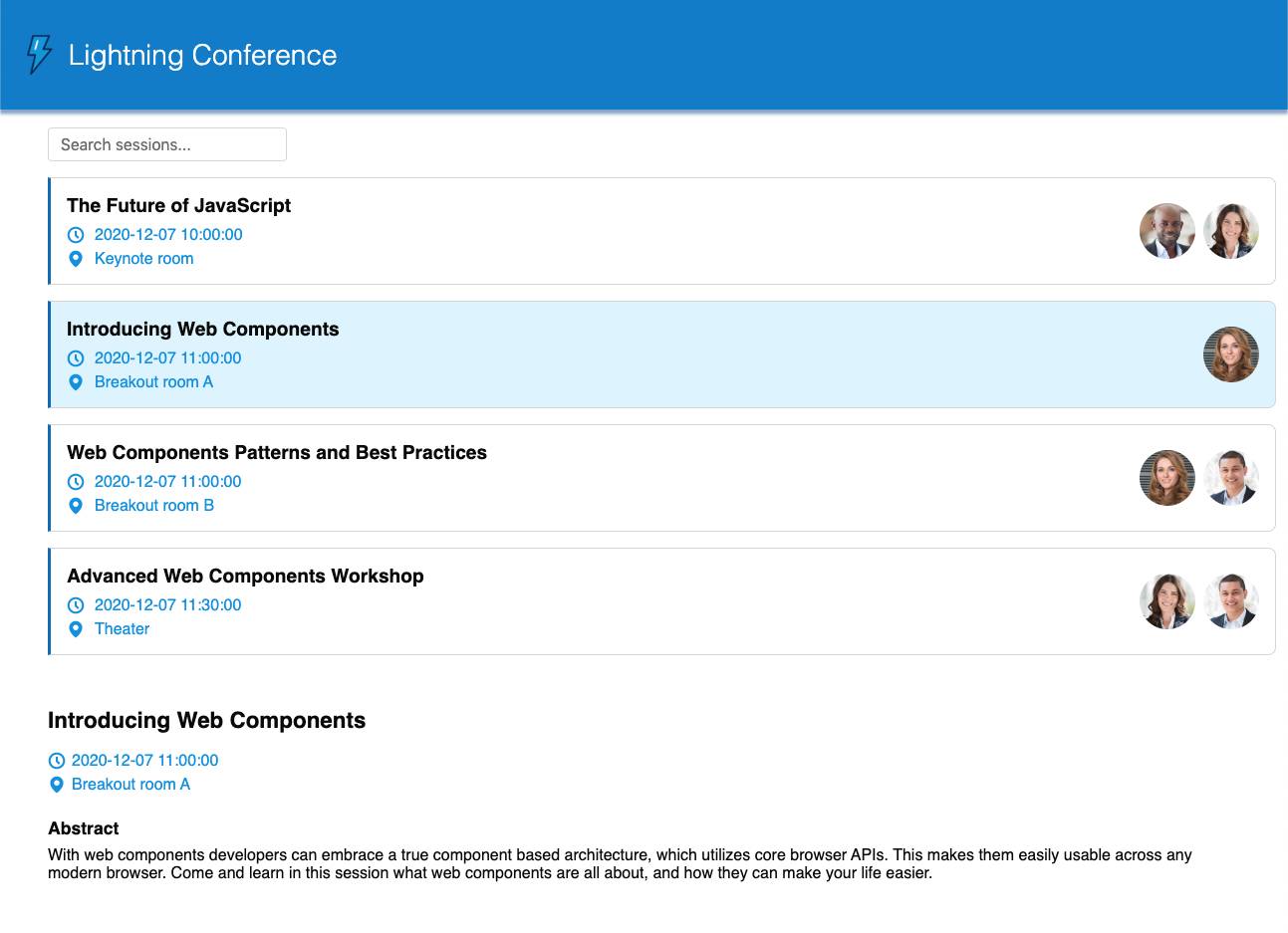
返回浏览器,然后单击其中一个会话。现在,该会话的详细信息应出现在列表之后。

一切正常,但是滚动到列表底部以查看详细信息并不是很好的用户体验。您可以在列表的右侧显示详细信息,但这可能不适用于移动设备。在下一部分中,您将实现一个基本的导航系统,该系统允许用户导航到不同的视图。
导航是单页应用程序的重要组成部分。在此项目中,您将为应用程序使用两个状态(“列表”和“详细信息”)实现最小导航系统,并使用自定义事件在这些状态之间进行导航。
- 打开该
app.js文件。 - 声明一个
state产权后sessionId;: - 修改的
handleNavigate事件处理程序更改应用程序的基础上,自定义导航事件值的状态。 - 添加两个可以在组件模板中使用的getter函数,以检查应用程序的当前状态。
- 保存的
app.js文件。 - 打开该
app.html文件。 - 裹
<my-session-list>在一个if:true指令时,应用程序的状态是“清单”,只显示它: - 裹
<my-session-details>在一个if:true指令时,应用程序的状态是“细节”,只显示它: onnavigate在my-session-details标签上添加一个属性:- 保存的
app.html文件。
接下来,让我们确保选择会话时更改状态。
- 打开该
sessionList.js文件。 - 将
handleSessionClick事件处理函数替换为: - 保存的
sessionList.js文件。
接下来,让我们确保用户可以返回到会话列表。
-
- 打开该
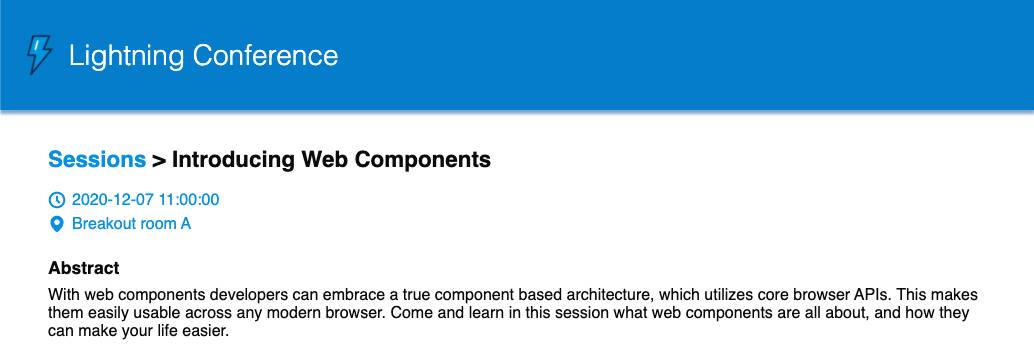
sessionDetails.html文件。 - 将会话标题替换为
<h2>{session.name}</h2>:
- 打开该
- 保存的
sessionDetails.html文件。 - 打开该
sessionDetails.js文件。 - 将
handleSessionsClick事件处理程序添加到sessionDetails类中,紧接在sessionIdgetter函数之后: - 保存的
sessionDetails.js文件。
返回浏览器,然后单击其中一个会话。现在,会话列表显示单击的会话的详细信息视图。如果单击会话标题旁边的“会话”链接,则返回到会话列表。

很好!会议与会者单击特定的会议时,可以查看会议列表并导航到详细信息视图。为了将您学到的东西付诸实践,创建一个最终的Web组件,该组件在会话详细信息视图上显示扬声器卡。
首先,让我们创建Web组件的JavaScript文件。
- 在现有
my文件夹下,创建一个名为的新文件夹speakerCard。 - 在
speakerCard文件夹中,创建一个名为的新文件speakerCard.js。 - 实现
SpeakerCard该类,如下所示: - 保存的
speakerCard.js文件。
接下来,让我们创建Web组件的HTML模板。
- 在
speakerCard文件夹中,创建一个名为的文件speakerCard.html。 - 实施模板,如下所示:
- 保存的
speakerCard.html文件。
接下来,让我们添加一些样式以确保一切都看起来不错。
- 在
speakerCard文件夹中,创建一个名为的文件speakerCard.css。 - 添加以下样式:
- 保存的
speakerCard.css文件。
最后,让我们将扬声器卡添加到会话详细信息视图中。
- 打开该
sessionDetails.html文件。 - 在
abstractdiv之后添加以下标记: - 保存的
sessionDetails.html文件。
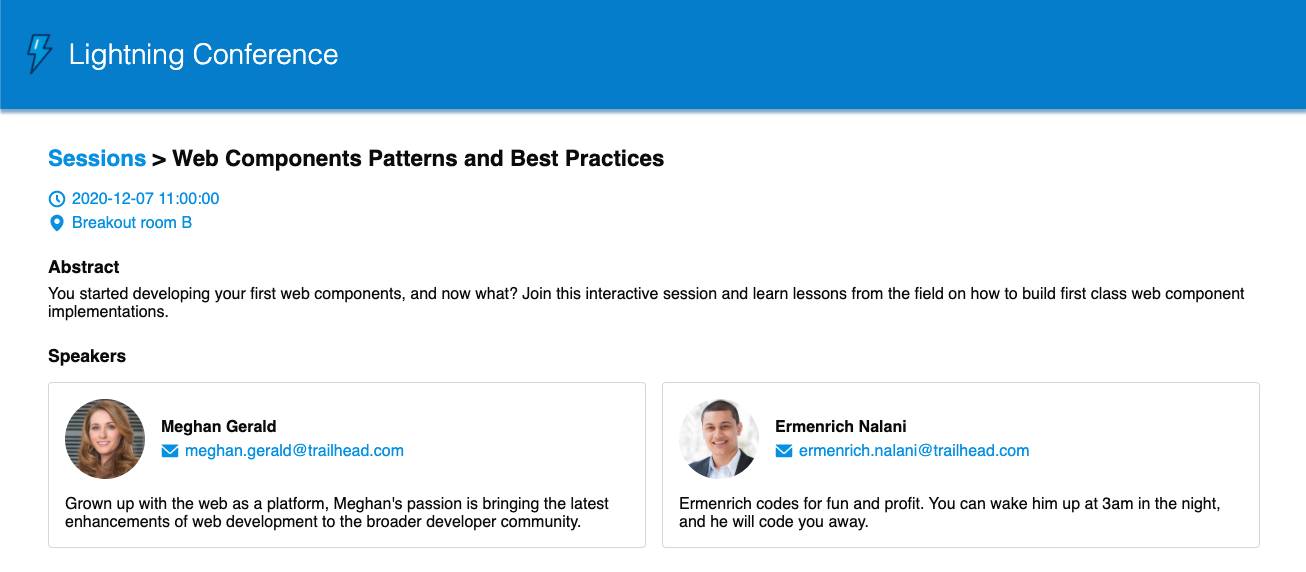
返回浏览器窗口,然后单击列表中的会话。会话详细信息视图现在应该看起来像这样,包括扬声器卡。

恭喜,您已经成功创建了第一个Lightning Web Component开源应用程序!请查看本系列的下一个项目,在该项目中您可以修改应用程序以使用REST服务从Salesforce获取会议数据。您无需了解Salesforce即可执行下一个项目。我们将指导您完成所有步骤。



