你会做什么
熊熊游乐园管理员需要您的帮助来追踪在公园里游荡的熊。他们已经在Salesforce中输入了一些信息,但是他们需要您为他们提供定制的应用程序体验。
创建Bear位置组件
- 在VS Code中,右键单击该
lwc文件夹,然后单击SFDX:Create Lightning Web Component。 - 命名组件
bearLocation。 - 编辑
bearLocation.js-meta.xml文件,并替换<isExposed>false</isExposed>为这些行。这样可以确保您的组件只能放置在Bear记录页面上。
- 将内容替换为
bearLocation.html以下标记。代码重点:
- 我们根据
cardTitle表达式显示带有动态标题的卡片组件。 - 该卡包含一个地图组件,其标记由定义
mapMarkers。
- 我们根据
- 用以下内容替换的内容
bearLocation.js。代码重点:
- 我们导入了一个
getRecord适配器,该适配器使我们能够使用Lightning Data Service检索记录而无需编写Apex。 - 我们导入一个
getFieldValue辅助函数来检索字段值。 - 我们
Bear__c在bearFields常量中汇编来自对象的硬编码字段名称的列表。请注意,这种方法不支持参照完整性。在编译时无法检查对象和字段的存在。这意味着Bear__c即使在您的代码中使用了它,也可以删除它的任何字段。我们在下一个组件中使用另一种支持引用完整性的方法。 recordId装饰为的属性会@api自动接收当前记录ID。- 我们
@wire在loadBear函数上使用装饰器来获取数据和错误,然后将它们传递给函数。@wire配置为getRecord使用某些参数调用适配器功能。这些参数是记录ID和我们希望检索的记录字段列表。感谢@wire装饰器,loadBear当组件加载或记录id更改时,它会自动调用。 - 在此组件的第一个版本中,我们不处理错误。我们暂时跳过。
- 如果没有错误,我们将保存熊的名称并使用熊的坐标构建地图标记。
- 我们导入了一个
- 将更新的代码部署到组织。右键单击默认文件夹,然后单击SFDX:将源部署到组织。
将Bear位置组件添加到Bear Record页面
现在我们已经实现了组件,让我们将其添加到页面中以对其进行查看。
- 在您的组织中,导航至Bears标签并打开任何记录。
- 单击设置(
 ),然后选择编辑页面。
),然后选择编辑页面。 - 在“定制组件”下,找到您的bearLocation组件并将其拖到右侧列的顶部。
- 点击保存。
- 由于这是我们第一次修改标准Bear记录页面,因此我们需要激活更新的页面,以便我们的用户可以看到我们所做的事情。点击激活。
- 单击应用程序默认选项卡。
- 点击分配为应用默认值。
- 检查Ursus公园。
- 单击下一步,下一步,然后单击保存。
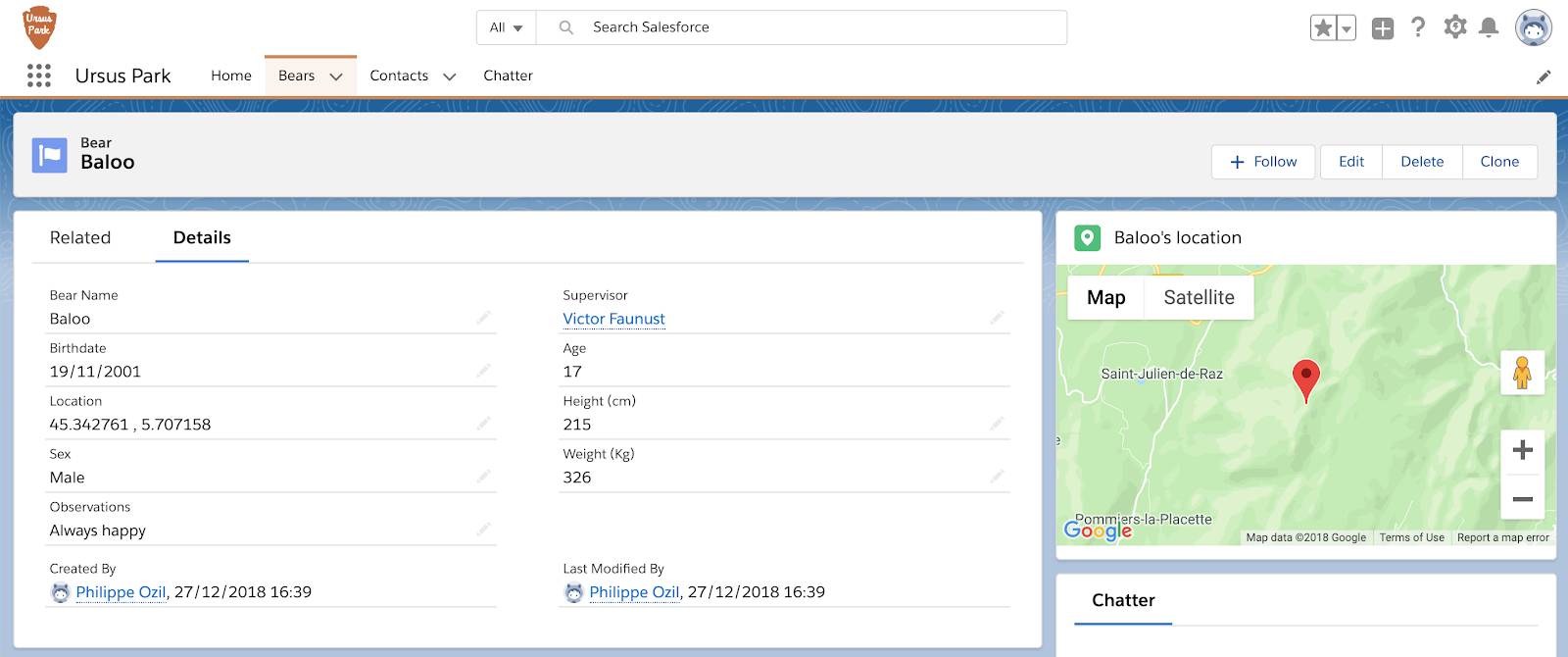
- 单击上一步返回到Bear记录页面并检查您的工作。

做得好!现在,我们可以在地图上看到熊。让我们继续自定义熊记录页面。
创建Bear Supervisor组件
公园护林员被分配来监督特定的熊。如果发现熊做了鲁doing的事情,公园员工必须能够迅速联系到熊的主管。您将在熊记录页面上添加熊主管卡来提供帮助。
- 在VS Code中,右键单击该
lwc文件夹,然后单击SFDX:Create Lightning Web Component。 - 命名组件
bearSupervisor。 - 编辑
bearSupervisor.js-meta.xml文件,并替换<isExposed>false</isExposed>为这些行。这使您的组件可以放置在Bear记录页面上。
- 将以下内容替换为
bearSupervisor.html:代码重点:
if:true加载熊数据后,我们使用指令有条件地呈现主管。- 我们使用来显示主管(联系人)记录的紧凑视图
lightning-record-form。 - 如果无法加载Bear记录
if:true,则使用指令和error属性有条件地呈现错误消息。
- 将以下内容替换为
bearSupervisor.js:代码重点:
- 我们
Bear__c.Supervisor__c通过模式导入来导入字段,而不是像以前在熊位置组件中那样使用硬编码字符串。这种方法的主要好处是可以确保引用完整性。 - 我们使用
@wire装饰器和getRecord适配器检索熊记录。 - 我们公开一个
supervisorId表达式。该表达式使用该getFieldValue函数来检索主管字段的值。
- 我们
- 将更新的代码部署到组织。右键单击默认文件夹,然后单击SFDX:将源部署到组织。
将Bear Supervisor组件添加到Bear Record页面
让我们将新组件添加到熊记录页面。
- 在您的组织中,通过单击“熊”选项卡并单击任何熊来导航到熊记录页面。在熊记录页面中,单击设置(
 ),然后选择编辑页面。
),然后选择编辑页面。 - 在“定制组件”下,找到您的bearSupervisor组件并将其拖动到bearLocation组件下。
- 单击保存并返回以返回到记录页面并检查您的工作。

这就是步骤。我们已经看到了Lightning Web组件如何使用@wire适配器处理单个记录。现在让我们进入记录列表。



