学习目标
完成本单元后,您将能够:
- 将CSS和Lightning Design System与组件一起使用。
- 从Salesforce组织获取数据。
- 将您的应用程序部署到组织并进行测试。
调整组件
我们几乎结束了对Lightning Web组件的介绍,但让我们来看看如何控制组件的外观并提取实时数据。我们可以使外观适应Lightning环境,并在组织中使用实时数据。在本单元中,我们将使某些文本看起来生动活泼,并从您的组织中的记录中动态绘制一个帐户名。
使用上一个单元中的Bike Selector App文件来完成此操作。
CSS和组件样式
用于闪电Web组件的CSS的实现遵循 W3C标准。您可以在CSS文件中创建样式表,该样式表会自动应用于相应的HTML文件。
Lightning Web Components封装了组件,使它们与全局DOM分开。我们通过称为Shadow DOM的机制来完成此操作。Shadow DOM是一种常见的实现,它允许组件的元素位于DOM的“子树”中(在参考资料部分提供的链接中了解有关Shadow DOM的更多信息)。该组件可以将其外观和行为保留在其他应用程序中或作为另一个组件的子代。
例如,让我们设置一辆自行车的价格,使其显示为绿色粗体。将以下.price条目添加 到detail.css 文件。
部署文件。
在组织中,您可能需要刷新页面以查看更改,以防被缓存。然后,当您选择一辆自行车时,价格为绿色和粗体。

应用闪电设计系统样式
Salesforce闪电设计系统(SLDS)是一个CSS框架,提供与Lightning Experience一致的外观。位于Lightning Experience或Salesforce移动应用程序中的Lightning Web组件可以使用SLDS,而无需任何导入语句或静态资源。
例如,您可以使用SLDS标题样式来提供细节组件文本,该文本看起来更像标准的Lightning文本。更新detail.html 文件以使用 slds-text-heading_small和 slds-text-heading_medium字体设置,如下所示。
部署文件。
现在,尝试在组织中使用该组件,看看有什么不同(您需要刷新页面)。

看起来很棒!现在我们已经准备好外观。但是到目前为止,我们一直在使用从数据组件中提取的静态数据。让我们在页面上添加更多闪亮的东西…动态数据。
获取Salesforce数据
毕竟,这是一个Salesforce应用程序,您真正想要的是能够从Salesforce组织中提取动态数据。Lightning Web组件使用基于Lightning Data Service构建的电抗线服务。我们将通过一个示例将一个帐户名动态地拉入我们的应用程序。
Wire Service将数据带到您的应用程序
有线服务是我们平台的一部分,可提供数据流。@wire我们前面已经简要提到过的装饰器为您的应用程序实现了有线服务。要使用有线服务,请执行以下操作。
- 在JavaScript文件中导入电线适配器。
- 用装饰器装饰属性或函数
@wire。
这是语法。
adapterId(标识符)-电线适配器的标识符。adapter-module(字符串)-包含电线适配器功能的模块的标识符。adapterConfig(对象)-专用于电线适配器的配置对象。propertyOrFunction—从有线服务接收数据流的私有财产或功能。如果属性用@wire装饰,则结果将返回到属性的data属性或error属性。如果函数使用@wire装饰,则结果将在具有data属性和error属性的对象中返回。
这是将其添加到 我们一直在致力于从组织中提取当前用户名的项目中的selector.js文件中的方法。
您还可以通过编辑selector.html 文件以包含名称的方式来进行尝试。例如:
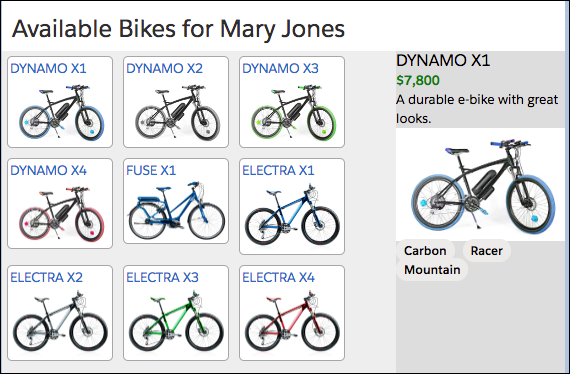
将选择器组件文件部署到组织中时(确保部署中包括选择器文件),应该看到以下名称,而不是Mary Jones。您可能需要刷新页面。

结论
这仅仅是开始,您可以使用Lightning Web Components模型做很多事情。该模型包括对测试,安全性,Apex集成等的支持。继续探索,尝试新事物,继续建设。随着W3C Web组件标准的发展,我们的模型也将随之发展。




