学习目标
完成本单元后,您将能够:
- 描述每个组件文件的内容。
- 为Lightning Web组件创建JavaScript方法。
- 在组件JavaScript中使用生命周期挂钩。
一些严肃的游戏时间
假设您要独立于Salesforce中的特定对象构建数据显示元素。一个很好的例子是ebikes示例存储库中的 productCard组件。让我们检查一下该卡组件,并从头开始构建我们自己的版本,以便您可以看到它如何演变为成熟的Lightning Web组件。在Lightning Web Components Playground中构建组件的各个部分并探索更多示例时,您将快速获得基础知识。
组件只需要一个文件夹及其名称相同的文件。它们会按名称和位置自动链接。

所有Lightning Web组件都有一个名称空间,该名称空间与文件夹名称之间用连字符分隔。例如,默认名称空间c中文件夹名称为app的Lightning Web组件的标记为<c-app>。您可以main.js在Lightning Web Components Playground中看到这一点。
但是,Salesforce平台不允许在组件文件夹或文件名中使用连字符。如果组件的名称包含多个单词(例如“ mycomponent”)怎么办?您无法命名文件夹和文件my-component,但是我们有一个便捷的解决方案。
使用驼峰式外壳命名您的组件myComponent。驼峰案例组件文件夹名称在标记中映射到kebab-case。在标记中,要引用文件夹名为myComponent的组件,请使用<c-my-component>。
例如,LWC Samples存储库的 viewSource文件夹包含viewSource组件的文件。当hello组件 引用HTML中的viewSource组件时,将使用 c-view-source。
浏览HTML文件
Lightning Web组件HTML文件均包含 template标记。该 template标签包含定义您的组件结构的HTML。让我们看一下ebikes回购中productCard组件的简化版本的HTML。
接下来,将这些示例粘贴到 Lightning Web Components Playground中。
- 单击新建开始一个新项目。
- 将以下内容粘贴到app.html中(替换文件中所有现有的HTML)。
花括号{}中的标识符绑定到相应JavaScript类中同名的字段。
这是一个支持此HTML的JavaScript文件。将此粘贴到app.js。
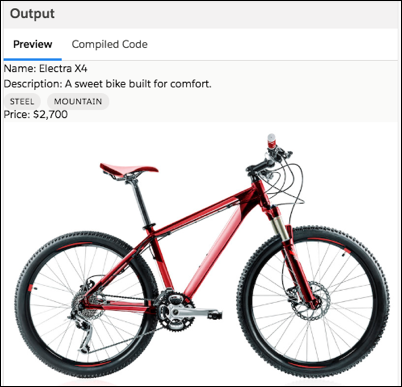
预览现在显示带有一些细节的自行车。如果没有,请点击运行。
现在,假设您要显示数据,但是您知道它可能需要一些时间才能加载。您不希望用户想知道怎么回事。您可以在模板中使用 if:false和 if:true条件指令来确定呈现哪些视觉元素。
在“显示”以下内容 div标签没有出现,直到值 ready是 true在HTML文件中。
这是一些JavaScript在操场上进行测试。这将保留我们的数据值并设置3秒计时器。3秒后,内容应出现。(当然,这仅用于测试目的。)
单击运行以查看条件指令的运行。
基础闪电Web组件
现在,您不想从头开始构建所有组件。因此,让我们探索使用基本的Lightning Web组件。当然,还有很多组件,包括字段类型,显示控制器,导航项等等。所有这些都在“组件参考”中列出 。
让我们突出自行车的细节。为此,将上一个示例中的材质和类别的div标签替换为lightning-badge组件。这是HTML。
钢铁和山峰这两个字作为徽章出现。就这么简单。

好。让我们看一下JavaScript。
使用JavaScript
这是使事情发生的地方。到目前为止,您已经看到,JavaScript方法定义了如何处理输入,数据,事件,状态更改等,以使组件正常工作。
Lightning Web组件的JavaScript文件必须至少包含此代码,其中 MyComponent是您分配的组件类的名称。
该 export语句定义了扩展 LightningElement该类的类。最佳做法是,类的名称通常与JavaScript类的文件名匹配,但这不是必需的。
LWC模块
Lightning Web Components使用模块(ECMAScript 6中引入了内置模块)来捆绑核心功能,并使组件文件中的JavaScript可以访问它。Lightning Web组件的核心模块是 lwc。
从import语句开始模块,并指定组件使用的模块功能。
该 import语句指示JavaScript使用模块中的 LightningElement功能 lwc。
- LightningElement是Lightning Web组件的基类,它允许我们使用
connectedCallback()。 - 该
connectedCallback()方法是我们生命周期的钩子之一。在下一节中,您将了解有关生命周期挂钩的更多信息。现在,知道在将组件插入文档对象模型(DOM)中时触发该方法。在这种情况下,它将启动计时器。
生命周期挂钩
Lightning Web Components提供了一些方法,使您可以将代码“挂钩”到组件生命周期中的关键事件。这些事件包括组件何时为:
- 已建立
- 添加到DOM
- 在浏览器中呈现
- 遇到错误
- 已从DOM中删除
使用回调方法响应任何这些生命周期事件。例如,将 connectedCallback()组件插入DOM时将调用。disconnectedCallback()当从DOM中删除组件时, 将调用。
在我们用来测试条件渲染的JavaScript文件中,connectedCallback()当组件插入DOM时,我们使用了该 方法自动执行代码。代码等待3秒钟,然后设置ready为 true。
另外,请注意,我们使用了 this关键字。如果您已经编写了JavaScript,那么关键字的用法应该很熟悉,并且其行为就像在其他环境中一样。thisJavaScript中的 关键字指的是当前上下文的顶层。在这里,上下文是此类。该 connectedCallback()方法为顶级就绪变量分配值。这是一个很好的例子,说明了Lightning Web Components如何将JavaScript功能引入您的开发。您可以this在参考资料小节中找到有关良好信息的链接 。
我们发展很快,您已经可以尝试一些方法。在下一个单元中,我们将退后一步,进一步讨论组件所处的环境。
装饰工
装饰器通常在JavaScript中用于修改属性或函数的行为。
要使用装饰器,请从lwc模块导入装饰器, 并将其放置在属性或函数之前。
您可以导入多个装饰器,但是一个属性或函数只能有一个装饰器。例如,属性不能具有 @api和 @wire装饰器。
Lightning Web Components装饰器的示例包括:
- @api:将字段标记为公共。公共属性定义组件的API。在其HTML标记中使用该组件的所有者组件可以访问该组件的公共属性。所有公共属性都是反应性的,这意味着框架会观察该属性以进行更改。当属性值更改时,框架会做出反应并重新渲染组件。
提示字段和属性几乎是可以互换的术语。组件作者在JavaScript类中声明字段。该类的实例具有属性。对于组件使用者,字段是属性。在Lightning Web组件中,只有组件作者@api用来装饰的字段才可以作为对象属性公开给消费者。 - @track:告诉框架观察对象属性或数组元素的更改。如果发生更改,框架将重新渲染该组件。所有字段都是反应性的。如果字段的值发生更改,并且该字段在模板中使用(或在模板中使用的属性的获取器中使用),则框架将重新渲染该组件。您无需使用修饰字段
@track。使用@track如果一个字段包含一个对象或数组只,如果你想的框架来观察更改对象的属性或数组的元素。如果要更改整个属性的值,则无需使用@track。
在20年春季之前,您必须使用@track将字段(也称为私有属性)标记为反应性。您不再需要这样做。使用@track只告诉框架来观察变化为对象的属性,或为数组的元素。一些旧的示例可能仍会@track在不需要的地方使用,但这没关系,因为使用装饰器不会更改功能或破坏代码。有关更多信息,请参见此 发行说明。 - @wire:为您提供一种从Salesforce组织获取和绑定数据的简便方法。
这是一个使用@api装饰器从另一个组件(应用程序)中的一个组件(自行车)渲染值的示例 。在组件游乐场中,文件如下所示:
该应用程序组件使用以下HTML。
该应用程序组件使用以下JavaScript。
自行车组件使用以下HTML。
自行车组件使用以下JavaScript。
在带有和不带有@api装饰器的组件游乐场中尝试一下, 以查看行为。
奖金!在操场上尝试这些组件
既然您已经熟悉了组件操场,那么花点时间尝试一下Lightning Web Components Recipes中的一些示例 。尝试将其中的示例中的一些HTML,JavaScript和CSS粘贴到组件游乐场中,这是熟悉核心组件概念的一种好方法。



