学习目标
完成本单元后,您将能够:
- 使用Commerce Cloud店面参考架构注释的线框进行店面设计。
- 了解B2C Commerce特定的设计阶段任务。
设计店面
我们的下一站是在一个名为Design Depot的田园诗般的地方。在这里,您的职能架构师Mindy,您的技术解决方案设计师Alex和UX设计师跳了起来。他们直接进入他们的田园风情设计隐秘处,开始努力使电子商务变得美丽。
Alex通过回顾项目SOW开始设计阶段,以确保每个人对项目范围都有相同的了解。他从不跳过SOW审查。抵御可怕的项目火车脱轨者-范围爬行是他的护身符。
创建线框
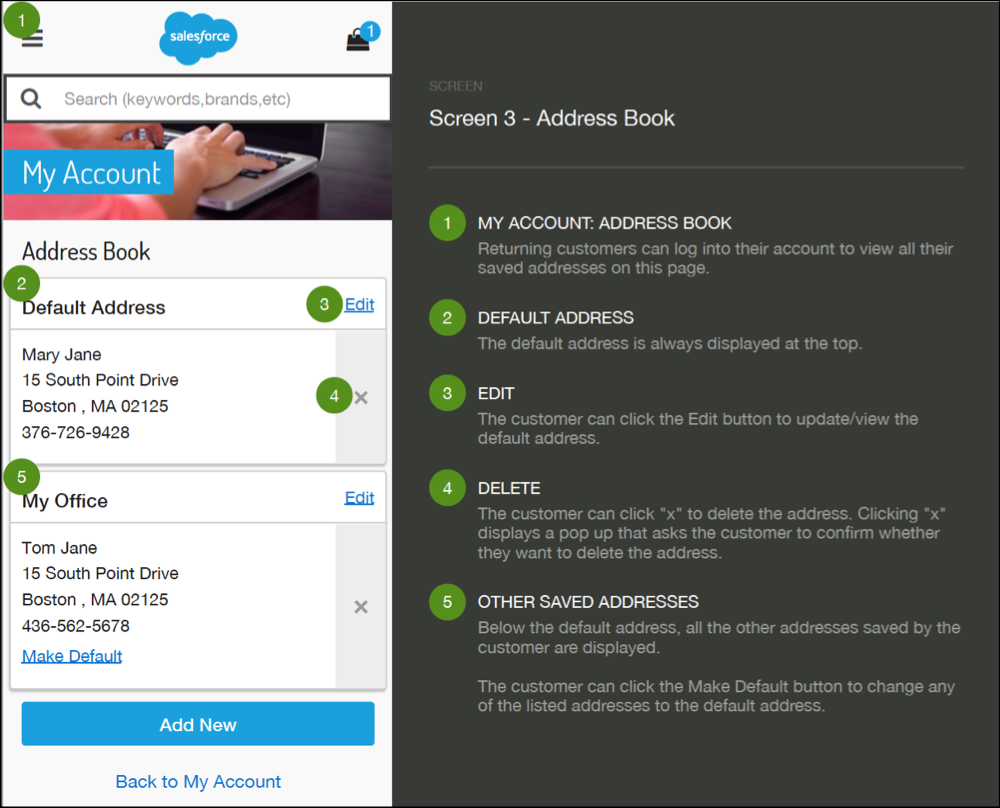
在发现阶段,Mindy使用样本HLD来识别自定义站点功能。在设计阶段,Alex具有类似的工具,即Commerce Cloud店面参考架构(SFRA)。参考体系结构是一个电子商务网站,具有功能齐全的购物车,结帐和设计线框。
SFRA线框是网页示意图,记录了现成的B2C Commerce特性和功能。与传统线框相比,它们略显幻想。注释了它们以显示页面元素,布局和功能描述。

您的UX团队会将Mindy在项目HLD文档中指定的NTO功能列表与SFRA线框进行比较。他们的目标是识别HLD中的功能,而不是SFRA线框中的功能。HLD文档中指定的,SFRA线框中没有的任何功能都是自定义的。您的UX团队必须为所有自定义项创建线框。
当他们推出自定义线框时,Mindy和Alex引导他们远离那些难以实现或导致SFRA标准功能出现问题的设计。他们还引导团队进行无障碍设计,以支持残障用户。对所有用户而言,额外的设计抛光和完整的线框都是出色设计的光辉典范。
查看线框
团队返回火车,他们愉快地为您提供绿灯,与NTO分享线框。在客户评审会议之前,您检查项目SOW以确认您和NTO同意进行了多少线框修订。在会议上,您设置了客户期望,并补充说,将超过约定金额的修订视为变更单。记录所有更改(即使没有相关成本)是很明智的,因此您拥有完整的项目记录。
Mindy和您一起参加设计审查会议。她帮助NTO了解与定制相关的副作用和权衡。例如,要实现NTO的功能请求之一,Business Manager工具需要进行一些调整。您已获得NTO的许可,可以更改工具,以更改顺序记录工具更新并继续进行设计审查。
经过几次努力之后,NTO高兴地在线框上签字并更改订单。您的团队已准备好进行视觉设计。
创建和审查视觉设计
在仔细研究了SOW,项目计划和线框之后,视觉设计就充满了新鲜空气。设计人员的首要任务是翻转线框并为每个页面分配一种页面类型。例如,他们将显示产品详细信息的所有页面分配为产品页面类型。设计师忙于为每种页面类型创建一个令人眼花design乱的设计构图。他们运用NTO品牌的外观来制作设计作品,也称为comps。音像看起来像上线设计。
Mindy提供监督并指导设计师的工作。她确认所有设计元素均符合记录的要求,充分利用了Salesforce平台的功能并可以很好地进行扩展。
图片和视频
“一张图片值得一千个单词,”您的设计师热情地加入了一些图片,这些图片使网站显得格外生气。提供和维护图像及其他创意资产是NTO的责任。帮助他们做准备是您的工作。您和Alex前往与NTO讨论创意资产。

在会议上,Alex和NTO的团队确定标准的B2C Commerce图像和视频支持是否满足NTO的技术要求。为了提供图像支持,B2C Commerce提供了一项称为动态影像服务(DIS)的服务。DIS是即时的图像转换功能。它可以动态缩放,调整大小,裁剪,覆盖并更改客户站点中显示的图像格式。对于大多数客户而言,DIS包含在其Salesforce B2C Commerce平台服务合同中。NTO的项目经理确认合同中已包含该项目。团队认为DIS非常适合NTO的产品目录图像。在不适合提供服务的项目中,Alex和客户会确定并采用第三方解决方案。店面视觉设计还包括产品视频,但是B2C Commerce不提供视频托管。Alex帮助他们确定了第三方视频托管解决方案。
设备友好的设计
登上火车时,您会听到您的团队谈论设备友好的设计。他们将台式机,平板电脑和移动断点的所有设计内容考虑在内。他们记录了特定于移动设备的菜单行为,点击通话支持和其他功能的要求。由于他们的勤奋,店面设计在所有设备上都很有吸引力。
线框和视觉设计已准备就绪,设计阶段已完成。在我们前往下一站时,请稍事休息。
设计成果
- 视觉设计
- 定制线框