学习目标
完成本单元后,您将能够:
- 解释为什么将业务功能与代码分开很重要。
- 列出三个内容插槽规划注意事项。
- 解释iFrame约束。
- 描述如何最好地处理视频。
- 列出三种确保最佳应用程序性能的技术。
建筑最佳实践
Salesforce B2C Commerce实施不是新的。自2005年以来,他们就一直存在,距离Salesforce收购Demandware并将其转变为B2C Commerce很早。因此,很有意义的是,许多人花了很多年时间来完善使店面实现平稳运行的过程。最佳实践通常来自痛点!
让我们探索一些最佳实践,以帮助您在挑战变成严重问题之前就将其克服。在本模块中,我们专注于:
- 通用架构
- 店面
- 移动
- 国际化
让我们开始吧!
将业务功能与代码分开
第一个最佳实践是店面业务功能和代码应分开处理。允许一个更改而又不影响另一个可以大大减少更新的复杂性。例如:
- 将新的代码版本部署到生产实例不会影响商人是否可以为其产品配置图像或为新促销创建优惠券。
- 更新活动(甚至更改其计划以使其在店面立即生效)对从阶段到生产的实时代码复制没有影响。
请记住,复制过程会将代码复制到实例,然后自动从当前代码切换到新代码。
将业务功能与代码分开是我们的参考体系结构(和系统)的设计方式。使业务功能依赖于代码部署或复制会使站点的灵活性低于其设计的灵活性。
内容版位
内容槽使商家可以指定一块店面不动产,他们可以通过时间表来控制它们所显示的内容。因为他们可以计划内容槽中的内容,所以他们可以基于限定词(例如客户组)更改显示内容。如果他们有多个显示不同内容的内容槽,则可以使用A / B测试进行比较,以了解哪个推动了更多业务。与此相比,显示静态内容资产是无法安排,定位或测试的。
A / B测试
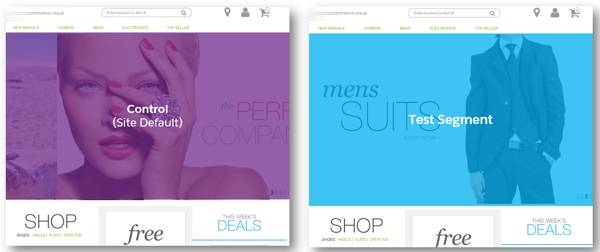
您将在Business Manager中找到A / B测试,您可以在其中配置多个客户体验,将它们显示给不同的组,然后随着时间进行测试,以查看哪些体验可以带来更多的销售。体验可以是插槽配置,升级或排序规则。如果购物者通过与他们正在查看的页面或客户群相关的某些触发器或限定符,则他们有资格获得A / B测试。例如,居住在弗吉尼亚州的25-40岁男性可能会不同于居住在纽约的60-75岁女性。购物者否则会看到控制经验。
这是购物者在控制经验和A / B测试经验之间所看到的例子。

商家可以收集数据以确定哪种体验可以产生最佳效果,并相应地更改站点。他们还可以配置对站点的更改,这些更改仅影响某些购物者。
资产或广告位
尽管内容位置功能很棒,但它增加了复杂性。请注意,您配置为内容广告位而不是内容资产的内容。将静态或不经常更改的内容设计为内容资产;例如,页眉中的徽标或页脚中的链接。它们很少更改,不需要进行计划,定位或测试。
内容插槽的最大数量
与内容相关的配额
B2C Commerce的设计具有一定的约束和限制(称为配额),以确保在其之上构建的应用程序的效率和稳定性。如果超过配额,则意味着自定义代码无法有效利用受支持的功能,因此应使用更有效的解决方案。
这些是每个实例与内容相关的配额。因此,这是该实例上所有站点的最大数量。
| 名称 | 描述 | 限制 |
| 内容对象 | 内容资产的最大数量 | 100,000 |
| 资料夹 | 文件夹数量上限 | 10,000 |
| 子文件夹 | 库中子文件夹的最大数量 | 1,000 |
| 图书馆 | 内容库的最大数量 | 140 |
| 插槽配置 | 插槽配置的最大数量 | 10,000 |
iFrame
iFrame是一种用于在另一个网页中显示网页的方法。在可用性,可访问性和页面性能方面,iFrame的成本很高。因此,避免在实现中使用它们是B2C Commerce最佳实践。
视频
视频内容广受欢迎—许多购物者已经开始期望它,尤其是在服装行业。因此,对于成功且有效的实施,良好的处理非常重要。B2C Commerce不是视频托管平台,因此在任何实施中都不应被这样识别。
最佳做法是使用LINK合作伙伴技术进行视频托管。几个LINK技术合作伙伴(例如CorMedia和Informatica Corp)提供了富媒体功能。在Salesforce合作伙伴社区中检查他们以及其他LINK合作伙伴。其他视频解决方案包括YouTube和Vimeo。
辅助功能
![]()
Commerce Cloud店面参考体系结构(SFRA)支持基本的可访问性标准。最佳实践是使用任何自定义设置至少保持相同的可访问性级别。记录增加可访问性级别的要求也是一种最佳做法。
性能

店面网站的性能对于推动在线销售至关重要。购物者在找到产品并结帐的时间过长时会离开网站。有几种技术可提供最佳实践,以确保最高水平的站点性能。
- CSS Sprites: Spriting将多个图像组合为一个图像,然后使用CSS在特定的时间和位置调用特定的图像。这减少了呈现页面的HTTP服务器调用的次数。它还可以节省带宽,这在通过蜂窝或低带宽连接呈现页面时非常重要。
- 最小化: 通过最小化JavaScript和CSS代码,使店面网页更小,更易于加载。它通过消除空格和不必要的字符并缩小变量名称来实现此目的。较小的文件比较大的文件加载速度更快。
- 组合CSS: 减少使用的CSS文件数量,从而减少HTTP服务器调用次数并缩短页面加载时间。
- 控制页面重量: 页面总重量不得超过1.5MB。
下一步是什么?
在本单元中,我们学习了通用的体系结构最佳实践,例如将业务功能与代码,内容插槽,iFrame,通过LINK技术的视频分离,可访问性和性能分离。在下一个单元中,我们将讨论店面最佳实践。