学习目标
完成本单元后,您将能够:
- 使用网格系统布局一个记录主页。
- 使用卡组件的两种变体来呈现记录相关列表。
大压轴
感谢您坚持使用模块!在这个最后的单元中,我们将打造另一个全新的页面,神奇地再次符合Lightning UI,而不需要我们写一行CSS。在之前的模块中,我们将使用许多我们已经了解的组件,包括网格系统,页面标题和图标。我们还将介绍一些关键的新组件Card和Tile。
有问题的页面将成为一个记录主页。为什么这个网页?我们认为这是许多应用程序页面的原型,在许多方面它是传统的Salesforce页面。这个例子将是你的应用程序的基础模板。这也是复杂的,但不是太复杂,所以它会很好的练习,你会在这个过程中赚取Trailhead徽章!让我们开始?
记录页面布局
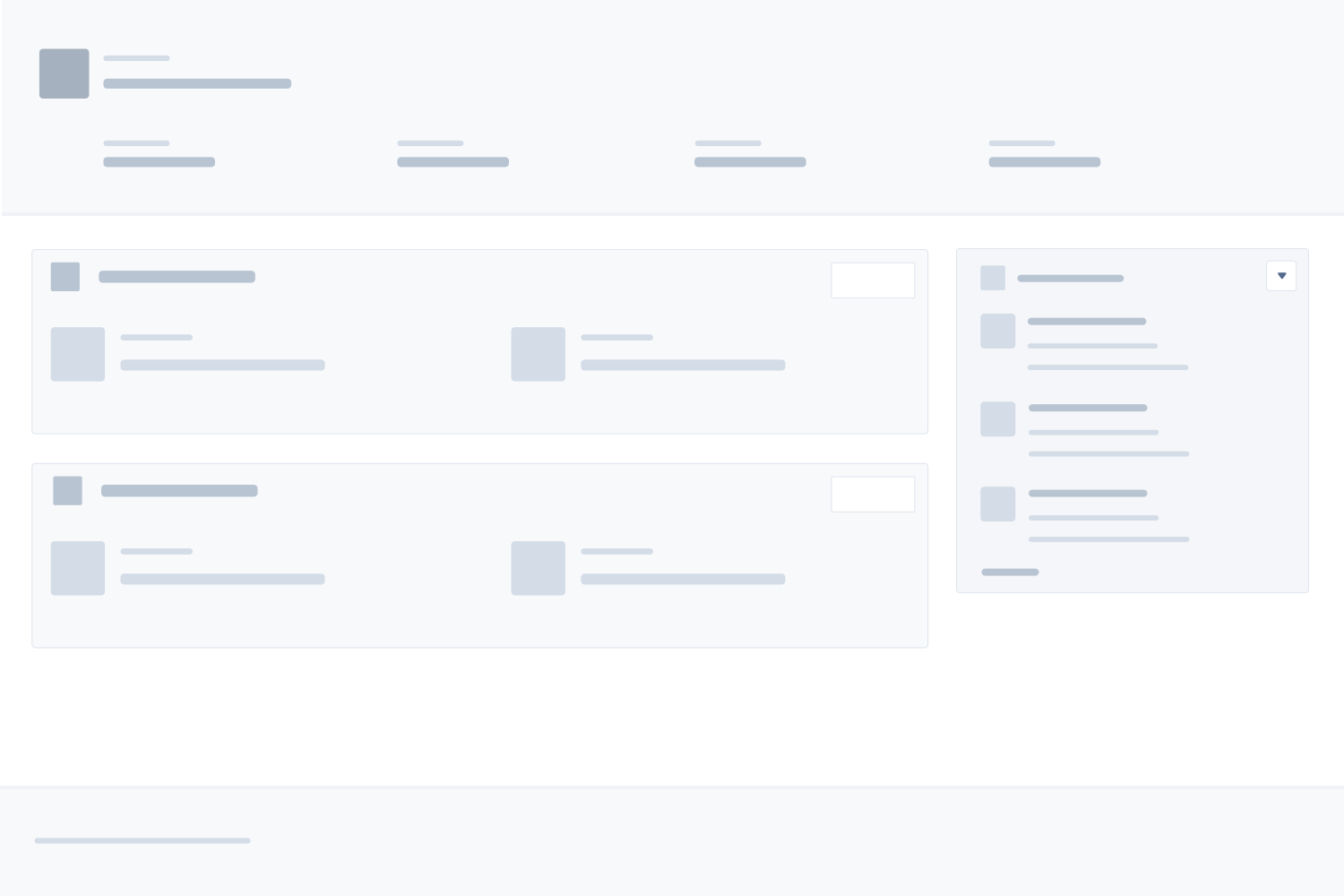
这是我们要去的页面的一个线框。页面顶部有两个相关的列表,左边是一个大的列表,右边是一个紧凑的卡片。在下面,我们有通常的页脚。好消息是,我们将能够重用我们之前编写的一堆标记。

让我们从一个名为Trailhead_SLDS_RecordHome的全新Visualforce页面开始使用外部页面框架。
<apex:page showHeader="false" standardStylesheets="false" sidebar="false" applyHtmlTag="false" applyBodyTag="false" docType="html-5.0">
<html xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>Salesforce Lightning Design System Trailhead Module</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- 导入设计系统样式表 -->
<apex:slds />
</head>
<body>
<!-- 需要的SLDS包装 -->
<div class="slds-scope">
<!-- MASTHEAD -->
<p class="slds-text-heading--label slds-m-bottom--small">Salesforce Lightning Design System Trailhead Module</p>
<!-- / MASTHEAD -->
<!-- PAGE HEADER -->
<!-- / PAGE HEADER -->
<!-- PRIMARY CONTENT WRAPPER -->
<div class="myapp">
</div>
<!-- / PRIMARY CONTENT WRAPPER -->
<!-- FOOTER -->
<footer role="contentinfo" class="slds-p-around--large">
<!-- 布局网格 -->
<div class="slds-grid slds-grid--align-spread">
<p class="slds-col">Salesforce Lightning Design System Example</p>
<p class="slds-col">© Your Name Here</p>
</div>
<!-- / 布局网格 -->
</footer>
<!-- / FOOTER -->
</div>
<!-- / 需要的SLDS包装 -->
<!-- JAVASCRIPT -->
<!-- / JAVASCRIPT -->
</body>
</html>
</apex:page>
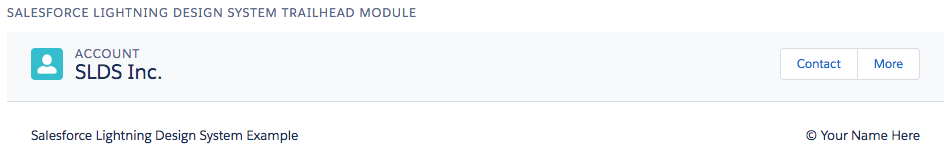
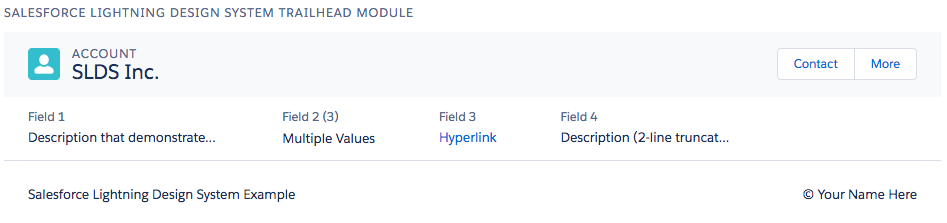
接下来,我们将添加一个Page Header组件,这个比我们在列表视图中使用的组件要多一点。我们将有两排。第一个和列表视图非常相似。第二行将显示记录中的一些关键字段。
第一行的代码现在应该看起来很熟悉。把它放在<! – PAGE HEADER – >之间:
<!-- PAGE HEADER -->
<div class="slds-page-header">
<!-- PAGE HEADER TOP ROW -->
<div class="slds-grid">
<!-- PAGE HEADER / ROW 1 / COLUMN 1 -->
<div class="slds-col slds-has-flexi-truncate">
<!-- HEADING AREA -->
<!-- 媒体对象 = FIGURE + BODY -->
<div class="slds-media slds-no-space slds-grow">
<div class="slds-media__figure">
<svg aria-hidden="true" class="slds-icon slds-icon-standard-user">
<use xlink:href="{!URLFOR($Asset.SLDS, 'assets/icons/standard-sprite/svg/symbols.svg#user')}"></use>
</svg>
</div>
<div class="slds-media__body">
<p class="slds-text-title--caps slds-line-height--reset">Account</p>
<h1 class="slds-page-header__title slds-m-right--small slds-align-middle slds-truncate" title="SLDS Inc.">SLDS Inc.</h1>
</div>
</div>
<!-- / 媒体对象 -->
<!-- HEADING AREA -->
</div>
<!-- / PAGE HEADER / ROW 1 / COLUMN 1 -->
<!-- PAGE HEADER / ROW 1 / COLUMN 2 -->
<div class="slds-col slds-no-flex slds-grid slds-align-top">
<div class="slds-button-group" role="group">
<button class="slds-button slds-button--neutral">
Contact
</button>
<button class="slds-button slds-button--neutral">
More
</button>
</div>
</div>
<!-- / PAGE HEADER / ROW 1 / COLUMN 2 -->
</div>
<!-- / PAGE HEADER TOP ROW -->
<!-- 页眉细节行 -->
<!-- / PAGE HEADER DETAIL ROW -->
</div>
<!-- / PAGE HEADER -->

接下来让我们使用另一个Grid System组件实现第二个详细信息行。它将包含四列。在<! – PAGE HEADER DETAIL ROW – >占位符注释中包含以下代码:
<!-- 页眉细节行 -->
<ul class="slds-grid slds-page-header__detail-row">
<!-- PAGE HEADER / ROW 2 / COLUMN 1 -->
<li class="slds-page-header__detail-block">
<p class="slds-text-title slds-truncate slds-m-bottom--xx-small" title="Field 1">Field 1</p>
<p class="slds-text-body--regular slds-truncate" title="Description that demonstrates truncation with a long text field">Description that demonstrates truncation with a long text field.</p>
</li>
<!-- PAGE HEADER / ROW 2 / COLUMN 2 -->
<li class="slds-page-header__detail-block">
<p class="slds-text-title slds-truncate slds-m-bottom--xx-small" title="Field2 (3)">Field 2 (3)
<button class="slds-button slds-button--icon" aria-haspopup="true" title="More Actions">
<svg class="slds-button__icon slds-button__icon--small" aria-hidden="true">
<use xlink:href="/assets/icons/utility-sprite/svg/symbols.svg#down"></use>
</svg>
<span class="slds-assistive-text">More Actions</span>
</button>
</p>
<p class="slds-text-body--regular">Multiple Values</p>
</li>
<!-- PAGE HEADER / ROW 2 / COLUMN 3 -->
<li class="slds-page-header__detail-block">
<p class="slds-text-title slds-truncate slds-m-bottom--xx-small" title="Field 3">Field 3</p><a href="javascript:void(0);">Hyperlink</a></li>
<!-- PAGE HEADER / ROW 2 / COLUMN 4 -->
<li class="slds-page-header__detail-block">
<p class="slds-text-title slds-truncate slds-m-bottom--xx-small" title="Field 4">Field 4</p>
<p>
<span title="Description (2-line truncation—must use JS to truncate).">Description (2-line truncat...</span>
</p>
</li>
</ul>
<!-- / PAGE HEADER DETAIL ROW -->

另外,设计系统让我们的生活变得非常简单。这段代码在不输入CSS字符的情况下展示了符合Lightning UI规范的复杂组件。让我们一步一步浏览详细信息的代码。再次,我们建议在您最喜欢的编辑器中打开代码,除了这个窗口,所以你可以交叉引用。
外部的<ul>实例化我们的网格,并添加类slds-page-header__detail-行来正确对齐。
这四个字段使用一系列带有slds-page-header__detail-block类的<li>进行布局。
在每个细节块中,我们有一个或多个带有三个类的<p>元素:slds-text-title,slds-m-bottom-xx-small在它们下面增加空格,以及slds-truncate截断字段值。
您可以在Page Header组件页面上看到完整的记录主页页眉示例。
添加主要相关列表
现在让我们进入记录家庭细节区域,我们想要两个相关的列表并排。
在<! – PRIMARY CONTENT WRAPPER – >注释中包含以下代码:
<!-- PRIMARY CONTENT WRAPPER -->
<div class="myapp">
<!-- 相关名片卡-->
<div class="slds-grid slds-m-top--large">
<!-- 主卡 -->
<div class="slds-col slds-col-rule--right slds-p-right--large slds-size--8-of-12">
left hand column related list
</div>
<!-- / 主卡 -->
<!-- 狭窄的卡片 -->
<div class="slds-col slds-p-left--large slds-size--4-of-12">
right hand column related list
</div>
<!-- / 狭窄的卡片 -->
</div>
<!-- / 相关名片卡 -->
</div>
<!-- / PRIMARY CONTENT WRAPPER -->
这是左手卡的代码。把它放在<! – MAIN CARD – >评论:
<!-- 主卡 -->
<div class="slds-col slds-col-rule--right slds-p-right--large slds-size--8-of-12">
<article class="slds-card">
<div class="slds-card__header slds-grid">
<header class="slds-media slds-media--center slds-has-flexi-truncate">
<div class="slds-media__figure">
<svg aria-hidden="true" class="slds-icon slds-icon-standard-contact slds-icon--small">
<use xlink:href="{!URLFOR($Asset.SLDS, 'assets/icons/standard-sprite/svg/symbols.svg#contact')}"></use>
</svg>
</div>
<div class="slds-media__body slds-truncate">
<a href="javascript:void(0);" class="slds-text-link--reset">
<span class="slds-text-heading--small">Contacts</span>
</a>
</div>
</header>
</div>
<!-- CARD BODY = TABLE -->
<div class="slds-card__body">
<table class="slds-table slds-table--bordered slds-no-row-hover slds-table--cell-buffer">
<thead>
<tr class="slds-text-heading--label">
<th class="slds-size--1-of-4" scope="col">Name</th>
<th class="slds-size--1-of-4" scope="col">Company</th>
<th class="slds-size--1-of-4" scope="col">Title</th>
<th class="slds-size--1-of-4" scope="col">Email</th>
<th scope="col"></th>
</tr>
</thead>
<tbody>
<tr class="slds-hint-parent">
<th class="slds-size--1-of-4" scope="row"><a href="javascript:void(0);">Adam Choi</a></th>
<td class="slds-size--1-of-4">Company One</td>
<td class="slds-size--1-of-4">Director of Operations</td>
<td class="slds-size--1-of-4">adam@company.com</td>
<td class="slds-cell-shrink">
<button class="slds-button slds-button--icon-border-filled slds-button--icon-x-small">
<svg aria-hidden="true" class="slds-button__icon slds-button__icon--hint slds-button__icon--small">
<use xlink:href="{!URLFOR($Asset.SLDS, 'assets/icons/utility-sprite/svg/symbols.svg#down')}"></use>
</svg>
<span class="slds-assistive-text">Show More</span>
</button>
</td>
</tr>
</tbody>
</table>
</div>
<!-- / CARD BODY = SECTION + TABLE -->
<div class="slds-card__footer">
<a href="javascript:void(0);">View All <span class="slds-assistive-text">contacts</span></a>
</div>
</article>
</div>
<!-- / MAIN CARD -->

现在这个演示只是一个联系人的例子,所以不要把这个展示给你的销售人员!在现实生活中,你会加载更多的人来卖东西!
让我们一步一步通过标记。
卡组件包装在<article class =“slds-card”>元素中。
卡头由一个带有slds-card_header和slds-grid类的<div>元素指定。这两列分别包含一个媒体对象和一个操作按钮。在列表视图中,可以使用Button Group组件轻松扩展第二列。一如既往,您可以在Design System网站上找到所有这些类的更多文档和示例。
卡体是类slds-card__body的<div>元素。里面有一个数据表组件。
该卡片在<div class =“slds-card__footer”>内完成了“查看全部”链接。
添加最终的窄卡
我们的记录家的最后一步是添加右侧窄卡。为此,我们使用卡组件的窄型变体。这里是<! – NARROW CARD – >注释中的标记:
<!-- 狭窄的卡片 -->
<div class="slds-col slds-p-left--large slds-size--4-of-12">
<article class="slds-card slds-card--narrow">
<div class="slds-card__header slds-grid">
<header class="slds-media slds-media--center slds-has-flexi-truncate">
<div class="slds-media__figure">
<svg class="slds-icon slds-icon-standard-lead slds-icon--small" aria-hidden="true">
<use xlink:href="{!URLFOR($Asset.SLDS, 'assets/icons/standard-sprite/svg/symbols.svg#lead')}"></use>
</svg>
</div>
<div class="slds-media__body slds-truncate">
<h2 class="slds-text-heading--small">Team</h2>
</div>
</header>
</div>
<div class="slds-card__body">
<div class="slds-card__body--inner">
<div class="slds-tile">
<h3 class="slds-truncate" title="Anne Choi"><a href="javascript:void(0);">Anne Choi</a></h3>
<div class="slds-tile__detail slds-text-body--small">
<dl class="slds-list--horizontal slds-wrap">
<dt class="slds-item--label slds-text-color--weak slds-truncate" title="Email:">
Email:
</dt>
<dd class="slds-item--detail slds-truncate" title="achoi@burlingtion.com">
achoi@burlingtion.com
</dd>
</dl>
</div>
</div>
</div>
</div>
<div class="slds-card__footer">
<a href="javascript:void(0);">View All <span class="slds-assistive-text">team members</span></a>
</div>
</article>
</div>
<!-- / 狭窄的卡片 -->
狭窄的卡体是一系列瓷砖组件。平铺是与记录相关的一组相关信息。这个组件有几个变体,每个变体都有不同的信息分组。密切关注文档中提供的示例中的标记,因为每个拼贴布局的构造都是不同的。这里我们使用最简单的基础变体。
每个瓦片都有slds-tile类。在里面,我们提供了一个名片和一些内容。和以前一样,我们使用与其他卡片相同的<div class =“slds-card__footer”>标记来包装窄卡。
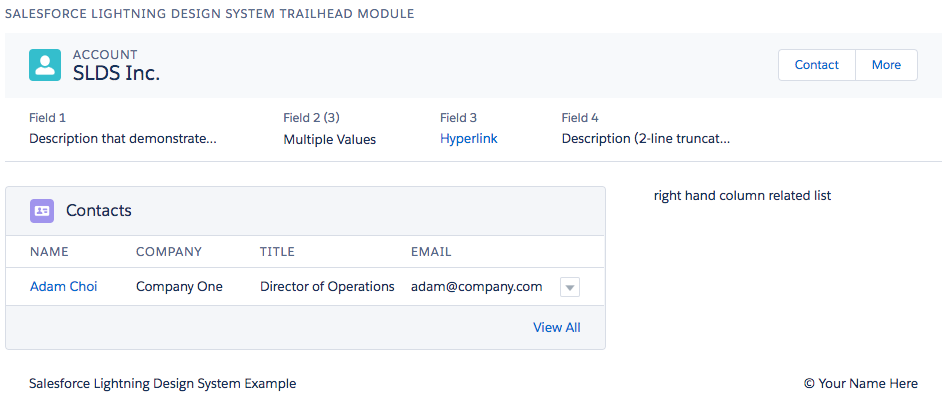
您现在应该能够预览完整的记录主页:

这个相当复杂的录制家庭标记的完整示例将使此Trailhead模块关闭。希望你现在在设计系统有一个坚实的基础,并渴望在你自己的应用程序中使用它。
显然,这些示例页面仅仅是开始。在构建自己的应用程序时,下一步就是挂钩实际数据,链接页面,并构建业务逻辑。我们希望设计系统能够让您从CSS的样式化UI中解脱出来,所以您可以专注于构建这个真正的功能。玩得开心,请给我们反馈你如何得到。