介绍
在这个项目中,我们将介绍创建Lightning组件的过程,以便用作标准操作的重写。
在这个过程中,我们将完成以下工作:
- 创建一个闪电组件。
- 构建一个服务组件。
- 利用闪电数据服务来创建和编辑记录。
- 调查使用Lightning组件作为覆盖的含义。
- 使闪电组件具有上下文感知能力。
听起来很有趣?让我们开始吧!
安装Trailhead包并导入数据
我们要做的第一件事就是在Trailhead Playground中安装一个软件包,里面包含我们在这个项目中工作的应用程序和代码。
- 将此Trailhead项目包安装到Trailhead游乐场。检查URL以确保您正在安装到正确的组织中。您需要您的动手组织用户名和密码才能安装此软件包。如果您正在使用Trailhead Playground,本文将向您介绍如何找到您的用户名并重置您的密码。如果您在AppExchange中安装软件包或应用程序时遇到问题,请按照本文中的步骤操作。
- 安装软件包后,点击alt text:App Launcher图标
 ,选择Dreamhouse Lightning。
,选择Dreamhouse Lightning。 - 单击数据导入,然后初始化示例数据。这将导入您在此项目中使用的数据。
- 点击设置图标
 ,然后选择设置。
,然后选择设置。 - 在快速查找框中输入会话并选择会话设置。
- 滚动到“缓存”部分,取消选中 Enable secure and persistent browser caching to improve performance.
- 点击 Save.
- 如果您正在使用Trailhead Playground进行此项目,那么您已经全部准备好了!如果您在此项目中使用开发人员版组织,请按照以下步骤打开“我的域”。
创建一个闪电组件
在这个项目中,我们修改了我们为DreamHouse Realty(一家位于波士顿的房地产公司)建造的DreamHouse应用程序。 DreamHouse Realty使用这个应用程序来管理房屋,经纪人和潜在客户的库存。每个属性记录包含近20个字段,其中大多数在标准的“创建属性”对话框中表示。我们已经被要求简化创建财产记录的过程,通过覆盖标准的新建按钮,并显示一个简单的形式只有少数必要的领域。
没问题!我们走吧。
- 点击
 选择Dreamhouse
选择Dreamhouse - 点击 Properties.
- 点击 New.
这是我们要覆盖的形式。对于我们的新形式,我们只打算使用名称字段,其实际上是地址,价格,卧室和浴室的数量以及状态。
- 点击 Cancel.
- 点击
 然后选择开发者控制台。
然后选择开发者控制台。 - 在开发者控制台中,选择 File > New > Lightning Component.
- 给组件一个PropertyDialog的名字。
- 在组件配置下,选择Lightning Record Page 然后单击 Submit.
你想知道为什么我们为这个组件选择闪电记录页吗?那么即使我们打算使用这个组件作为重写,在开发过程中,将它添加到页面上会很有帮助,以便我们可以在构建它时看到它。大。现在让我们继续创建表单。
创建一个表单
- 在您的新组件中,在<aura:component>标签之间添加以下内容:
<lightning:input aura:id="propName" name="propName" label="Property Name" required="true" /> <lightning:input aura:id="propBeds" name="propBeds" label="Beds" /> <lightning:input aura:id="propBaths" name="propBaths" label="Baths" /> <lightning:input aura:id="propPrice" name="propPrice" label="Price" /> <lightning:select aura:id="propStatus" name="propStatus" label="Status"> <option value="status">Status</option> </lightning:select> <lightning:button variant="neutral" label="Cancel" /> <lightning:button variant="brand" label="Submit" /> - 单击 File > Save 以保存组件。
- 切换回您的组织并单击 Properties.
- 点击任何属性名称以导航到其属性记录页面。
- 点击
 然后选择 Edit Page.
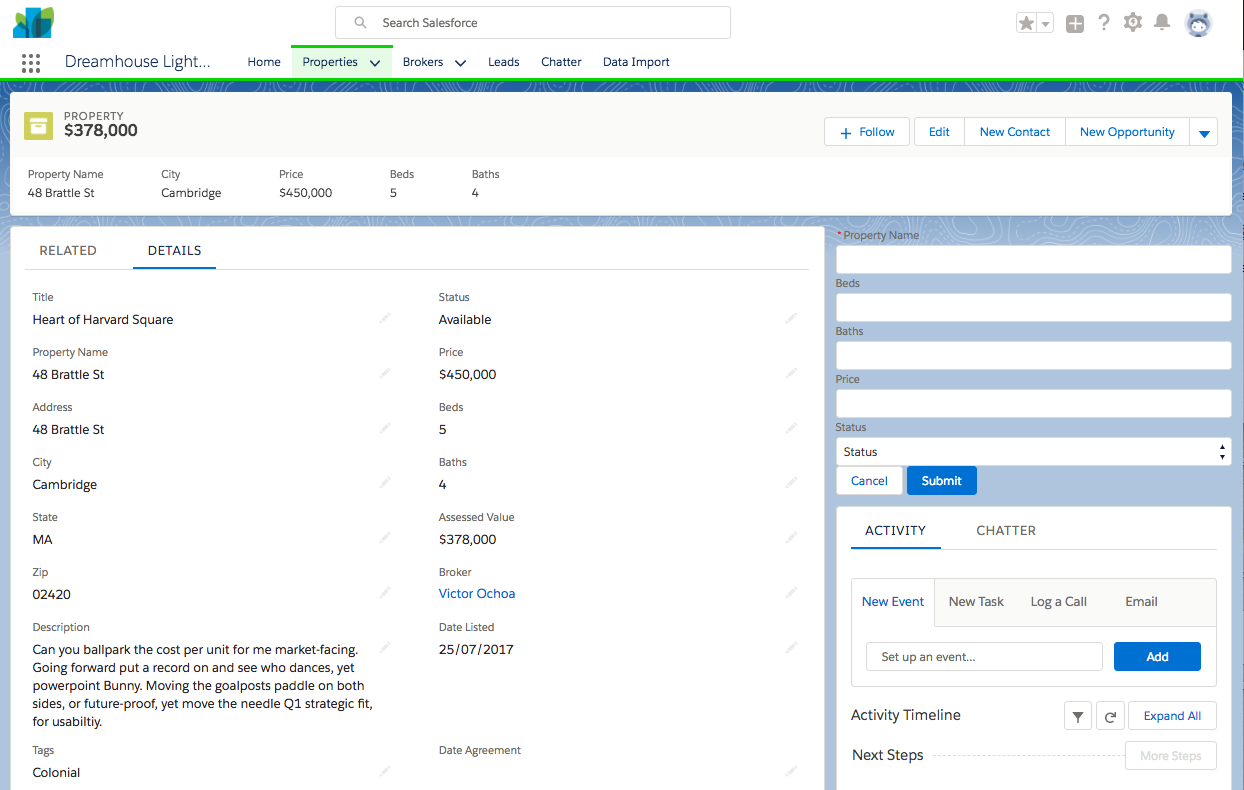
然后选择 Edit Page. - 在Lightning App Builder中,将PropertyDialog组件拖动到页面上,并将其放置在右侧列的顶部。
放置组件的位置并不重要,因为我们只把它放在一个页面上,以便在开发过程中看到它。当我们准备使用它作为覆盖时,我们从页面中删除它。
- 点击 Save.
- 通过单击激活,应用程序默认值,然后指定为应用程序默认值来激活页面。 选择Dreamhouse Lightning作为应用程序,然后单击下一步,然后单击保存。
- 点击返回以退出App Builder。

你开始一个伟大的开始! 但可悲的是,你的形式并没有做任何事情,也不是很好。 我们需要把它连接起来,这样它可以保存一个新的记录和修复样式,但在我们做之前,我们需要解决状态选择列表。