创建一个“Hello World”闪电组件
现在,您已经学会了如何将Visualforce页面设计为Lightning Experience,您可能会想:“我将继续使用Visualforce来构建和自定义页面”。当然,你可以做到这一点,而且没有任何问题。
但是,由于您已经转向Lightning Experience,因此开始考虑使用Lightning组件构建和自定义页面可能会更好。为什么?因为Lightning组件是Lightning Experience的构建模块,并且它们是模块化的,所以它们可以在多个页面上使用,或者就像我们即将做的那样,同一个组件可以在页面上多次出现,但执行不同的任务!
但为了学习构建闪电组件,你必须从某个地方开始。而且每个开发者都会告诉你,那个地方叫做Hello World。老实说,这是你将要建造的最笨的组件,但它会让你有机会探索构建Lightning组件的基本概念。
到此步骤结束时,您将会:
- 建立一个简单的闪电组件
- 学习声明属性并使用数据绑定
- 从Salesforce中检索数据并将其显示在Lightning组件中。
第1部分 – 创建一个Hello World组件
Lightning组件可以使用开发者控制台来构建,或者当您获得更高级的时候,您可能需要使用Force IDE,Sublime Text,MavensMate或Visual Studio Code。但是由于我们已经在开发者控制台中工作,所以让我们继续前进。
- 关闭开发者控制台中的所有打开的选项卡,然后选择 File > New > Lightning Component.
你会注意到最终的对话框实际上是说新的闪电包,而不是组件。这实际上更准确,因为Lightning组件实际上是一组文件 – 实际上最多八个文件。我们稍后会查看个别文件。 - 命名组件:
HelloWorld
接下来我们将选择组件的使用位置。有五个选项,每个选项由对话框中的复选框表示。通过检查一个或多个选项,实际上就是将所谓的接口添加到组件。该接口为组件添加了功能,以便在不同的情况下使用它:- Lightning Tab 指定该组件可以用作Salesforce 1中的选项卡。
- Lightning Page 允许将组件同时放置在主页和记录页面上。
- Lightning Record Page, 顾名思义,允许组件在“对象记录”页面上使用。
- Lightning Communities Page 允许组件被使用,是的,你猜对了,一个闪电社区页面。
- Lightning Quick Action 使组件可以用作Lightning Experience中的快速操作。
- 选择 Lightning Record Page 然后单击 Submit.
恭喜!你已经创建了一个从字面上什么都不做的闪电组件!不过,这也让我们有机会谈论一些事情。比如,为什么当我认为我们正在创建一个闪电组件时,会说<aura:component>? Aura实际上是一个开源的版本框架,我们在上面建立了Lightning框架。注意implements =属性。这是组件使用的接口列表。对于这个组件,你勾选了闪电记录页面的框。在代码中,我们使用接口flexipage来表示:availableForRecordHome。在“记录”页面上使用组件时,可能还需要知道正在查看哪个记录。这表示为force:hasRecordId,并且在选择Lightning Record Page时自动添加。
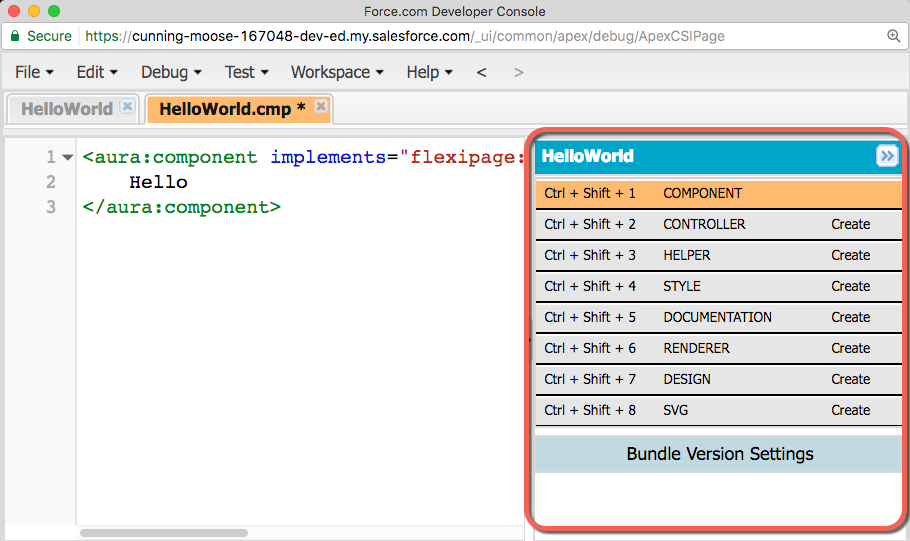
- 在
<aura:component> ... </aura:component>标签内输入Hello。
如前所述,Lightning组件最多可以包含八个文件。您当前正在使用组件文件或.cmp文件。这是组件的实际HTML标记。其他可能的文件由开发者控制台右侧的按钮表示。- Controller—这是一个JavaScript文件,将用于向组件添加功能。
- Helper— 这也是一个JavaScript文件,用于共享JavaScript功能。
- Style—这是一个CSS文件,您可以在其中编写自己的CSS组件。
- Documentation—该文件允许您为组件编写文档,这些文档将显示在组织的帮助页面中。
- Design—开发者最重要的文件,因为这个文件允许你在App Builder中公开你的组件的参数。
- SVG—这个可缩放矢量图形是App Builder组件列表中的组件的图标。
- 保存文件。

第2部分 – 将组件添加到页面
构建Lightning组件时,有两种预览组件的方法。首先是将组件添加到闪电应用程序。这实际上是一个独立的应用程序,而不是闪电体验的应用程序。实际上,App Builder本身就是一个Lightning应用程序。另一种方法是简单地把组件放在一个页面上。
- 在你的组织中,打开一个财产记录页面,如果你还没有打开。
- 点击设置图标
 ,然后选择 Edit Page.
,然后选择 Edit Page. - 在自定义组件下,找到您的HelloWorld组件并将其拖到右侧列的顶部。
- 点击保存,然后点击返回返回到属性页面。

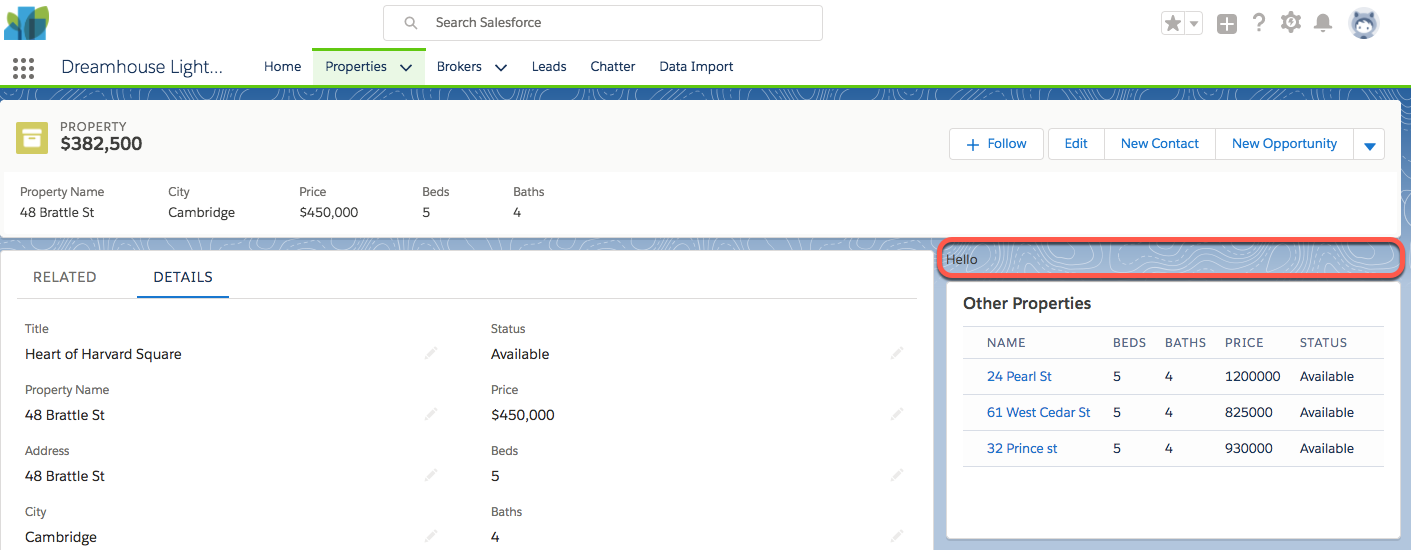
瞧!您已经创建了您的第一个Lightning组件,并将其添加到Lightning Experience中的页面中。但我们不得不承认,这是一个非常愚蠢的组成部分。所以让我们更有趣吧
第3部分 – 使用数据绑定
Salesforce Classic和Lightning Experience之间的区别之一在于,Lightning Experience中的页面全部在客户端呈现。这意味着来自Salesforce的组件和数据作为单独的包到达浏览器,并且必须由Lightning Framework连接在一起。
- 在开发者控制台中,将Hello文本替换为:
<aura:attribute name="greeting" type="String" default="World" /> Hello, {!v.greeting}! - 保存组件并重新加载“属性记录”页面。

- 回到开发者控制台,在HelloWorld.cmp中,在<aura:attribute />标签下的新行中添加以下输入字段:
<lightning:input name="Greeting" label="Greeting" value="{!v.greeting}"/> - 保存文件并重新加载“属性记录详细信息”页面。
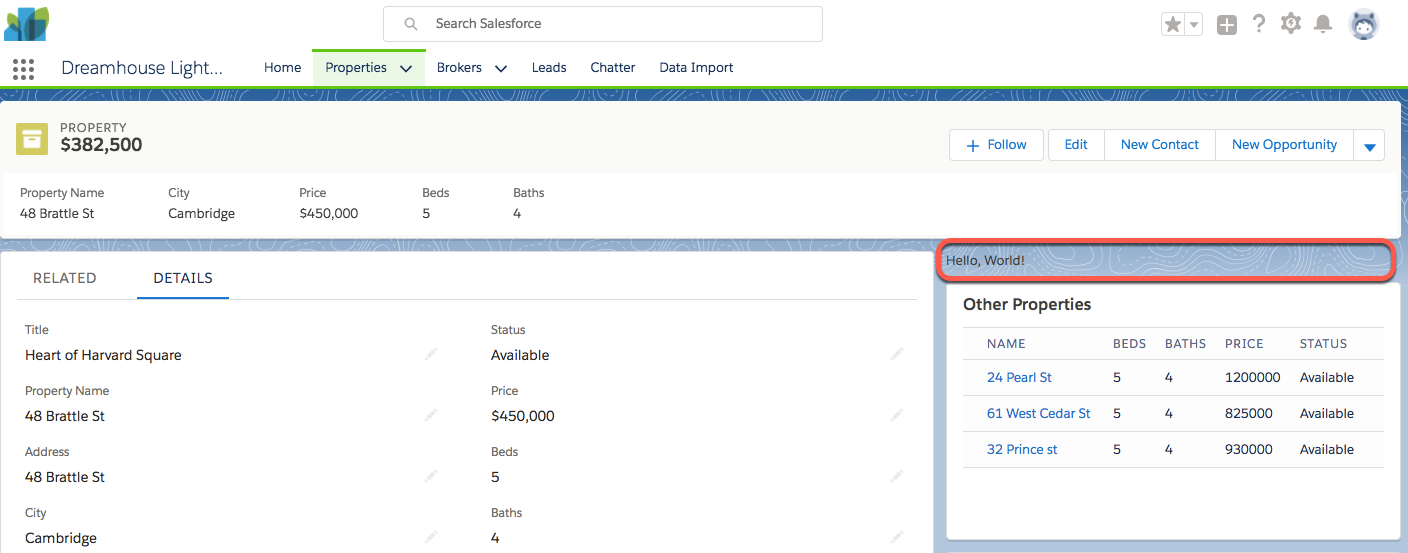
- 在输入字段中输入名称以查看数据绑定的实际操作。

当您输入输入内容时,无论您输入什么内容,都会立即指定为名为“greeting”的<aura:属性>的{!v.greeting}的值。当这个值改变时,Hello,{!v.greeting}中表达式的值也会改变。
第4部分 – 从Salesforce中提取数据
当然,输入一个输入并改变页面上的一些文本是很有趣的,但是在现实世界中可能不那么有用。大多数(如果不是所有的)Lightning组件都将显示和处理来自Salesforce的数据。他们的工作方式与您在Visualforce中的完全相同。也就是说,他们使用Apex类作为控制器。
对于我们的最后一招,让我们有闪电组件向你问好。换句话说,让我们让组件找出谁登录并显示他们的名字。
- 在开发人员控制台中,选择 File > New > Apex Class. 将控制器HelloWorld Controller命名并单击OK。
- 添加
with sharing到类的定义。public with sharing class HelloWorldController { }带有共享with sharing注释告诉Apex类强制登录用户的字段访问。
- Add the following method inside the class:
@AuraEnabled public static User getCurrentUser() { return [SELECT Id, FirstName, LastName FROM User WHERE Id = :UserInfo.getUserId() LIMIT 1]; } - 回到 HelloWorld 组件并将
controller="HelloWorldController"添加到<aura:component>标记中。就像在Visualforce中一样,我们需要告诉组件将使用哪个Apex Class作为它的服务器端控制器。
- 在greeting属性声明之后添加一个init事件处理程序。
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />闪电组件使用..<aura:handler>侦听和响应事件这个处理器的名字是初始化,这也是它当一个组件加载触发事件的名称,但它在网页上呈现前在这种情况下,它是一个名为doInit的函数,它可以在组件包的客户端JavaScript控制器文件中找到。 - 点击右侧边栏中的CONTROLLER为该组件创建客户端控制器文件。
- 将生成的代码替换为:
({ doInit : function(component, event, helper) { var action = component.get("c.getCurrentUser"); action.setCallback(this, function(response) { var user = response.getReturnValue(); component.set("v.greeting", user.FirstName); }) $A.enqueueAction(action); } })“组件”是将组件的标记传递给函数“查找”诸如<aura:attributes>之类的东西以及实际它的元素值component.get(“c.getCurrentUser”)告诉组件找出它的服务器端控制器,然后getCurrentUser只要记住.cmp文件中的c表示“客户端JavaScript控制器”,而c。客户端JavaScript控制器中的意思是“服务器 – Apex班“。
所以我们还没有回答如何回复请求,所以我们定义了一个回叫。这个值又分配给<aura:attribute name =“greeting”>这个值在回调函数中,一个变量user,被定义并分配了实际的数据。在组件中。
最后,$ A.enqueueAction(action);将行动添加到Lightning Framework为构建页面而做的事情队列中。
- 保存所有文件,然后刷新属性页面。
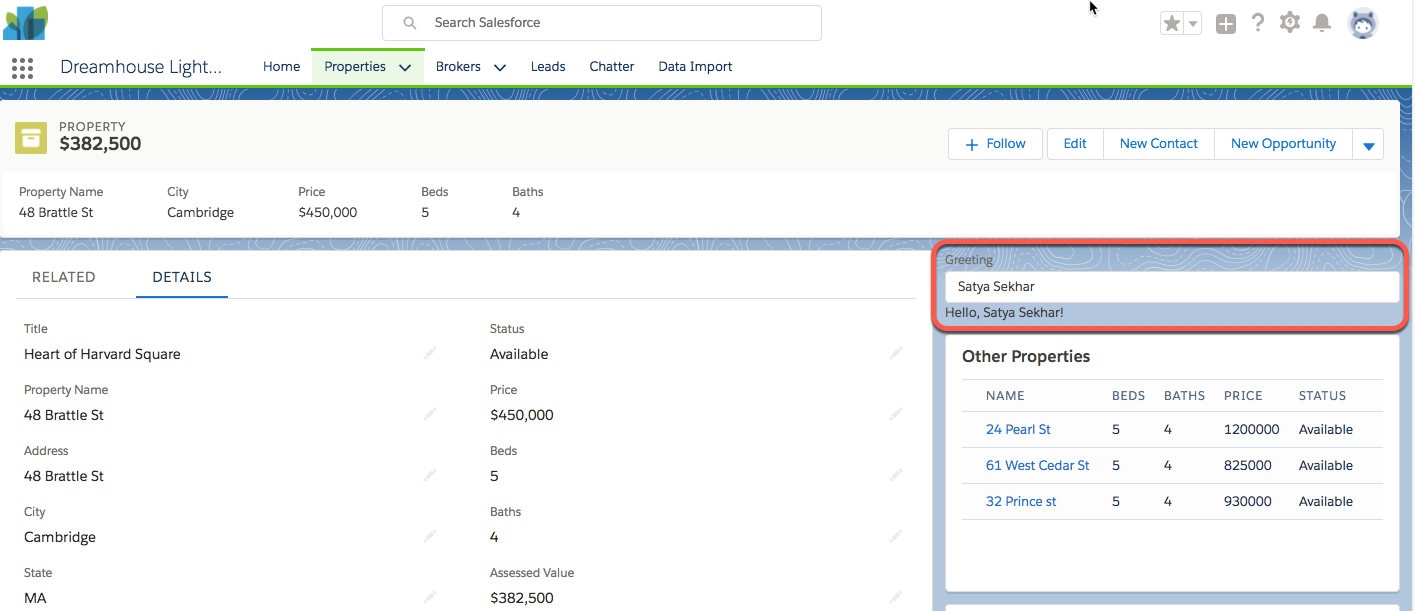
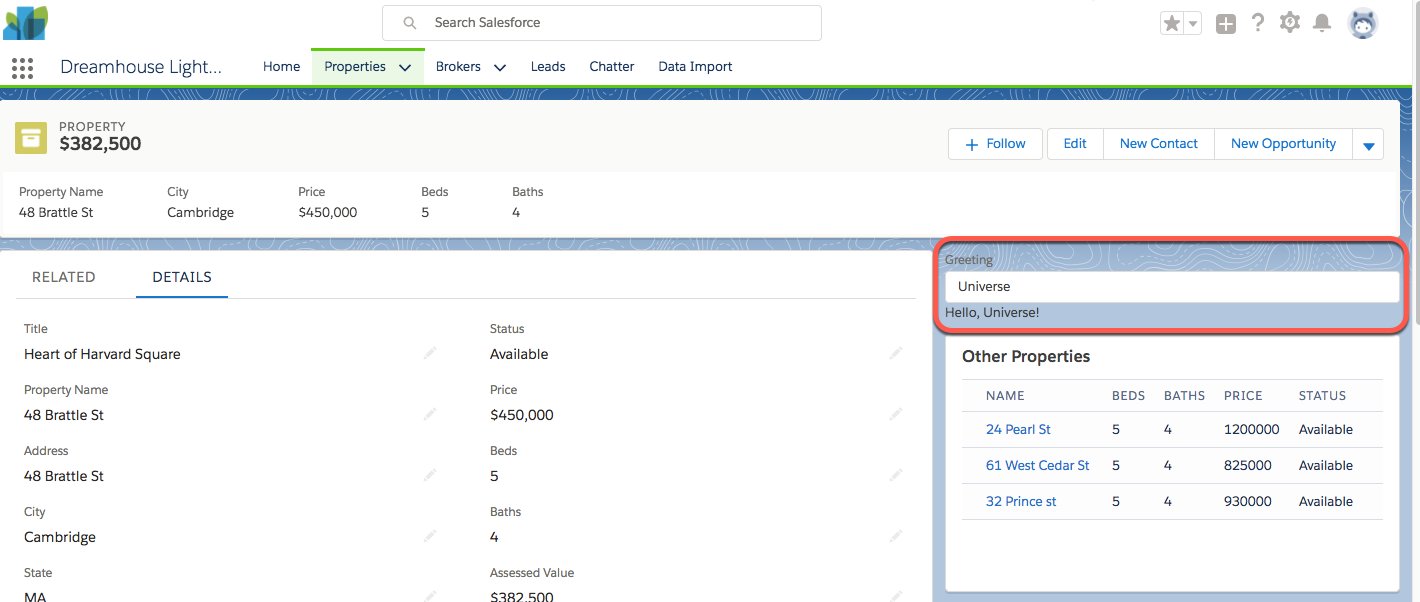
就像魔术一样,你的组件现在知道你已经登录了,并且向你问好!
使用来自登录用户的数据的Hello World组件的屏幕截图。