学习目标
完成本单元后,您将能够:
- 解释Visualforce表单的基本要求。
- 使用不包含平台视觉样式的Visualforce表单元素进行区分。
- 列出四个或更多的标准输入表单标签。
- 创建一个Visualforce窗体来编辑和保存一条记录。
Visualforce表单介绍
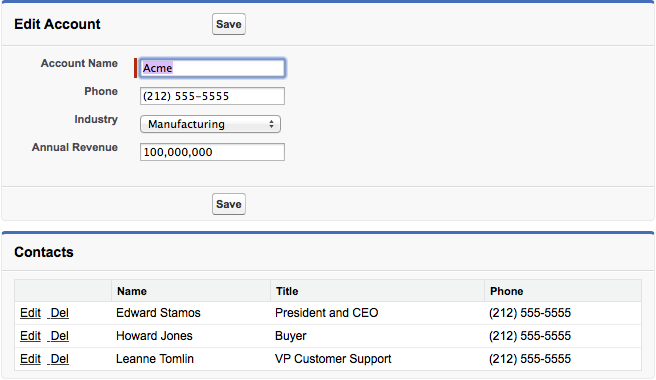
在这里,我们将标准控制器与<apex:form>组件和一些易于理解的表单元素结合起来,创建一个相当复杂的记录编辑页面。
创建一个基本表单
让某人编辑和更新记录的页面需要执行以下所有操作。
- 查找记录以便从数据库中进行编辑和检索。
- 把相关的记录数据以编辑的形式放在页面上。
- 通过更改的数据接收表单提交。
- 验证新的值。
- 将有效的更改保存回数据库。
- 向提交更改的人员提供适当的消息,无论新数据是成功保存还是存在错误。
当您使用标准控制器和<apex:form>组件时,Visualforce会自动为您执行大部分这些操作。
让我们从基础开始。
- 打开开发者控制台,然后点击 创建一个新的Visualforce页面。输入AccountEdit作为页面名称。
- 在编辑器中,用以下替换标记。
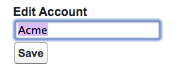
<apex:page standardController="Account"> <h1>Edit Account</h1> <apex:form> <apex:inputField value="{! Account.Name }"/> <apex:commandButton action="{! save }" value="Save" /> </apex:form> </apex:page> - 点击预览打开您的页面的预览,您可以在进行更改时查看。
一个新的窗口应该打开,显示一个形式与一个单一的空领域的身体。
- 在预览窗口中,将客户的ID添加到URL,然后按ENTER。
URL应该是这样的: https://SalesforceInstance/apex/AccountEdit?core.apexpages.request.devconsole=1&id=001D000000JRBes
您现在应该在表单字段中看到该客户的名称。

这验证你已经有了标准的控制器工作和一个有效的记录ID。
它看起来可能不是很多,但是在六十多行标记中,您已经获得了用于更新客户名称的完整功能表单。给它一个旋转!
这些是这种形式要理解的基本方面。
- 该页面使用<apex:page>组件中定义的客户的标准控制器。
- <apex:form>是一个Visualforce组件,它将其中的所有内容打包成可以作为页面操作的一部分发送回服务器的东西。如果您需要将数据发送回Salesforce,大部分时间您都会在<apex:form>中执行此操作。
- <apex:inputField>为与其关联的记录数据字段创建屏幕表单字段。您可以通过提供一个表达式来引用value属性中的相关字段。这里的表达是{! Account.Name},你应该没有困难猜测客户的名称字段。
- 最后,<apex:commandButton>在页面的用户界面上添加一个按钮。这个按钮点击时触发一个动作。在这种情况下,该操作是标准控制器中的save()操作方法。与<apex:inputField>类似,通过引用提供给<apex:commandButton>操作属性的表达式中要调用的操作方法,可以将<apex:commandButton>与其操作连接起来。
添加字段标签和平台样式
让我们修改你的表格,使它看起来更熟悉。
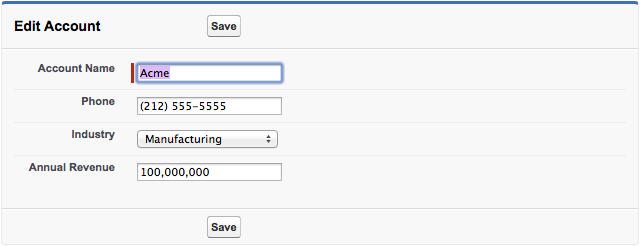
- 在<apex:form>组件的内部,将两个表单元素包装在<apex:pageBlock>和<apex:pageBlockSection>标记中,以便您的标记看起来像这样。
<apex:page standardController="Account"> <apex:form> <apex:pageBlock title="Edit Account"> <apex:pageBlockSection> <apex:inputField value="{! Account.Name }"/> </apex:pageBlockSection> <apex:pageBlockButtons> <apex:commandButton action="{! save }" value="Save" /> </apex:pageBlockButtons> </apex:pageBlock> </apex:form> </apex:page> - 在客户名称字段下方,添加三个字段,以便您的标记看起来像这样。
<apex:pageBlockSection columns="1"> <apex:inputField value="{! Account.Name }"/> <apex:inputField value="{! Account.Phone }"/> <apex:inputField value="{! Account.Industry }"/> <apex:inputField value="{! Account.AnnualRevenue }"/> </apex:pageBlockSection>
<apex:inputField>组件根据标准或自定义对象字段的类型呈现适当的输入小部件。例如,如果您使用<apex:inputField>标记显示日期字段,则日历小部件将显示在表单上。如果您使用<apex:inputField>标签来显示选取列表字段,就像我们在这里为行业字段所做的一样,则会显示一个下拉列表。
<apex:inputField>可用于捕获任何标准或自定义对象字段的用户输入,并且尊重在字段定义上设置的任何元数据,例如字段是必需的还是唯一的,或者当前用户是否有权查看或编辑它。
显示表单错误和消息
出现问题时,您的页面应提供有用的反馈,例如缺少必填字段或字段值未通过验证时。标准控制器实际上为您处理所有这些。所有你需要做的是告诉它在哪里把信息放在页面上。
- 在<apex:pageBlock>标记下,添加以下行。
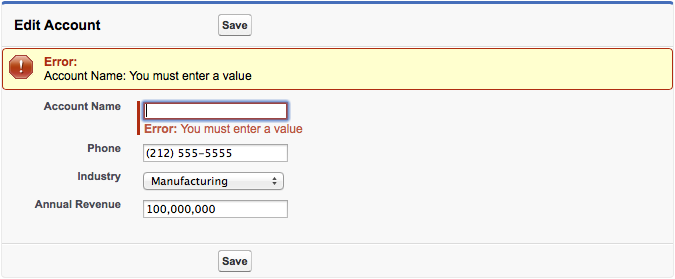
<apex:pageMessages/> - 尝试删除客户的名称,并用空白名称保存记录。
显示页面的验证错误。

正如你所看到的,<apex:inputField>显示了它自己的字段的错误,但是对于更长的表单来说,将页面的所有错误列在页面顶部的一个地方是一个很好的方法。
标准的控制器已经收集了表格处理后的所有页面的消息。 <apex:pageMessages>组件使您能够在合适的地方显示这些消息。
告诉我更多…
显然还有很多东西需要学习如何为您的Web应用程序构建有用的可用表单。
对于初学者,Visualforce提供了十几个输入组件,而不仅仅是<apex:inputField>。 <apex:inputField>与标准控制器配合使用,可直接编辑记录数据。对于使用自定义控制器代码的页面,或者表单输入不直接映射到记录上的字段时,您需要了解其他一些信息。大多数这些组件的名称都以“apex:input”开头,您可以在组件参考中找到它们。对于选择列表和单选按钮控件,请查找名称以“apex:select”开头的组件。
对于准备在移动设备上使用的用户界面,您需要查看专门用于HTML5页面的<apex:input>,并允许您使用各种功能来生成输入用户元素移动友好。
您在此处编写的代码使用标准控制器为页面提供的许多操作。我们把这些标准的行动称为,其中也有不少。有一个核心集合可用于标准控制器的所有对象,但许多内置的标准对象还有其他可供使用的操作。
说到行动,您可以添加操作来编辑和删除现有的相关联系人。你如何添加创建新的相关联系人的能力?这不像使用创建动作创建链接那样简单,就像编辑和删除一样。这是因为这些操作对现有记录起作用,这些记录与相关客户已经有关系。但是当你创建一个新的记录时,你需要自己创建这个关系。这将要求你写一些你自己的自定义控制器代码。