学习目标
完成本单元后,您将能够:
- 解释什么是Visualforce标准控制器,并描述其关键属性。
- 将标准控制器添加到Visualforce页面。
- 显示来自页面标准控制器检索的记录的数据。
- 写一个表达式,使用点符号来访问相关记录上的字段。
Visualforce标准控制器介绍
Visualforce使用传统的模型 – 视图 – 控制器(MVC)范例,并包含复杂的内置控制器来处理标准动作和数据访问,与Force.com数据库提供简单而紧密的集成。这些内置控制器通常被称为标准控制器,甚至标准控制器。
MVC设计模式可以很容易地将视图和样式从底层数据库和逻辑中分离出来。在MVC中,视图(Visualforce页面)与控制器交互,控制器为页面提供功能。例如,控制器可以包含单击按钮时要执行的逻辑。控制器通常还与模型(数据库)进行交互 – 制作视图可能要显示的可用数据,或将更改推送回数据库。
大多数标准和所有自定义对象都具有标准控制器,可用于与对象相关的数据进行交互,因此您无需自己编写控制器的代码。您可以扩展标准控制器以添加新功能,或从头创建自定义控制器。在这里,您将了解到标准控制器。
查找记录ID并将其添加到请求URL
通过将请求URL中的参数添加到标准控制器,为记录提供记录标识。
如果要使用标准控制器来引用特定记录,则需要知道要使用的记录的记录标识符或标识。它使用ID来检索数据,并在记录数据更改时将其保存回数据库。
当您的Visualforce页面与组织中的其他页面进行交互时,您可以自动传入记录的标识符,Visualforce页面可以使用它查找并显示该记录的数据。但是在开发过程中,页面是独立的,所以为了让页面显示数据库记录中的数据,需要手动提供记录ID。最简单的方法是将其作为GET参数添加到请求URL中。
- 打开开发者控制台,然后点击 创建一个新的Visualforce页面。输入页面名称的AccountSummary。
- 在编辑器中,用以下替换标记。
<apex:page> <apex:pageBlock title="Account Summary"> <apex:pageBlockSection> </apex:pageBlockSection> </apex:pageBlock> </apex:page>这个标记创建一个框,为您准备添加一些有用的信息。 - 点击预览打开您的页面的预览,您可以在进行更改时查看。
确保您可以看到预览窗口的URL字段。您将通过几个步骤回到此处。
- 在单独的浏览器窗口中,转至组织的主页,然后选择“帐户”选项卡。
如果“客户”选项卡不可见,请从右上角的应用程序菜单中选择“销售”,切换到“销售”应用程序。
- 确保“查看”菜单显示“所有客户”,然后单击“查看”查看所有客户记录。
- 在“所有帐户”页面上,单击任何帐户名称。
- 帐户详细信息页面加载完成后,查看该页面的URL。
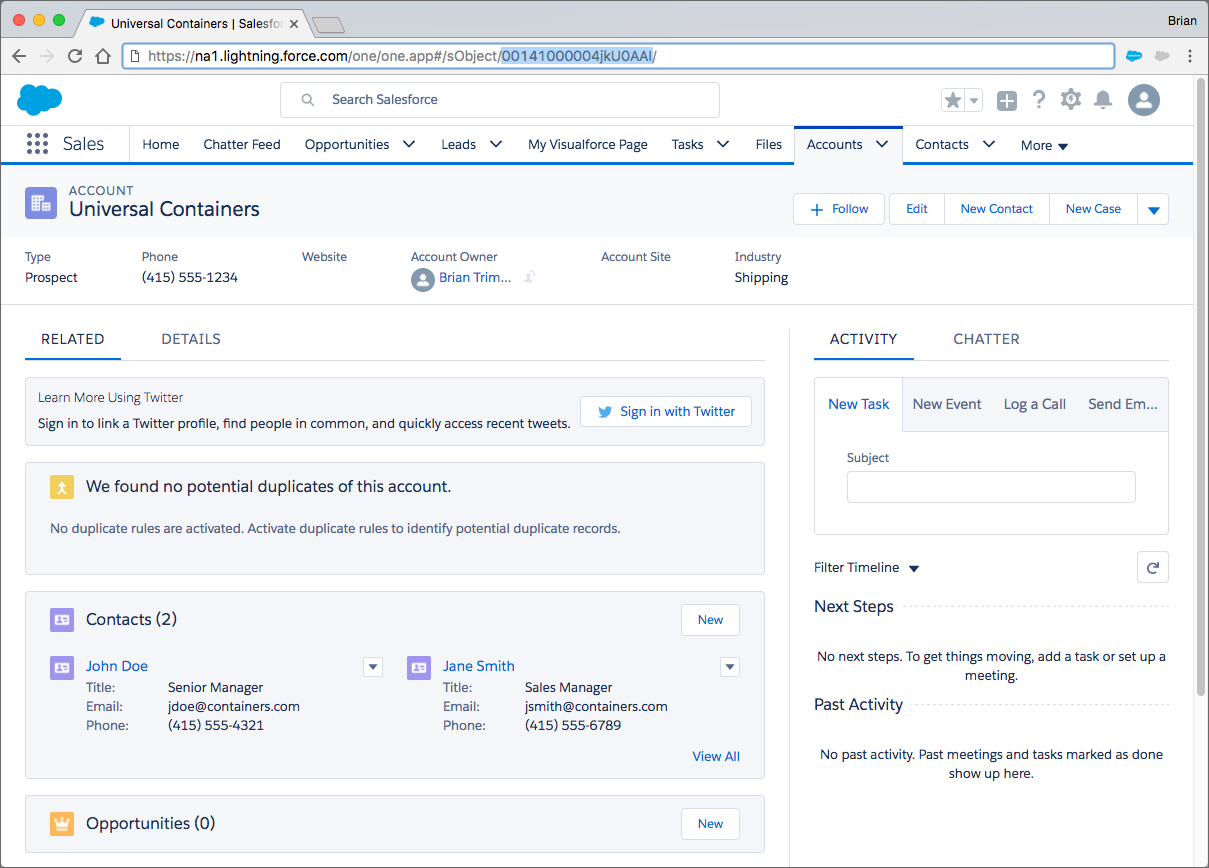
该URL将如下所示:this:https://SalesforceInstance/one/one.app#/sObject/001D000000JRBes/.
记录的标识符,它的ID是最后一系列的字母和数字。在这个例子中,它是“001D000000JRBes”(但是在你的组织中它将是不同的)。它在您组织中所有对象类型的所有记录中都是唯一的。
- 选择记录ID,并将其复制到剪贴板。
在您离开帐户详细信息页面之前,请查看整个页面以及显示的信息。

为了获得一个记录ID,这不是绕道而行的。在您完成之前,您将了解如何在Visualforce代码中构建一个自己显示相同信息的页面。
- 切换回您从Developer Console打开的预览页面。点击浏览器窗口的URL字段,在URL的末尾输入&id =,然后粘贴您之前复制的记录ID。
该URL应该是这样的:https://SalesforceInstance/apex/AccountSummary?core.apexpages.request.devconsole=1&id=001D000000JRBes
- 按Return键加载新网址的页面。
尽管加载带有记录ID的预览页面看起来没有什么不同,但是添加ID意味着您现在可以通过加载该记录并使其在页面上显示来请求标准控制器帮助您。
要在Lightning Experience的上下文中预览页面,请打开浏览器的JavaScript控制台并输入以下代码。不要忘记用你的页面名称来替换pageName:
$A.get("e.force:navigateToURL").setParams(
{"url": "/apex/pageName"}).fire();$A.get("e.force:navigateToURL").setParams(
{"url": "/apex/pageName?&id=00141000004jkU0AAI"}).fire();显示单个记录中的数据
按照以下步骤创建一个显示帐户摘要的页面。
- 在页面标记的开始处,在<apex:page>标记内添加以下属性。
standardController="Account"当您现在保存页面时,预览页面将像以前一样重新加载,除了此时用于帐户的标准控制器处于活动状态。当页面加载时,标准控制器解析URL中的参数,找到id参数,并使用它的值来检索记录并使其可用于页面。你还看不到,但它在那里。 - 在页面的主体中,添加以下标记。
Name: {! Account.name }繁荣。现在你可以看到记录正在被检索!您应该看到具有您添加到URL的记录ID的帐户的名称。 - 用以下标记替换单行与帐户名称。
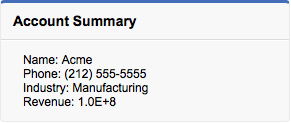
Name: {! Account.Name } <br/> Phone: {! Account.Phone } <br/> Industry: {! Account.Industry } <br/> Revenue: {! Account.AnnualRevenue } <br/><apex:page standardController="Account"> <apex:pageBlock title="Account Summary"> <apex:pageBlockSection> Name: {! Account.Name } <br/> Phone: {! Account.Phone } <br/> Industry: {! Account.Industry } <br/> Revenue: {! Account.AnnualRevenue } <br/> </apex:pageBlockSection> </apex:pageBlock> </apex:page>
那么,这里发生了什么?很多,标准控制器的礼貌!
- 当页面被加载,并且<apex:page>组件被激活时,它激活帐户对象的标准控制器。
- 标准控制器可以看到URL中有一个ID参数,并搜索并检索匹配的帐户记录。
- 标准控制器接受记录并将其放入可供页面使用的变量中。该变量与标准控制器的sObject:Account具有相同的名称。它是一个对象变量,并包含Account sObject上可用的所有字段。
- 四个Visualforce表达式都引用了Account变量。他们使用“点符号”访问Account变量中的各个字段。所以,{! Account.Name}获取帐户的名称,依此类推。
但是,收入是多少?它以科学记数法显示。你怎么能把货币显示为货币呢?
数字以科学记数法显示为“原始”值的原因是因为数字是由表达式直接输出的。它将原始值直接放在页面上。要控制值的格式,您需要使用一个组件,并给组件提供值来处理。组件将采取原始值并适当格式化,然后将结果输出到页面上。你会学到如何做到这一点。这里我们只是对访问记录数据感兴趣。
告诉我更多…
标准的控制器是相当强大的,我们只是抓了表面。你会在别处学到更多的东西,但是这里有一些亮点。
除了这里所示的简单数据访问之外,标准控制器还提供一组标准操作,例如创建,编辑,保存和删除,您可以使用标准用户界面元素(如按钮和链接)将其添加到您的页面。当您了解有关Visualforce输入表单并将更改保存回数据库时,您将了解有关这些标准操作的更多信息。
要嵌入到对象页面布局中的Visualforce页面,作为对象特定的自定义操作使用,或者在Salesforce应用程序中用作移动卡,必须使用相关对象的标准控制器。
如果您创建了自己的自定义对象(而不是像Account一样使用对象)并且想知道如何引用字段,则必须遵循一个稍微不同的过程。从设置中,在快速查找框中输入对象,然后选择对象,选择您的对象,然后选择该字段。 API名称现在指示您必须在Visualforce页面中使用的字段的名称。例如,如果您的字段名为Foo,则其API名称为Foo__c,并且您将使用该名称引用它 – 如:{! myobject__c.foo__c}。
像标准控制器一样强大,有时你需要做一些不同的事情。这在Visualforce中没有问题。在任何时候,您都可以使用Apex代码替换或扩充它们,并编写自己的控制器或扩展到内置控制器。