学习目标
完成本单元后,您将能够:
- 创建快速操作(而不是使用JavaScript)来验证字段,创建具有预填充值的记录,并重定向到Visualforce页面。
- 描述如何使用自定义URL按钮来实现与JavaScript按钮相同的导航和重定向功能。
- 使用Visualforce自定义按钮而不是JavaScript按钮来处理列表中的多个记录。
你有按钮?我们有替代品
此表将JavaScript按钮的使用情况映射到替代方案 – 在大多数情况下,这些方案是Lightning中更好的解决方案。
| JavaScript按钮顶级用例 | 闪电的选择 | 声明/编程 |
|---|---|---|
| 验证字段(预存) | 快速操作(使用默认值和/或公式) | D |
| Apex 触发 | P | |
| 用预填充值创建记录 | 快速操作(使用默认值和/或公式) | D |
| 重定向到一个记录页面 | 自定义网址按钮 | D |
| 重定向到Visualforce页面 | Visualforce快速操作 | P |
| Lightning 行动 | P | |
| 根据输入预先填充值 | Lightning 行动 | P |
| 确认弹出式屏幕 | Lightning 行动 | P |
| API调用(Salesforce和第三方) | Lightning 行动 | P |
| 反馈弹出屏幕 | Lightning 行动 | P |
| 第三方集成 | Lightning 行动 | P |
| 列表视图记录上的批量操作 | 列表视图上的自定义Visualforce按钮 | P |
如您所见,Salesforce提供了几个用于转换JavaScript自定义按钮功能的声明性工具。
快速操作
验证字段值
有时,当用户创建或更新记录时,您需要确保填写特定的字段或填入特定的条件。
假设您想创建一个关闭任务的操作,而不需要用户去完整的编辑页面。但是你也想确保任务有一个截止日期,然后才能关闭。
您可以通过为Task对象创建一个快速操作来满足所有这些要求。
- 从安装程序中的对象管理器,单击任务,然后单击按钮,链接和操作。
- 点击 New Action.
- 对于操作类型,请选择 Update a Record.
- 对于标签,输入关闭任务。
- 点击 Save.
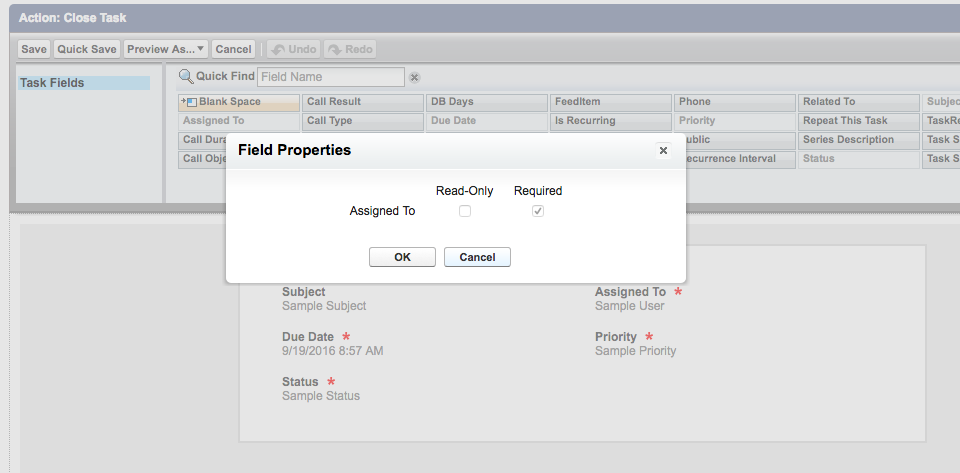
现在我们选择我们想要在关闭任务快速操作中出现的字段。您可以通过其字段属性轻松地创建所需字段或只读字段。

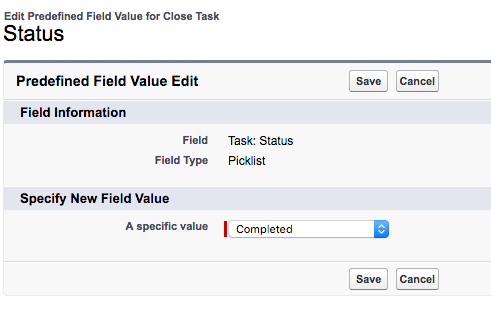
在动作布局上设置字段后,可以为任务记录上的任何字段添加预定义的字段值。在这个例子中,我们根据需要标记了到期日期字段。我们还为“状态”字段添加了一个预定义的值,将其更改为“已完成”。

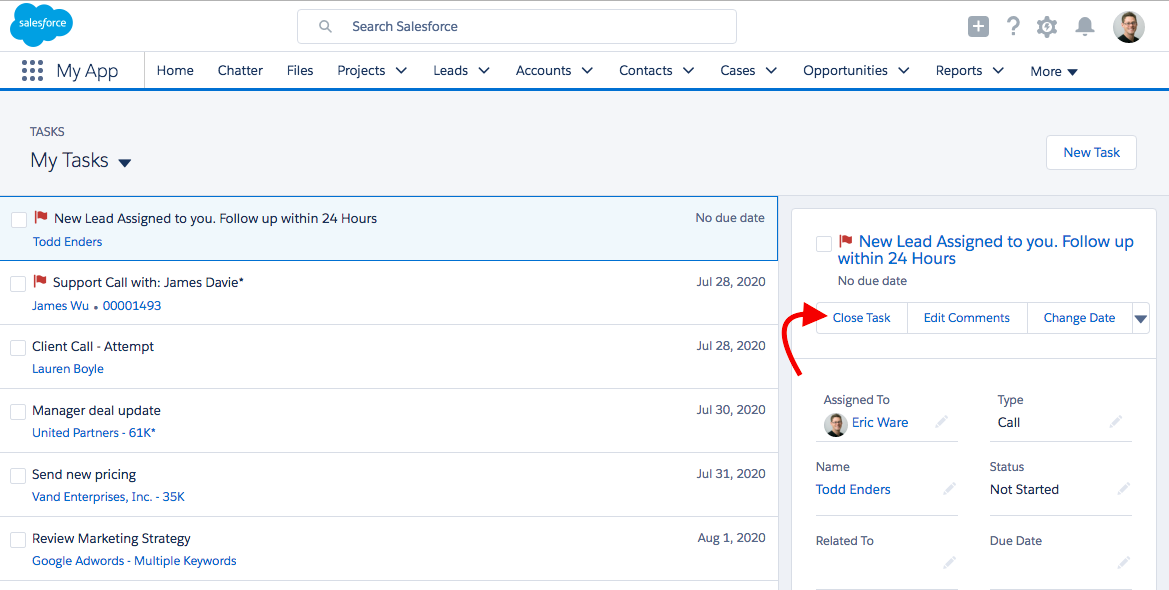
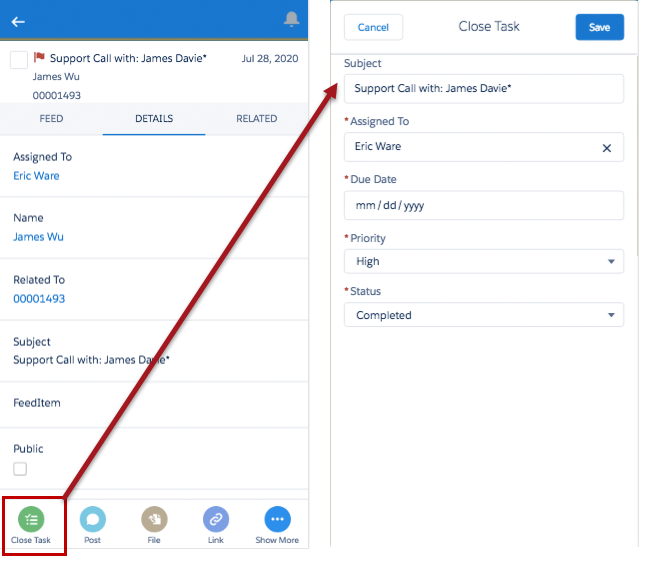
现在我们已经完成配置操作,我们将其添加到任务页面布局。然后用户可以从Lightning Experience和Salesforce应用程序的任务记录页面访问它。以下是“任务”页面上的“关闭任务”操作示例。

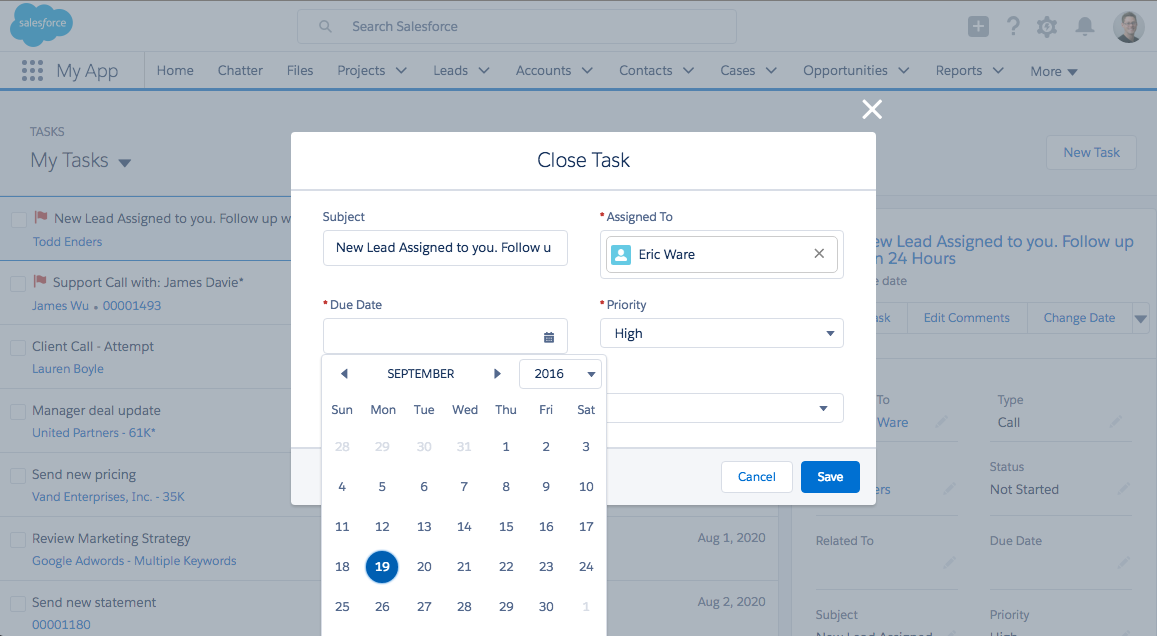
点击关闭任务会弹出用户可以快速执行并保存的操作。

这是Salesforce应用程序中的外观。

用值预填充字段
更高级的用例是当你想让用户创建一个记录,但是你也希望一个或者多个字段能够根据依赖字段中的值自动填充。
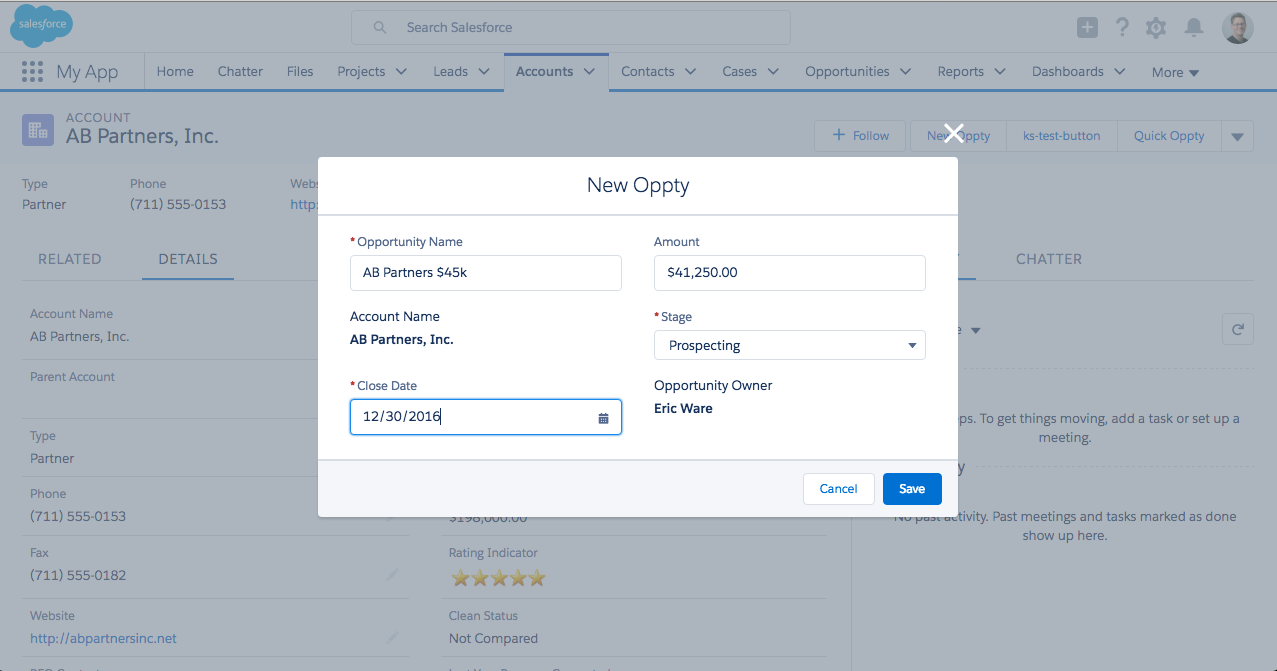
例如,假设内部销售团队的典型季度配额是去年客户收入的四分之一,增长了10%。因为这个简单的公式并不总是适用的,所以你想要预先填充机会数量的值,但也让用户修改它。创建一个操作,以便用户可以快速有效地修改该字段,而无需转到完整的机会记录页面。
要创建此示例操作,请按照与之前相同的步骤创建机会快速操作。
- 从安装程序中的对象管理器中,单击帐户,然后单击按钮,链接和操作。
- 点击新建操作。
- 对于“操作类型”,选择“创建记录”。
- 对于目标对象,选择机会。
- 选择适当的记录类型。
- 对于标签,请输入New Oppty。
- 点击保存。
选择操作布局的字段后,可以为“金额”字段添加预定义的值。在我们的例子中,我们使用了这个公式:
Account.Last_Year_Revenue_Generated__c * 1.10 / 4
关于这个动作的一个很酷的事情是,你可以从机会的客户户中提取数据来创建机会。 Salesforce还支持记录遍历,所以如果您拥有分层客户,则可以像这样从父客户中提取收入:
Account.Parent.Last_Year_Revenue_Generated__c不要担心回忆公式的格式;快速操作是声明式的,并使用Salesforce公式构建器。
根据输入值重定向到Visualforce页面
您可以创建Visualforce页面来增强您的业务流程。用户可以通过各种方式导航到这些Visualforce页面,例如使用自定义按钮,操作覆盖和选项卡。
Visualforce页面的一个好处是,通过使用标准控制器,您可以创建自定义记录页面并添加预验证,预填充字段,公式等等。
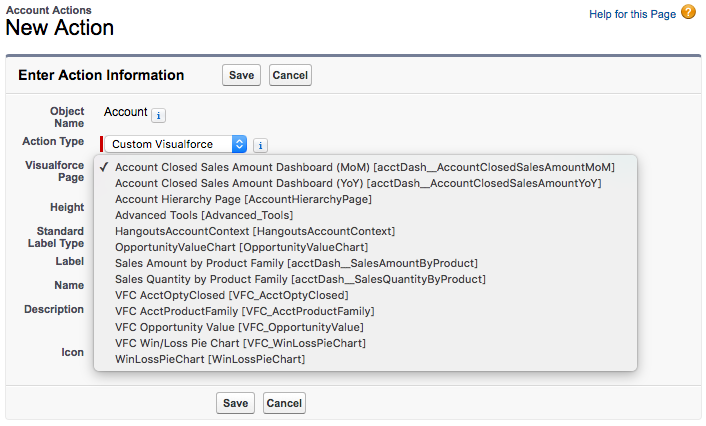
Salesforce Classic中通常使用JavaScript按钮来读取记录中的值并将其传递到URL,然后将用户重定向到Visualforce页面。您还可以通过快速操作让您的用户访问Visualforce页面。创建Visualforce快速操作非常简单,而且与我们已经介绍的过程类似。唯一的区别是您选择自定义Visualforce作为操作类型。

对于特定于对象的Visualforce快速操作,必须在Visualforce页面中包含该对象的standardController才能访问记录数据,并使Visualforce页面显示在快速操作选项列表中。
自定义网址按钮和链接
以下是不同URL按钮和链接的列表,以及Lightning Experience中的重定向行为。
| 自定义网址按钮或链接 | 闪电体验行为 |
|---|---|
External URL
|
网址在新标签页中打开 |
相对Salesforce URL,查看
|
Record home page opens in existing tab |
相对Salesforce URL,查看
|
Edit overlay pops up on the existing page |
相对Salesforce URL,查看
|
Object home page opens in existing tab |
$Action URL, View
|
Record home page opens in existing tab |
$Action URL, Edit
|
Edit overlay pops up on the existing page |
Apex 触发器
您可能熟悉Apex触发器;他们已经在我们的平台上得到了多年的支持。可以将Apex触发器配置为在用户单击记录上的保存之前或之后执行。
当您需要预先验证,计算和字段填充时,请考虑使用Apex触发器。它们对第三方集成特别有用,因为这些规则是通过Salesforce API,Lightning Experience和Salesforce应用程序实施的。
有关Apex触发器的更多信息,可以查看“Apex开发人员指南”或获取Apex触发器徽章。
自定义Visualforce按钮
- 创建您的Visualforce页面。
以下是用于编辑多个机会的舞台和关闭日期的示例代码:
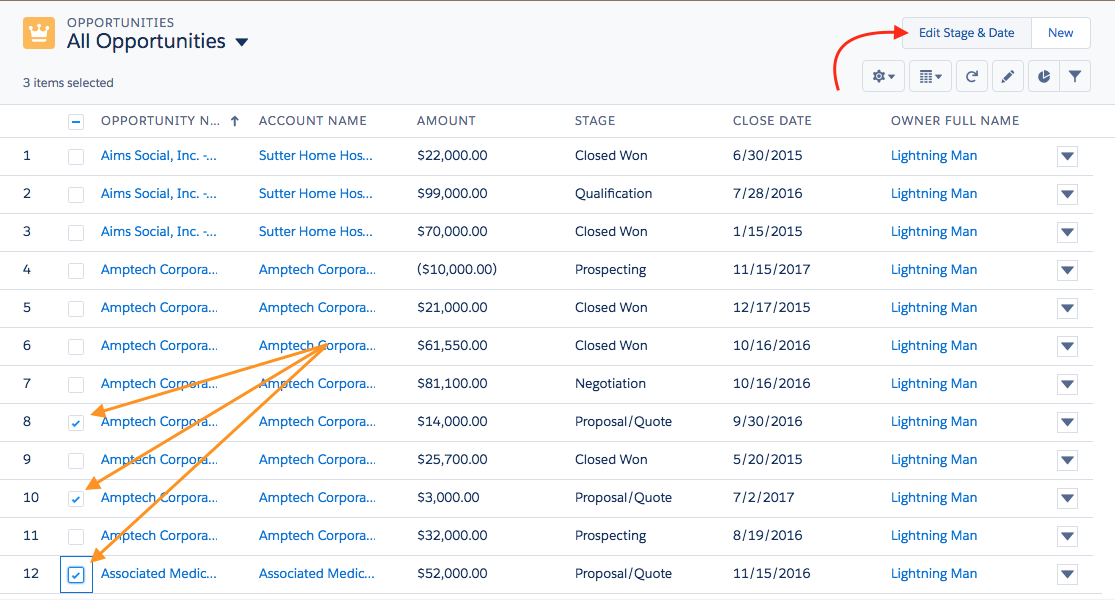
<apex:page standardController="Opportunity" recordSetVar="opportunities" extensions="tenPageSizeExt"> <apex:form> <apex:pageBlock title="Edit Stage and Close Date" mode="edit"> <apex:pageMessages /> <apex:pageBlockButtons location="top"> <apex:commandButton value="Save" action="{!save}"/> <apex:commandButton value="Cancel" action="{!cancel}"/> </apex:pageBlockButtons> <apex:pageBlockTable value="{!selected}" var="opp"> <apex:column value="{!opp.name}"/> <apex:column headerValue="Stage"> <apex:inputField value="{!opp.stageName}"/> </apex:column> <apex:column headerValue="Close Date"> <apex:inputField value="{!opp.closeDate}"/> </apex:column> </apex:pageBlockTable> </apex:pageBlock> </apex:form> </apex:page> - 创建一个引用您的Visualforce页面的自定义按钮。
- 将该操作添加到您的列表视图。
注意
最近查看的记录列表上不支持批量操作。它们只在列表视图中可用。
例子
这就是闪电体验中出现的动作。

从我们的示例中可以看到,Salesforce具有很多功能,允许您迁移JavaScript按钮功能并转到Lightning Experience。
现在,您可能会有很多在您的组织中积累的JavaScript按钮。您可能预期迁移或转换过程需要很长时间。但是这个工作可能不像你想象的那么艰难。我们对Salesforce内部的所有员工使用的JavaScript按钮进行了分析。我们发现许多按钮已经过时或很少被用户调用。其他人只是重复 – 同一个按钮,但在不同的对象。通过列表后,我们发现许多JavaScript按钮可以转换为我们目前所看到的解决方案。其余的,我们可以用新的闪电行动解决不少问题。
您可能注意到了编程解决方案列表中的闪电行为,作为许多JavaScript按钮用例的常见替代品。闪电行动很容易建立,因为他们是基于快速行动框架。您将它们设置为与Visualforce快速操作类似。接下来我们将更深入地介绍闪电行动。