学习目标
完成本单元后,您将能够:
- 将组件添加到Lightning页面
- 配置Lightning页面和Lightning组件的属性
- 将操作添加到Lightning页面
- 为Lightning Experience和移动应用添加闪电页面
应用程序主页闪电页
将应用程序的自定义主页添加到Salesforce应用程序导航列表和Lightning Experience应用程序导航栏,以便用户轻松访问该应用程序中最重要的对象和项目。

创建一个App页面
让我们为销售团队构建一个应用程序主页。
您的销售团队需要看到最热门的交易,通过一个可视界面,可以轻松吸收关键细节。他们希望看到他们已经查看的最新机会,并能够通过一次点击或点击钻取记录详情。而且他们希望功能可以记录呼叫,并在旅途中创建客户和机会。
让我们开始吧!
- 从设置中,在快速查找框中输入App Builder,然后选择Lightning App Builder。
- 点击新建。
- 选择应用程序页面,然后单击下一步。
- 为您的闪电页面命名最重要的客户和机会。
- 选择两列模板,然后单击完成。
如果Lightning App Builder演练弹出,请将其解除。
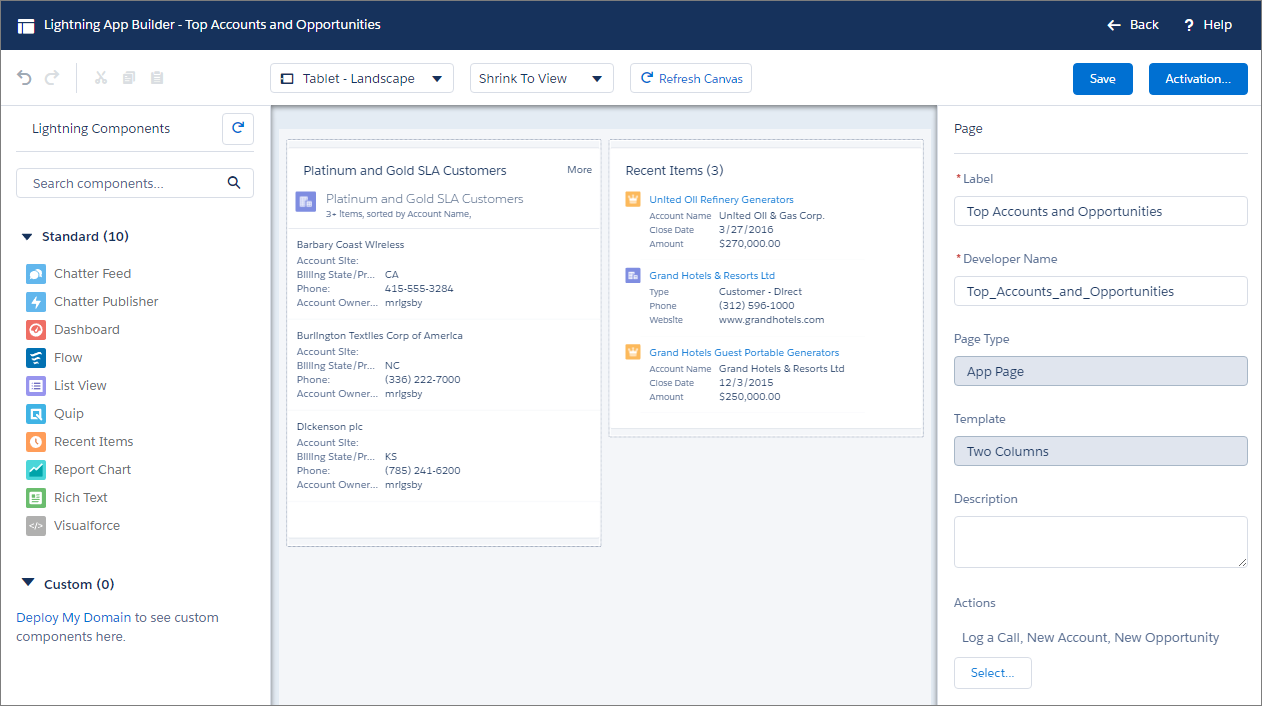
虽然您选择了两列模板,但画布仅显示一列。当您创建应用程序页面时,该模式默认为电话。 - 将列表视图组件拖到顶部区域。
- 在属性窗格中,选择Platinum和Gold SLA Customers视图。
- 将最近的项目组件添加到第二个区域。
- 在“最近项目”组件的属性窗格中,单击“选择”,然后向其添加“商机”对象。
- 在属性窗格中,单击页面,单击选择,然后将这些操作添加到页面。
- Log a Call
- New Account
- New Opportunity
您只能将全局操作添加到闪电页面。
- 从工具栏中,将电话视图更改为Tablet-Landscape。
- 单击 Save,然后单击 Not Yet.

现在您已经创建了您的页面,您几乎已经准备好将其添加到Lightning Experience和移动应用程序中。
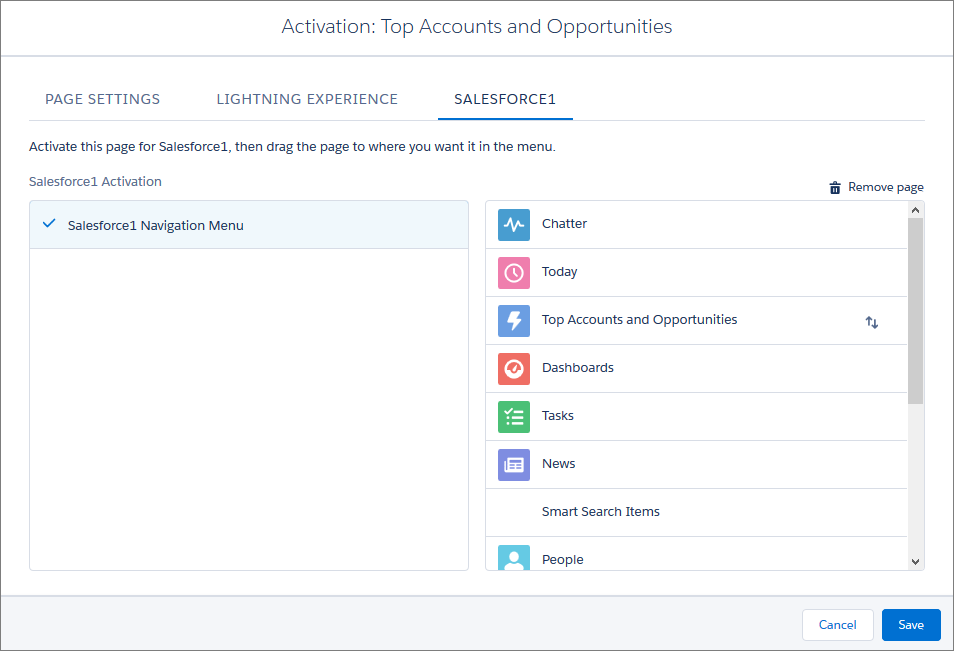
将您的应用程序页面添加到Lightning Experience和Salesforce应用程序
就像其他页面一样,您的用户在激活之前不能访问您的应用程序页面。在激活期间,您可以自定义页面的自定义选项卡标签,调整其可见性,并将其在Salesforce应用程序导航列表和Lightning Experience应用程序导航栏中的位置设置在同一位置。
- 点击 Activation.
- 不要更改应用程序名称。
默认情况下,您给Lightning页面的标签将用作其自定义选项卡的标签。
- 将图标更改为蓝色闪电图标。
您在此处选择的图标用作应用程序的图标,以及Lightning Experience中的页面。
- 保持标签的可见性对所有用户开放。
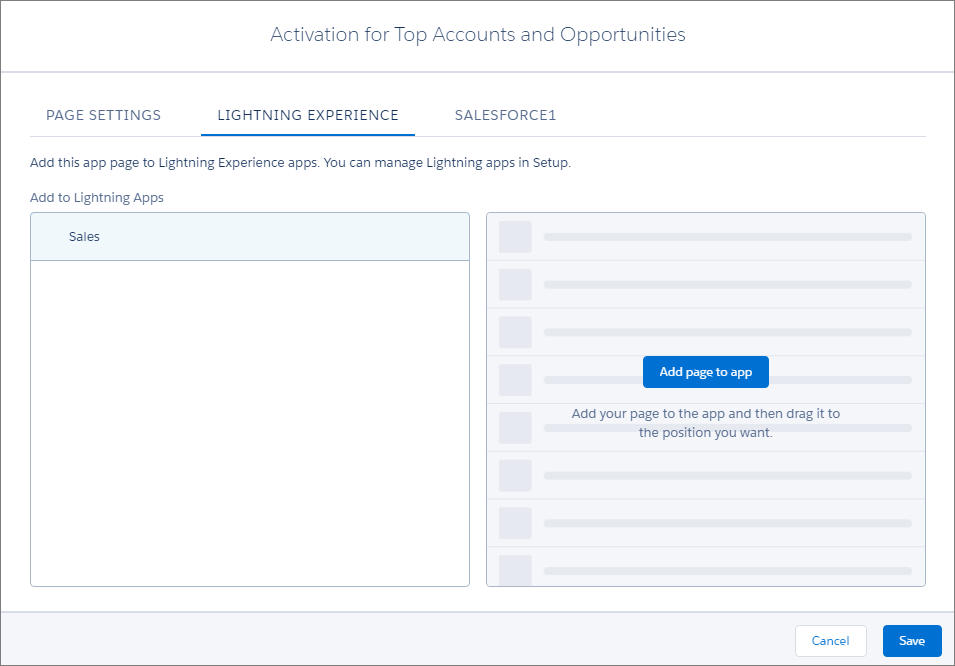
- 点击Lightning Experience标签。
- 选择一个闪电应用程序,然后点击 Add page to app.
 您要添加到菜单中的页面默认显示在第二个位置。让我们把它留在那里。如果您将其置于最高位置,则会成为所有Lightning Experience用户的登录页面。
您要添加到菜单中的页面默认显示在第二个位置。让我们把它留在那里。如果您将其置于最高位置,则会成为所有Lightning Experience用户的登录页面。 - 点击Salesforce标签。
- 选择 Salesforce Navigation Menu, 然后单击 Add page to app.
默认情况下,添加到Salesforce应用程序菜单的新页面显示在“智能搜索项目”菜单项下。如果您离开“热门客户和机会”页面,它将出现在菜单的“应用程序”部分。我们不要那个,所以让我们把它移开。
- 将页面拖到“今日”菜单项下方。

- 点击 Save.
您的应用程序主页现在已经准备好为您的移动和闪电体验用户!
在Salesforce应用程序中测试您的应用程序页面
您已经创建了页面并将其激活。现在让我们看看它的行动!
- 在您的移动设备上打开Salesforce应用程序。
- 使用Developer Edition凭据登录。
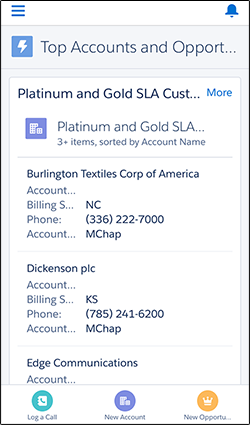
- 点击Salesforce App Nav
 以访问导航菜单。
以访问导航菜单。 - 选择 Top Accounts and Opportunities.
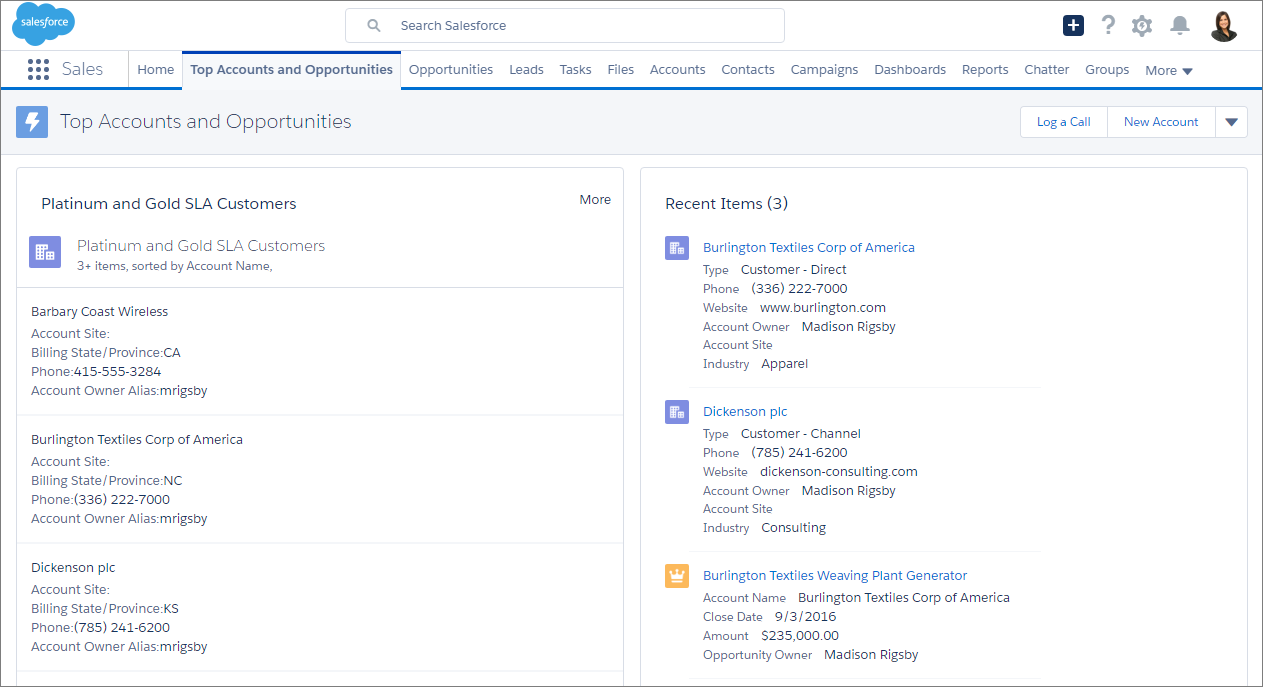
这是您的闪电页面!它具有您选择的闪电图标,并且您添加的三个操作位于操作栏中。

- 玩你的网页。上下滚动查看组件,然后点击一个操作图标查看发生了什么。
在Lightning Experience中测试您的应用程序页面
现在我们来看看Lightning Experience。
- 回到您的桌面浏览器和您的开发者组织。
- 如果您仍在App Builder中,请单击“上一步”返回到“安装”。
- 从应用程序启动器(应用程序启动器图标
 ),打开您分配页面的闪电应用程序。
),打开您分配页面的闪电应用程序。 - 点击应用导航栏中的热门客户和机会。
这是您的闪电页面!闪电图标也出现在这里,你添加的三个动作是在高