学习目标
完成本单元后,您将能够:
- 了解Lightning App Builder如何帮助您为Lightning Experience和移动应用程序构建响应式应用程序和自定义页面
- 了解Lightning App Builder用户界面的布局
- 描述Lightning页面和Lightning组件之间的区别
认识Lightning App Builder
你的用户很忙。他们正在关闭交易,为您的潜在客户和客户提供一流的服务和市场营销。通过创建自定义页面,您可以将关键信息放在用户的指尖,并为他们提供一个简单的界面来更新和添加记录。
Lightning App Builder是一个点击式工具,可以轻松为Salesforce应用程序和Lightning Experience创建自定义页面。借助Lightning App Builder,您可以在单个页面上组合各种组件,为用户提供所需的全部内容。
Lightning App Builder的工作原理
借助Lightning App Builder,您可以构建:
- 向下钻取到标准页面的单页面应用程序
- 仪表板式的应用程序,如应用程序,以追踪本季度的顶级销售前景或关键线索
- “点”应用程序来解决一个特定的任务,如费用应用程序,用户输入费用和监视他们提交的费用
- 为您的对象定制记录页面,为您的用户量身打造
- 包含用户使用最多的组件和功能的自定义主页
闪电页面是Lightning App Builder的基础技术。 Lightning页面是一种自定义布局,可让您设计在Salesforce应用程序或Lightning Experience中使用的页面。闪电页面由包含组件的区域组成。
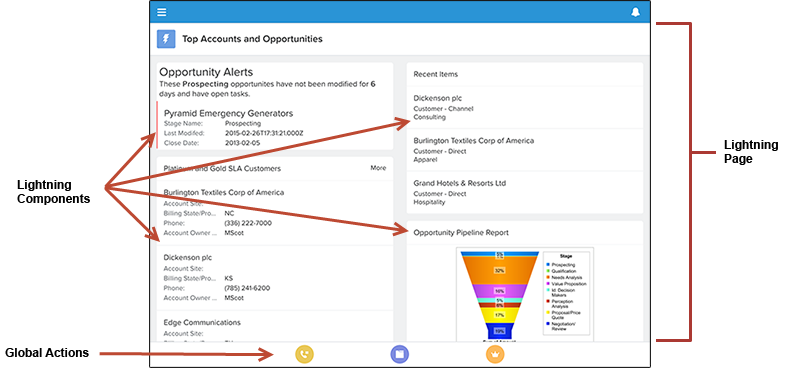
这里是你要建立的网页的一个偷看。

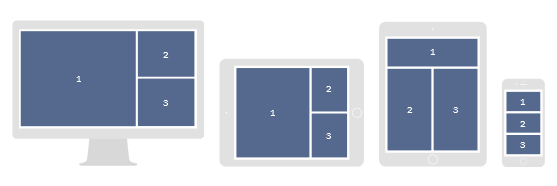
Lightning页面的结构可以适应所查看的设备。您在创建页面时选择的模板将控制其在给定设备上的显示方式。闪电页面的模板将页面划分为区域。

闪电页面区域
Lightning组件是一个紧凑,可配置,可重用的元素,您可以将其拖放到Lightning App Builder中的Lightning页面上。
您可以在Lightning App Builder中使用标准,自定义和第三方组件。
- 标准组件
- 标准组件是由Salesforce构建的Lightning组件。
- 自定义组件
- 自定义组件是您或他人创建的Lightning组件。经过一些修改,自定义Lightning组件可以在Lightning App Builder中工作。有关使Lightning组件适用于App Builder的详细信息,请参阅Lightning组件开发者指南
- AppExchange上的第三方组件
- AppExchange为Lightning组件提供市场。您可以在Lightning App Builder中找到包含已经配置并准备使用的组件的软件包。
Lightning App Builder用户界面
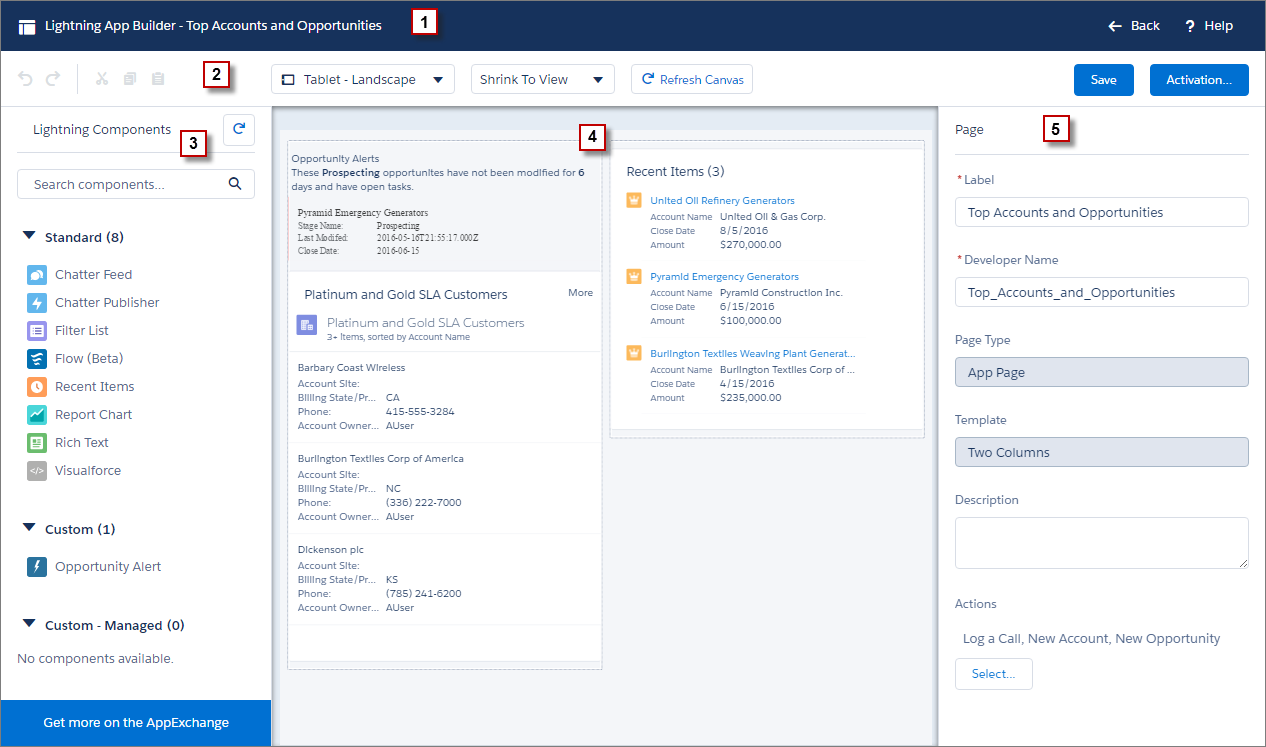
Lightning App Builder的用户界面使创建Lightning页面变得简单。以下是该工具的各个部分的细目。

- 标题(1)
- 标题显示您的Lightning页面的标签。您也可以返回到安装程序而不保存或查看Lightning App Builder的更多帮助。
- 工具栏(2)
- 使用工具栏中的按钮剪切(剪切
 ),复制(复制
),复制(复制 )和粘贴(粘贴
)和粘贴(粘贴 )页面内容;并撤消(撤消
)页面内容;并撤消(撤消 ),重做(重做
),重做(重做 ),保存或激活您的闪电页面。您还可以以不同的格式查看您的页面,刷新画布或调整画布大小以适合您的视图。
),保存或激活您的闪电页面。您还可以以不同的格式查看您的页面,刷新画布或调整画布大小以适合您的视图。 - 闪电组件面板(3)
-
组件窗格包含Lightning页面支持的所有标准和自定义Lightning组件。点击并拖动组件将其添加到页面。
- 闪电页帆布(4)
- 画布区域是您建立页面的地方。拖动组件在页面上重新排序。
- 属性窗格(5)
- 根据您在页面上选择的内容,属性窗格将显示您选择的组件的整体页面属性或属性。查看组件时,单击面包屑中的页面可访问页面属性。
闪电页面类型
您可以使用Lightning App Builder创建不同类型的闪电页面。在这个模块中,我们将看看这三种类型。
- 应用程序页面
- 使用应用页面为第三方应用创建主页,您可以直接将其添加到Salesforce应用和Lightning Experience导航菜单中。然后您的用户拥有一个应用程序主页,可以快速访问最重要的对象和项目。
- 主页
- 创建具有与特定类型用户相关的功能的主页,并将自定义页面分配给不同的用户配置文件。 只有Lightning Experience支持自定义主页。
- 记录页面
- 使用记录页面,您可以创建对象记录页面的自定义版本,并根据用户的需求进行定制。 自定义记录页面仅在Lightning Experience中受支持。
我们从主页开始。